
<DayPicker
onDayClick={this.handleDayClick}
selectedDays={this.state.selectedDay}
/>...
handleClickOutside = () => {
this.setState({ isOpen: false });
//скрываем календарь если кликнули за его пределы
};
handleClickPicker = () => {
this.setState(prevState => ({
isOpen: !prevState.isOpen,
}));
};
handleDayClick = day => {
//этот хендлер вызывает react-day-picker
this.setState({ selectedDay: day, active: 'custom' });
};
handleClickToday = () => {
//этот хендлер вызывает моя кнопка, но после смены selectedDay срабатывает render у react-day-picker
this.setState({ selectedDay: new Date(), active: 'today' });
};
handleClickYesterday = () => {
const date = moment().subtract(1, 'day');
this.setState({ selectedDay: new Date(date), active: 'yesterday' });
//этот хендлер вызывает моя кнопка, но после смены selectedDay срабатывает render у react-day-picker
};
...
handleClickToday = () => {
const date = moment().format('DD.MM.YYYY');
this.setState({ active: 'today', date });
};
handleClickYesterday = () => {
const date = moment()
.subtract(1, 'day')
.format('DD.MM.YYYY');
this.setState({ active: 'yesterday', date });
};
handleClickMonth = () => {
const date = moment()
.subtract(1, 'month') //пример
.format('DD.MM.YYYY');
this.setState({ active: 'month', date });
};
и еще около 5-7 будет
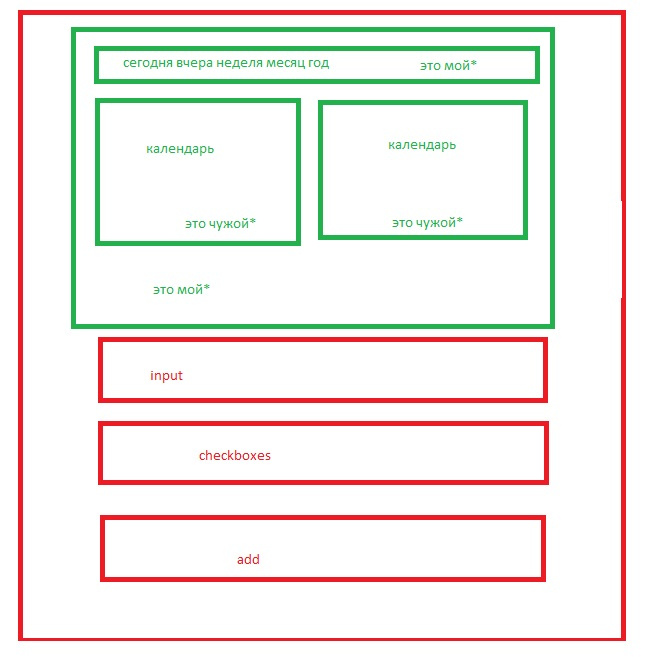
а компоненты выглядят так:
<WrapperBtns>
<StyledBtnPicker onClick={this.handleClickToday} type="now">Сегодня</BtnPicker >
<StyledBtnPicker onClick={this.handleClickYesterday } type="yesterday">Вчера</BtnPicker >
....
<StyledBtnPicker onClick={this.handleClickMonth} type="month">Месяц</BtnPicker >
</WrapperBtns>state = {
data:"01.01.2018",
checkboxes:[1,2,7,25],
selectedCategory:76,
title:"hello",
message:"Hi!"
}; // примерно вот так будет меняться стейт красного компонента
handleChangeDate = (type, receivedData) => {
if(type==='now') this.setState({date : Moment().now()})
if(type==='yesterday') this.setState({date : Moment().yesterday()})
if(type==='week') this.setState({date : Moment().week()})
if(type==='month') this.setState({date : Moment().month()})
if(type==='custom') this.setState({date : receivedData})
if(type==='reset') this.setState({date : null})
if(type==='checkbox') {
this.setState(prevState => ({
checkboxes: [...prevState.checkboxes,receivedData]
}));
}
}
<Form>
<DatePicker initial={this.state.date} handleChangeDate = {this.handleChangeDate} />
<WrapperBtns>
<StyledBtnPicker onClick={()=>this.handleChangeDate('now')} type="now">Сегодня</BtnPicker >
<StyledBtnPicker onClick={()=>this.handleChangeDate('yesterday')} type="yesterday">Вчера</BtnPicker >
<StyledBtnPicker onClick={()=>this.handleChangeDate('week')} type="week">Неделя</BtnPicker >
<StyledBtnPicker onClick={()=>this.handleChangeDate('month')} type="month">Месяц</BtnPicker >
</WrapperBtns>
<WrapperReset>
<IconPicker>
<BtnPicker type="reset" onClick={()=>this.handleChangeDate('reset')}>Сбросить</BtnPicker >
</WrapperReset>
<CheckBoxes>
{store.getCategiries().map((item)=><Checkbox onChange ={this.handleChangeDate('checkbox',item.id)}/>)}
</CheckBoxes>
....
</Form>