То есть по инструкции надо запросить email на адрес
По вопросам работы API обращайтесь по адресу api-support@ok.ru.
+ найдёт один и более раз, а вам больше одного (не подходит)* ноль и более раз, тоже самое что и +, но ещё и может отсутствовать! (тут предупреждает что так нельзя) \n не работает, одинарные и двойные кавычки менял местами, тоже не помогает
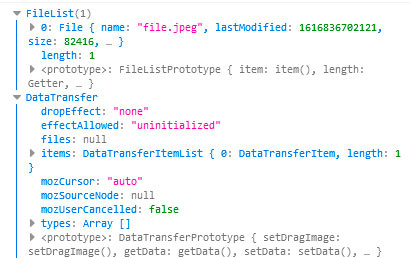
<br> как предлагали. Понимаю что с CSS стилями даже не знакомы?! Так-же можно использовать div, table - полно видео по html элементам dt, его параметр files имеет значение null, при этом файл есть в dt.filesconsole.log(dt.files);
console.log(dt);
var dt = new ClipboardEvent('').clipboardData || new DataTransfer();под firefox есть свой способ
Но иногда, если текст сообщения слишком большой.
//div[contains(@class,'htmlplaceholder')]