

stroke-dasharray, скруглёные концы через stroke-linecap="round", нужную толщину через stroke-width и цвет через stroke: <svg width="800px" height="369.643px" viewBox="0 0 800 369.643" enable-background="new 0 0 800 369.643">
<path fill="none"
stroke="#596E7A"
stroke-width="10"
stroke-miterlimit="10"
stroke-dasharray="25,25"
stroke-linecap="round"
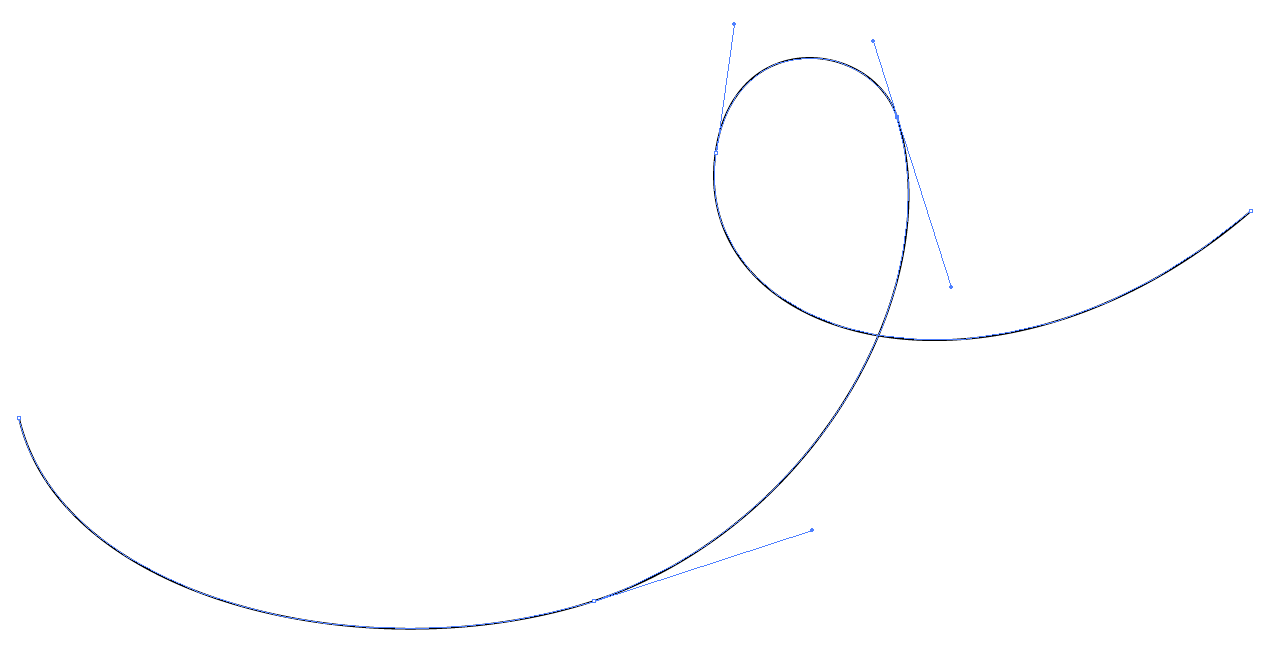
d="M34.762,225.595c25.084,109.862,211.31,151.786,342.262,108.929 c129.701-42.448,212.358-186.755,180.357-288.095C543.096,1.19,460.075-8.983,449.372,67.834
c-15.801,113.4,167.532,164.904,318.724,34.547"/>
</svg>