1. отзывчивый интерфейс!
Это безумно важно.
Всё что интерактивно, должно реагировать на действия пользователей
нужны стили для псевдокласса :hover на кнопки
при наведении на ссылки соц.сетей, они тоже должны как-то реагировать. Например, самое простое opacity: .8
И также не забудьте про cursor: pointer для всего с чем можно взаимодействовать
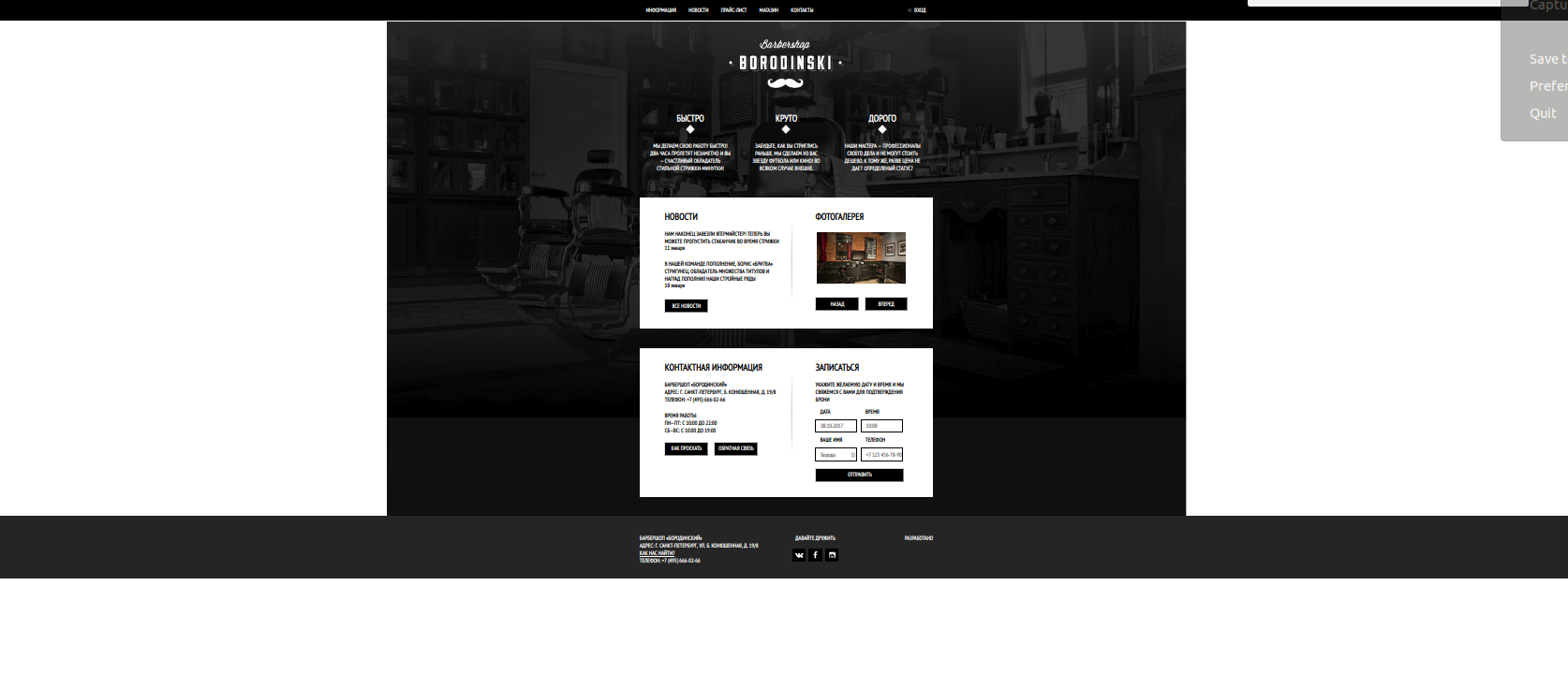
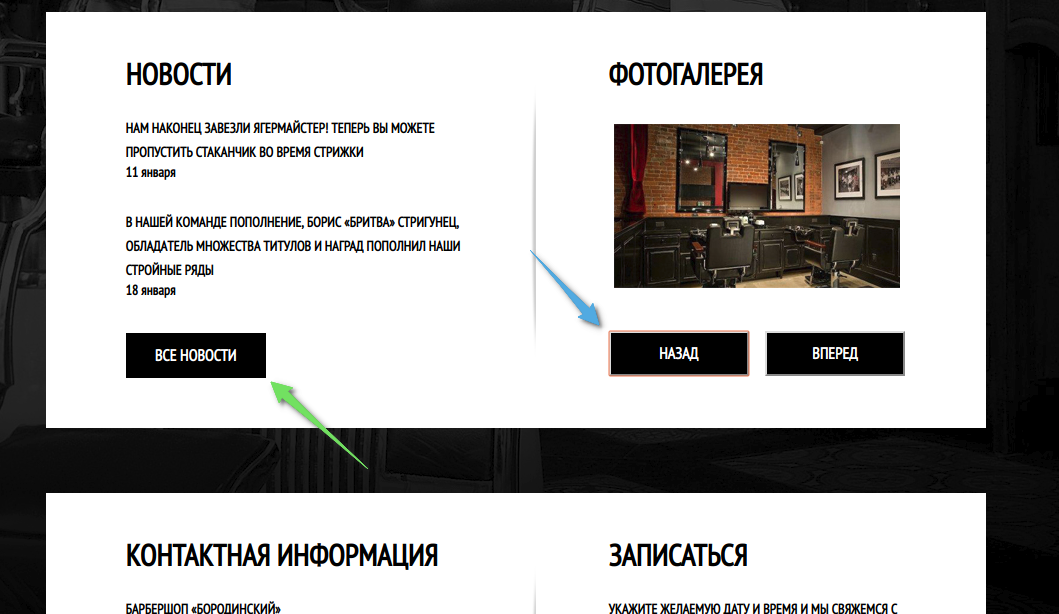
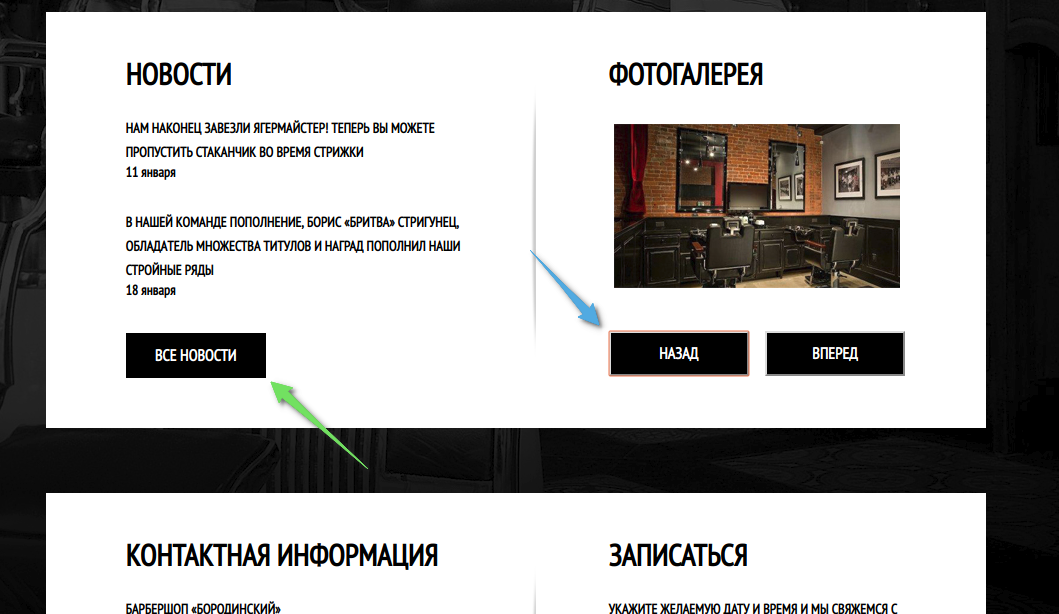
2. не видела макет, но Вы уверены, что у кнопок должен быть этот серый сомнительный border?
