Вот еще вариант:
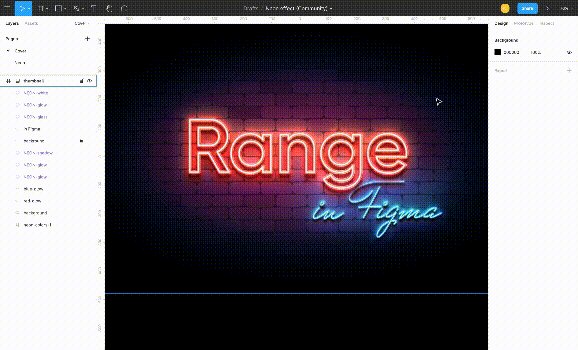
можно использовать шаблон с неоновым эффектом Neon effect (Community). В шаблоне прилагается инструкция.
- Дублируете себе файл figma с шаблоном Neon effect (Community)
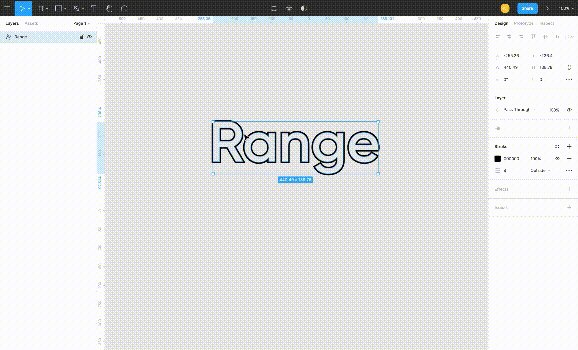
- Свой текст превращаете в векторную фигуру с помощью функции Flatten, убираете заливку/Fill и ставите строк/Stroke
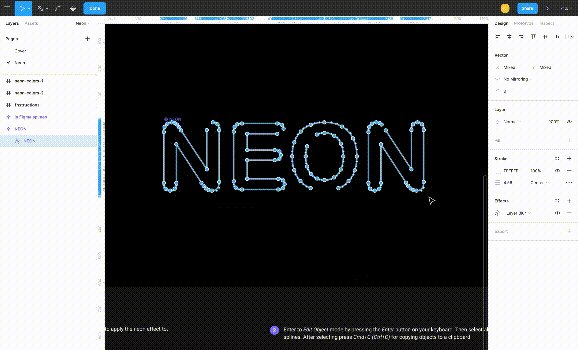
- Выбираете полученную векторную фигуру и нажимаете Enter, так вы переходите в редактирование точек фигуры, выделаете все точки и копируете
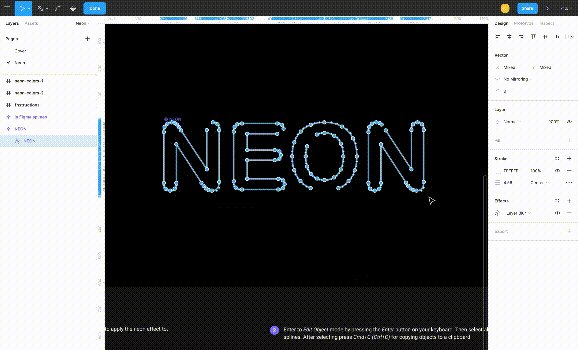
- Заходите в шаблон Neon effect (Community) во вторую страницу Neon, находите мастер компонент. Выбираете фигуру из шаблона в компоненте и нажимаете Enter. В режиме редактирования выделаете все точки, удаляете их и вставляете точки своей фигуры.
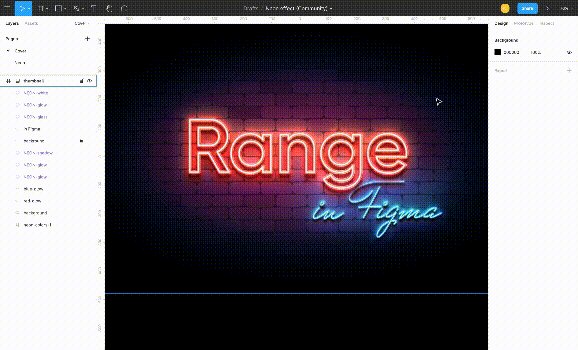
- Возвращаетесь в первую страницу Cover и смотрите результат