Решение найдено
https://codepen.io/anon/pen/xopBZw
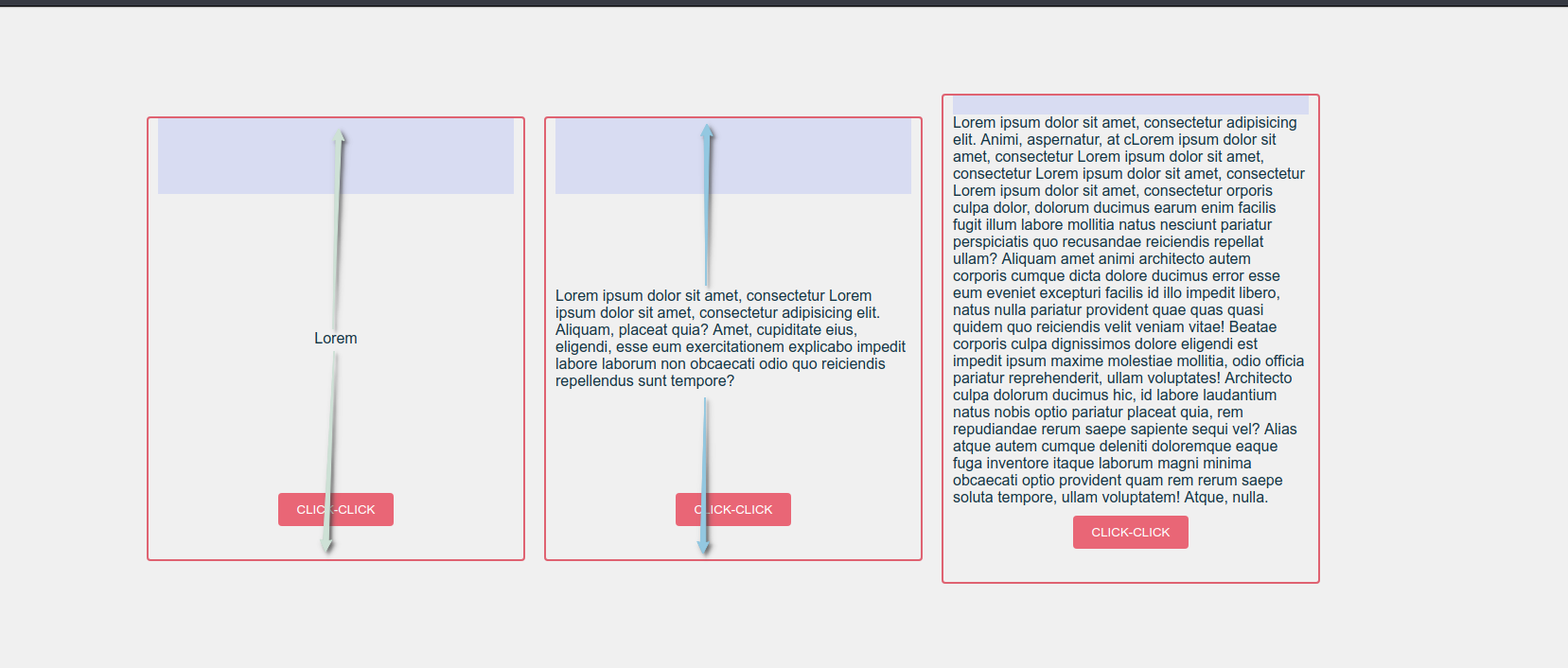
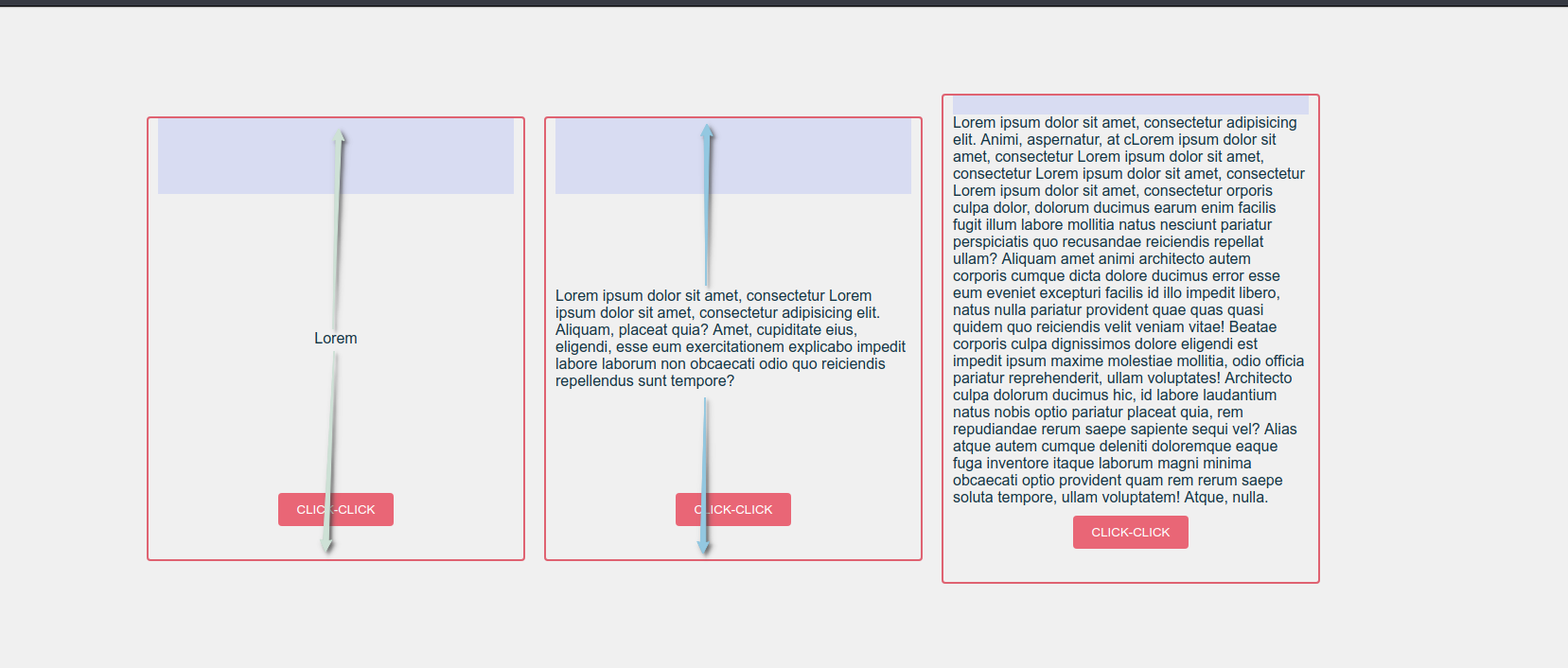
блок сверху светло-фиолетовый (фон добавила для наглядности, так разумеется он прозрачный) это :before
со стилями:
{
min-height: 20px;
max-height: 80px;
flex-grow: 8;
width: 100%;
}
т.е. от текста до верхней и нижней границы блока .box (тот, что с розовым border) одинаковое расстояние (стрелки) вне зависимости от количества текста, если нет переполнения.
При переполнении верхний блок сжимается