Мне кажется, так лучше (зеленая стрелка) border: 0
уберите оранжевый outline при :focus (синяя стрелка)

3. телефон должен быть ссылкой и тогда он кликабельный
<a href="tel:+74956660266">+7 (495) 666-02-66</a>
4. КАК НАС НАЙТИ? в footer, как я понимаю, это тоже должны быть ссылка
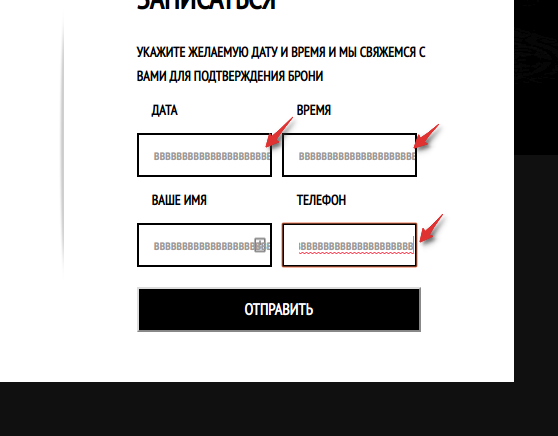
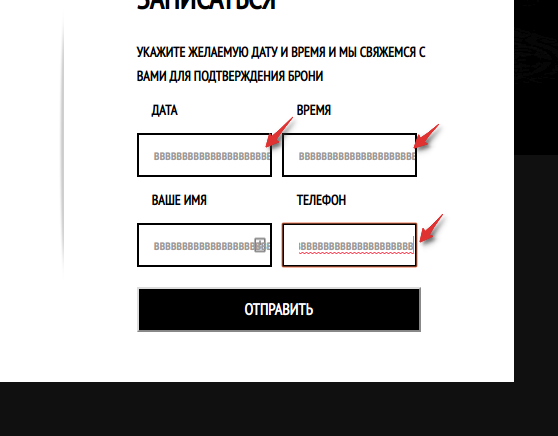
5. я бы убрала outline у input при focus
и placeholder должен исчезать, когда курсор в поле, а он исчезает у вас только при вводе
