проверил на w3c, вроде ничего не сказал, но там стандарт html4

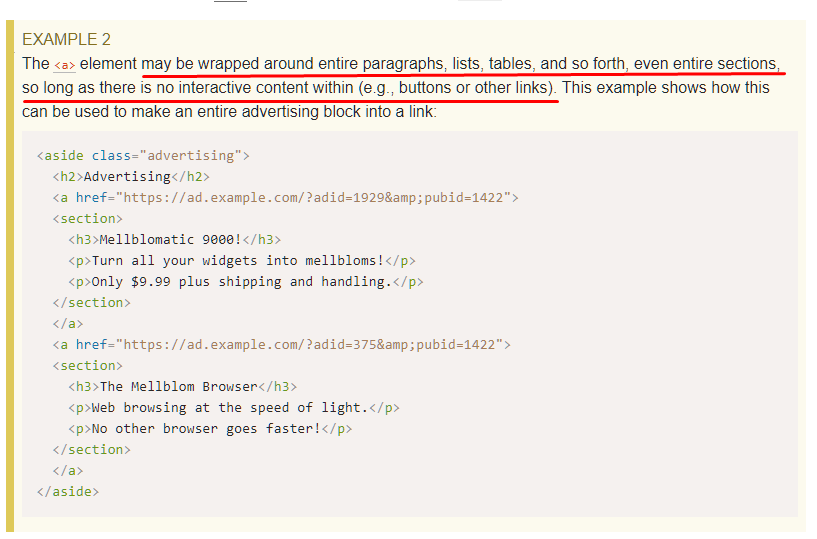
в ссылки нельзя вставлять заголовки

<div class="row">
<div class="col-md-12 col-lg-3 order-lg-1 order-2">
{include file=sidebar}
</div>
<div class="col-md-12 col-lg-9 order-lg-2 order-1">
{content}
</div>
</div>#mono img:active на#mono:active > img, для начала. Так будет лучше. Поставьте блок #tex за блок #mono <div id="mono">
<img src="http://i.stack.imgur.com/IehB7.png" />
</div>
<div id="tex">blablabla</div>margin: 10px;
position: absolute;
z-index: -1;