Я бегло посмотрел консоль и ответ сервера...
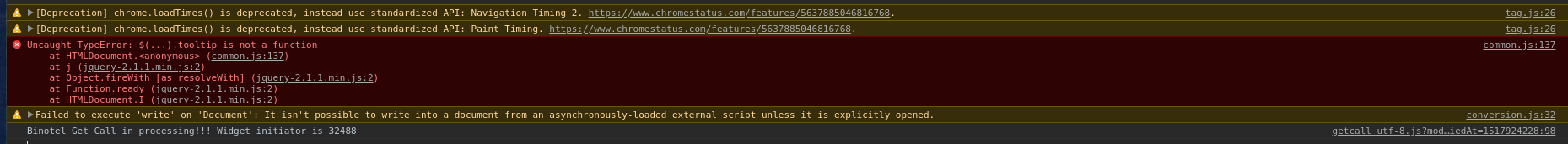
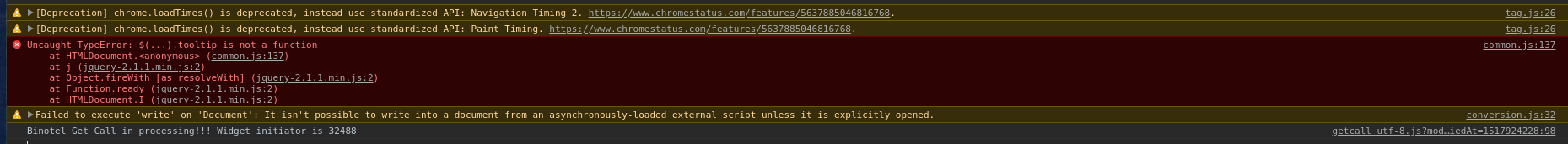
Ну для начала, код конечно ужасть, и то количество ошибок в консоли которое я увидел...
Вы вообще отладкой кода не занимаетесь?
Вот ошибки на странице которая у вас указана -
https://pipl.ua/index.php?route=main/main
Но дело даже не в этих ошибках, это так к слову...
На самом деле ajax запрос успешно отправляется на сервер на Ваш обработчик
main-form.php, это хорошо видно в отладчике

и даже данные с формы передаются успешно, проблема в том, что Ваш обработчик main-form.php не возвращает ни какой ответ, и соответственно javascript ничего не делает, потому что изначально в логике у Вас нет обработки ответа от сервера.
Для его обработки Вам надо добавить в функции success:
success: function(data) {
if (data.status == 'success') {
// какой то код или сообщение, к примеру
alert(data.message);
}
else {
alert(data.message);
}
}
и еще не забудьте добавить параметр в ajax, запрос в json формате
вот так:
$.ajax({
dataType: 'json',
url: "catalog/controller/main/main-form.php",
.............
а в обработчике main-form.php написать примерно такой ответ в json формате:
<?php
if (isset($_POST['test'])) {
$response = [
'status' => 'success',
'message' => 'Успешный ответ',
'result' => 'Ваш какой то результат от скрипта'
];
} else {
$response = [
'status' => 'error',
'message' => 'Возникла ошибка'
];
}
echo json_encode($response);
?>