Вы правильно сделали padding-left у полей ввода, но почему нет padding-right. В общем, это не очень красиво.

Правильно делаете, что используете тег time)
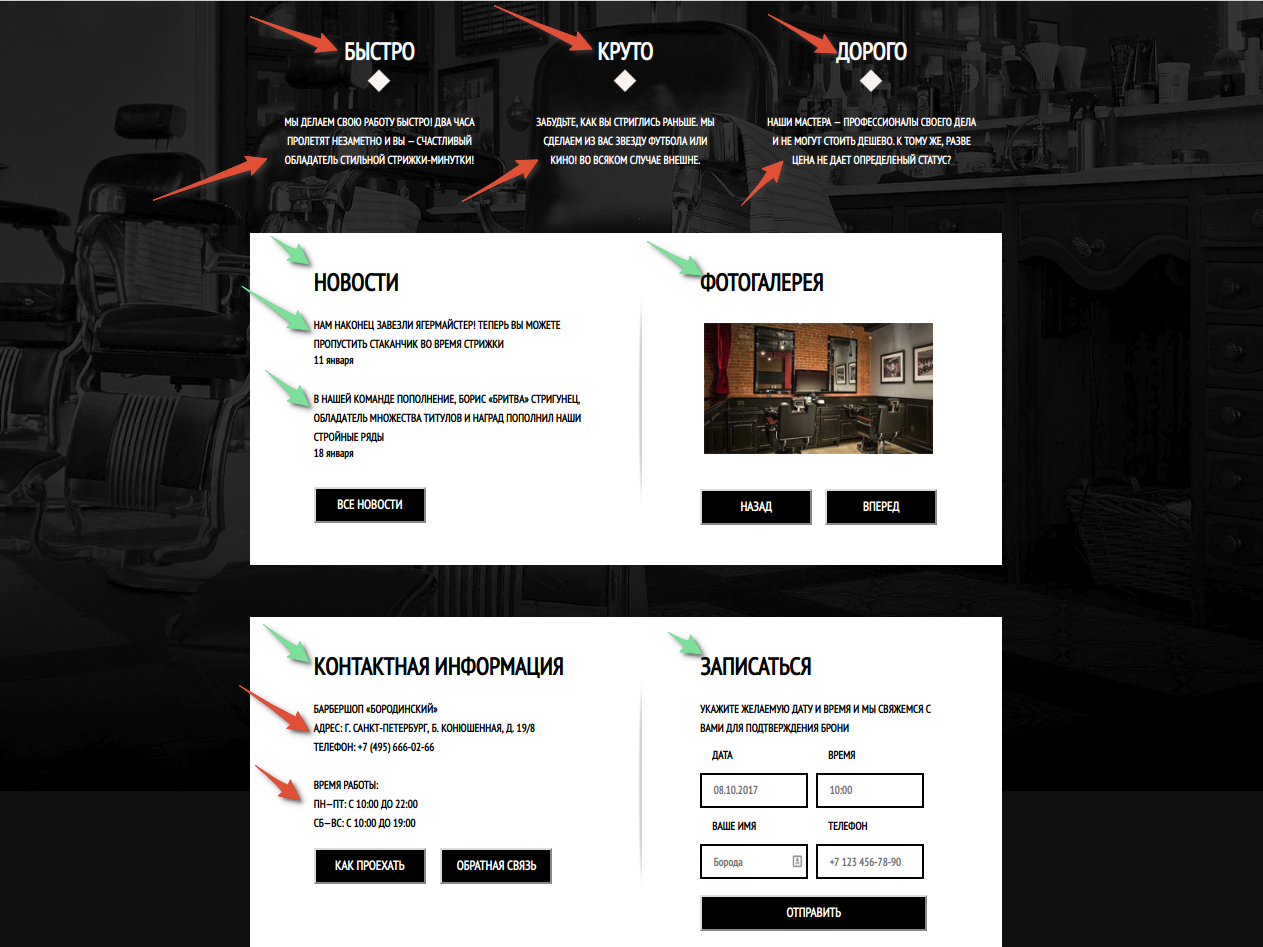
Насчет семантики
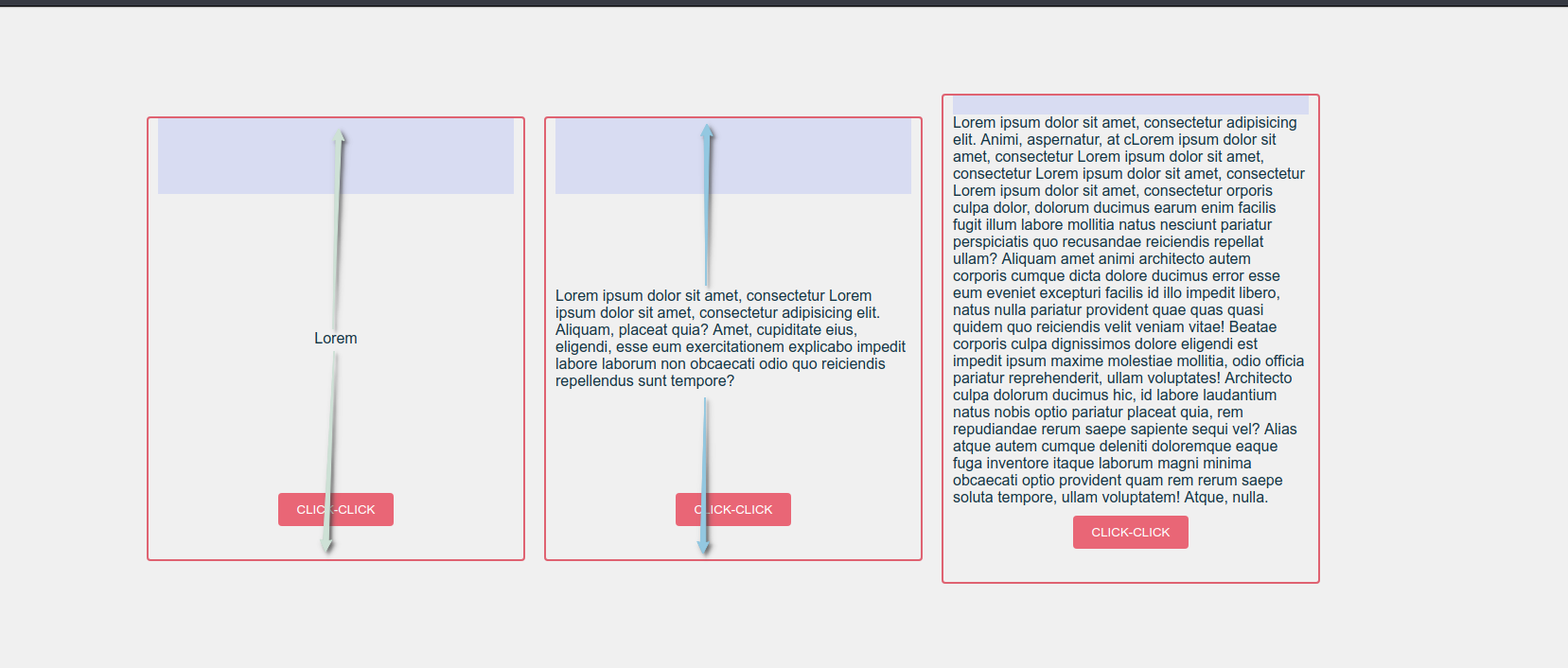
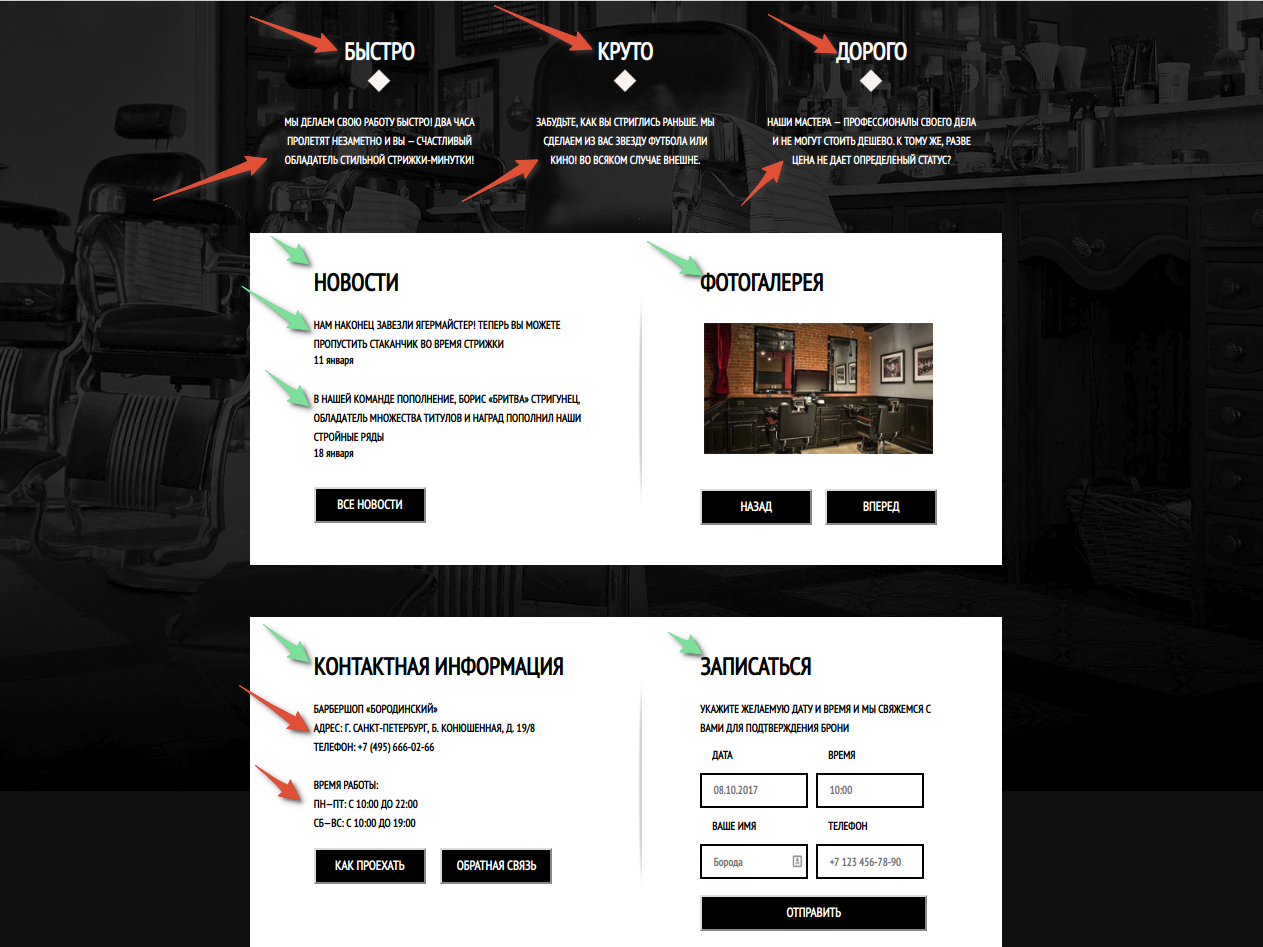
В общем, зеленые стрелки означают, что вы правильно использовали теги
h2 и
p
Красные говорят о неправильном использовании этих тегов

Там где красные стрелки я бы посоветовала использовать
div и
span
Смотрите
div и
span это просто строительные блоки без семантики
заголовки и параграфы обладают семантическим смыслом, поэтому советую использовать их там, где они нужны.
Когда я начинала, старший наставник скинул это сообщение:
Параграфы/Абзацы на уровне семантики должны быть использованы исключительно для разметки контента, не должен использоваться в сквозных блоках, т.к. они контентом не являются.
По сути параграф/абзац это та же самая штука что и в русском языке, и должны использовать исключительно для разметки текста.
6. footer не прижат к низу