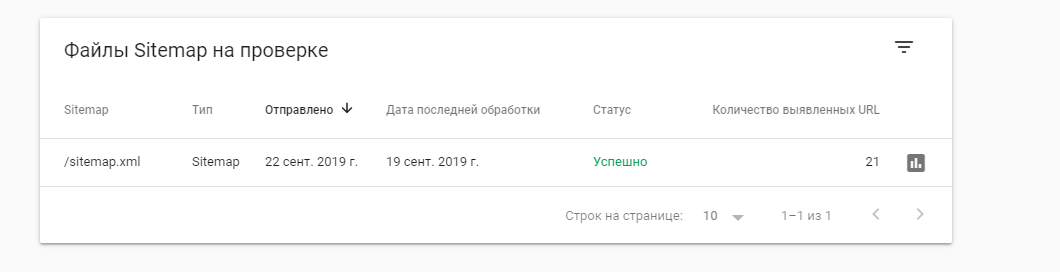
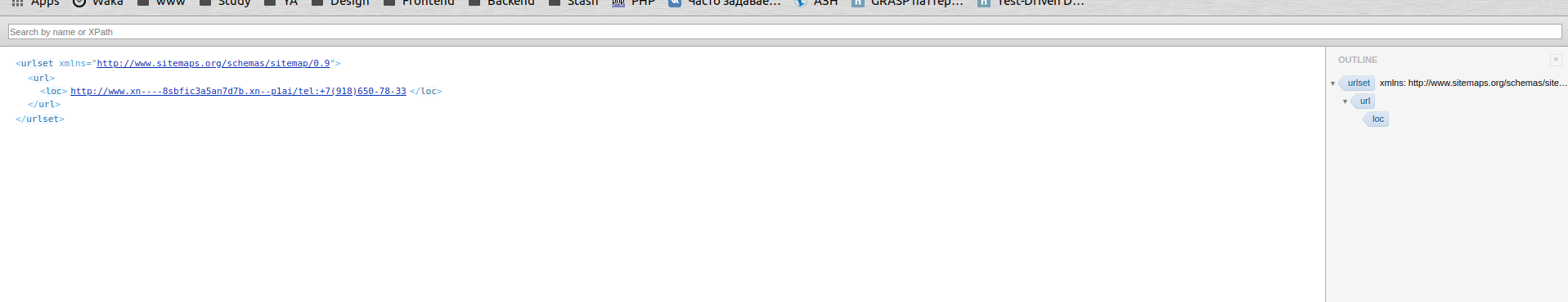
sitemap.xml и положить в корень сайта.
$str = 'Привет друг';
$result = str_replace(' ', '%20', $str);
echo $result; //Привет%20друг
site:www.xn----8sbfic3a5an7d7b.xn--p1ai host:www.xn----8sbfic3a5an7d7b.xn--p1ai// Ставим disable у кнопки "Показать результат"
function btnDisable() {
btnResult.innerHTML = 'Кнопка заблокирована! Пока не будут введены новые значения.';
btnResult.disabled = true;
}
// Убираем disable у кнопки "Показать результат"
function btnEnable() {
btnResult.innerHTML = 'Результат операции';
btnResult.disabled = false;
}function ya_custom_navigation() {
$nav = get_the_posts_pagination();
$search = [
'screen-reader-text',
'<nav class="navigation pagination" role="navigation">',
'<div class="nav-links">',
'</div>',
'<a class=\'page-numbers\'',
'<a class="prev page-numbers"',
'<a class="next page-numbers"',
'</a>',
'<span aria-current=\'page\' class=\'page-numbers current\'>',
'<span class="page-numbers dots">',
'</span>',
';<span class="sr-only">(current)</span></span></li>'
];
$replace = [
'screen-reader-text small-title',
'<nav>',
'<ul class="pagination justify-content-center">',
'</ul>',
'<li class="page-item"><a class="page-link"',
'<li class="page-item"><a class="page-link"',
'<li class="page-item"><a class="page-link"',
'</a></li>',
'<li class="page-item active"><span aria-current="page" class="page-link">',
'<li class="page-item disabled"><span class="page-link">',
'<span class="sr-only">(current)</span></span></li>',
';</span></li>'
];
$nav = str_replace( $search, $replace, $nav );
return $nav;
}<nav class="navigation pagination" role="navigation">
<h2 class="screen-reader-text">Навигация по записям</h2>
<div class="nav-links">
<span aria-current='page' class='page-numbers current'>1</span>
<a class='page-numbers' href='http://ya.loc/blog/page/2/'>2</a>
<span class="page-numbers dots">…</span>
<a class='page-numbers' href='http://ya.loc/blog/page/4/'>4</a>
<a class="next page-numbers" href="http://ya.loc/blog/page/2/">Далее</a></div>
</nav><nav>
<h2 class="screen-reader-text small-title">Навигация по записям</h2>
<ul class="pagination justify-content-center">
<li class="page-item active">
<span aria-current="page" class="page-link">1<span class="sr-only">(current)</span></span>
</li>
<li class="page-item">
<a class="page-link" href='http://ya.loc/blog/page/2/'>2</a>
</li>
<li class="page-item disabled">
<span class="page-link">…</span>
</li>
<li class="page-item">
<a class="page-link" href='http://ya.loc/blog/page/4/'>4</a>
</li>
<li class="page-item">
<a class="page-link" href="http://ya.loc/blog/page/2/">Далее</a>
</li>
</ul>
</nav>
...
$wpdb->query("DELETE FROM $terms WHERE term_id IN (SELECT term_id FROM $term_taxonomy WHERE count = 0 )");
$wpdb->query("DELETE FROM $term_taxonomy WHERE term_id NOT IN (SELECT term_id FROM $terms");
$wpdb->query("DELETE FROM $term_relationships WHERE term_taxonomy_id NOT IN (SELECT term_taxonomy_id FROM $term_taxonomy)");
$wpdb->query("DELETE FROM $term_taxonomy WHERE taxonomy='rooms'");
$wpdb->query("DELETE FROM $term_taxonomy WHERE taxonomy='floors'");
}