Добрый день.
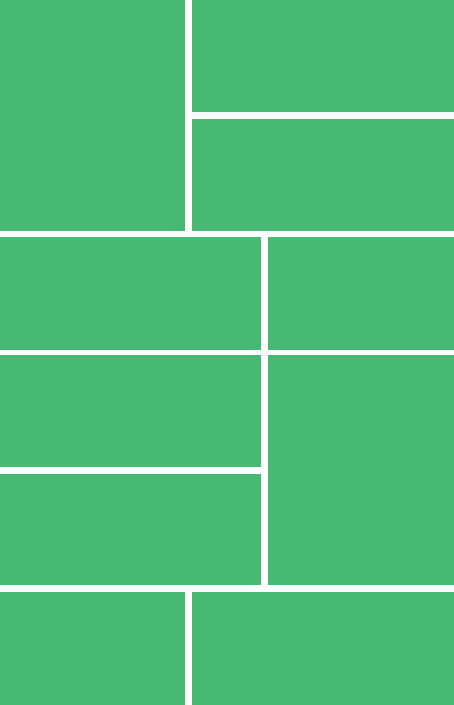
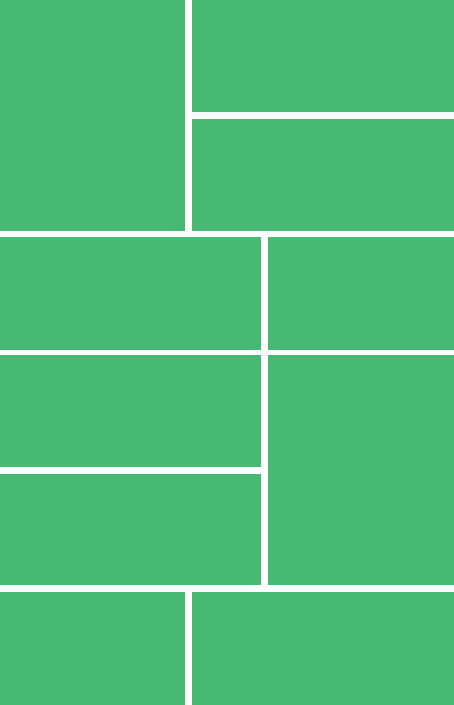
Нарисовал для сайта вот такую плитку

Цикл блока - 14 блоков. Вторые семь блоков - зеркальное отображение первых семи.
При верстке столкнулся с проблемой размещение данных блоков. Пытался вывести формулу, чтобы в зависимости от их положение в дереве элементов, автоматически задавать им положение, ширину, высоту, но не вышло.
Загвоздка в формуле именно для последующих 7 элементов (которые в зеркальном отображении).
Еще одна особенность - структура всего блока такая
<div class="block_wrap">
<div class="block_item"></div>
<div class="block_item"></div>
<div class="block_item"></div>
...
<div class="block_item"></div>
</div>
То есть разбивать всю структуру плитки на части нельзя.
Сейчас вручную приходится задавать позицию, ширину, высоту с помощью псевдокласса :nth-child.
Можно ли тут вывести какую либо формулу, чтобы все это автоматом задавалось?
Или лучше отказать от такой реализации и перерисовать?