


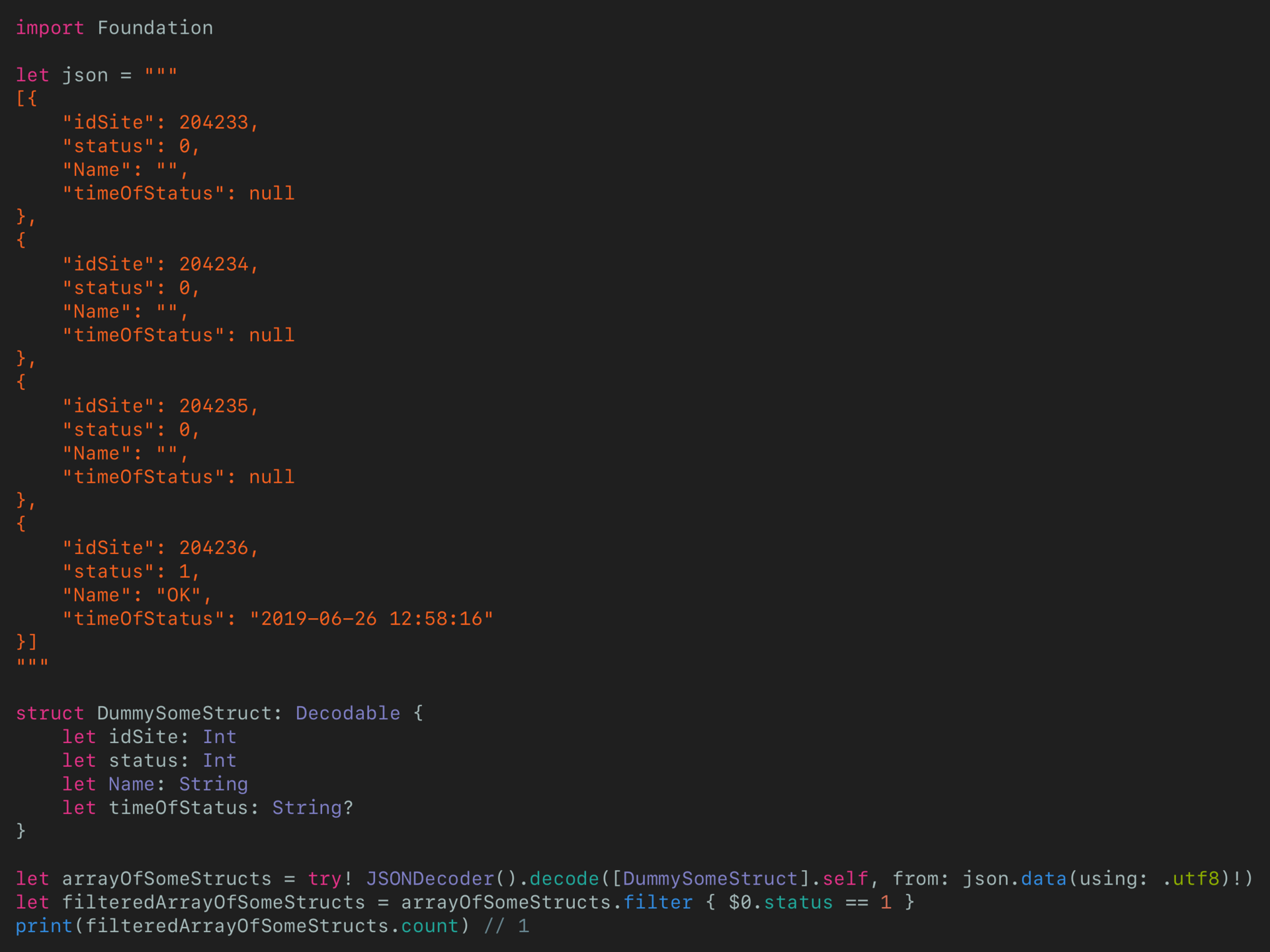
import Foundation
let json = """
[{
"idSite": 204233,
"status": 0,
"Name": "",
"timeOfStatus": null
},
{
"idSite": 204234,
"status": 0,
"Name": "",
"timeOfStatus": null
},
{
"idSite": 204235,
"status": 0,
"Name": "",
"timeOfStatus": null
},
{
"idSite": 204236,
"status": 1,
"Name": "OK",
"timeOfStatus": "2019-06-26 12:58:16"
}]
"""
struct SomeStruct: Decodable {
let idSite: Int
let status: Bool
let name: String
let timeOfStatus: Date?
// Преобразуем Name -> name
private enum CodingKeys: String, CodingKey {
case idSite
case status
case name = "Name"
case timeOfStatus
}
init(from decoder: Decoder) throws {
let container = try decoder.container(keyedBy: CodingKeys.self)
self.idSite = try container.decode(Int.self, forKey: .idSite)
// Выбрасываем ошибку, если статус не равен 1. Не выделяем зря память.
let status = try container.decode(Int.self, forKey: .status)
if status == 1 {
self.status = true
} else {
throw DecodingError.dataCorruptedError(forKey: .status, in: container, debugDescription: "Status mast be `1`")
}
self.name = try container.decode(String.self, forKey: .name)
// Преобразуем строку с датой в объект для работы с датами Date
let date = try? container.decode(String.self, forKey: .timeOfStatus)
let dateFormatter: DateFormatter = {
$0.dateFormat = "yyyy-MM-dd HH:mm:ss"
$0.calendar = Calendar(identifier: .iso8601)
$0.timeZone = TimeZone(secondsFromGMT: 0)
$0.locale = Locale(identifier: "en_US_POSIX")
return $0
}(DateFormatter())
self.timeOfStatus = date != nil ? dateFormatter.date(from: date!) : nil
}
}
// Тип обёртка, которая даст легко отфильтровать данные, от тех, которые не прошли из-за статуса.
enum Throwable<T: Decodable>: Decodable {
case success(T), failure(Error)
init(from decoder: Decoder) throws {
do {
let decoded = try T(from: decoder)
self = .success(decoded)
} catch let error {
self = .failure(error)
}
}
var value: T? {
switch self {
case .failure(_):
return nil
case .success(let value):
return value
}
}
}
let decoder = JSONDecoder()
let arrayOfSomeStructs = try! decoder.decode([Throwable<SomeStruct>].self, from: json.data(using: .utf8)!)
let filteredArrayOfSomeStructs = arrayOfSomeStructs.compactMap{ $0.value }
print(filteredArrayOfSomeStructs.count)

let json = """
[{
"invoiceNumber": "FV/MON/X/369",
"date": "2019-06-01 00:00:00",
"dueDate": "2019-06-01 00:00:00",
"overdue": true,
"valueNoTax": 100,
"valueWithTax": 123,
"valueToPay": 123
},
{
"invoiceNumber": "FV/MON/X/368",
"date": "2019-06-01 00:00:00",
"dueDate": "2019-06-01 00:00:00",
"overdue": true,
"valueNoTax": 100,
"valueWithTax": 123,
"valueToPay": 123
},
{
"invoiceNumber": "FV/MON/X/367",
"date": "2019-06-01 00:00:00",
"dueDate": "2019-06-01 00:00:00",
"overdue": true,
"valueNoTax": 100,
"valueWithTax": 123,
"valueToPay": 123
},
{
"invoiceNumber": "FV/MON/X/366",
"date": "2019-06-01 00:00:00",
"dueDate": "2019-06-01 00:00:00",
"overdue": true,
"valueNoTax": 100,
"valueWithTax": 123,
"valueToPay": 123
},
{
"invoiceNumber": "FV/MON/X/363",
"date": "2019-05-04 00:00:00",
"dueDate": "2019-05-04 00:00:00",
"overdue": true,
"valueNoTax": 100,
"valueWithTax": 123,
"valueToPay": 123
},
{
"invoiceNumber": "FV/MON/X/362",
"date": "2019-05-04 00:00:00",
"dueDate": "2019-05-04 00:00:00",
"overdue": true,
"valueNoTax": 100,
"valueWithTax": 123,
"valueToPay": 123
},
{
"invoiceNumber": "FV/MON/X/361",
"date": "2019-05-04 00:00:00",
"dueDate": "2019-05-04 00:00:00",
"overdue": true,
"valueNoTax": 100,
"valueWithTax": 123,
"valueToPay": 123
},
{
"invoiceNumber": "FV/MON/X/360",
"date": "2019-05-04 00:00:00",
"dueDate": "2019-05-04 00:00:00",
"overdue": true,
"valueNoTax": 100,
"valueWithTax": 123,
"valueToPay": 123
}]
"""
struct FakturyObject: Decodable {
let date: String
let dueDate: String
let invoiceNumber: String
let overdue: Bool // <---- ОШИБКА БЫЛА ТУТ!
let valueNoTax: Int
let valueToPay: Int
let valueWithTax: Int
}
let data = json.data(using: .utf8)
let decoder = JSONDecoder()
let parsedData = try! decoder.decode([FakturyObject].self, from: data!)Устанавливаю Ipa файл через Itunes 12.6.3
access_token,refresh_token и expires_in в SecureStoreexpires_in - если истек, делать запрос на обновление токена, обновив данные в SecureStore, если не истек – сделать запрос с текущим токеном