
@keyframes star-rotate{
0% {
transform: matrix3d(0.993184, 0.116555, 0, 0, -0.116555, 0.993184, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
50% {
transform: matrix3d(0.995187, -0.0979929, 0, 0, 0.0979929, 0.995187, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
100% {
transform: matrix3d(0.992688, -0.12071, 0, 0, 0.12071, 0.992688, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
}
@keyframes star-rotate-2{
0% {
transform: matrix3d(0.992688, -0.12071, 0, 0, 0.12071, 0.992688, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
50% {
transform: matrix3d(0.995187, -0.0979929, 0, 0, 0.0979929, 0.995187, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
100% {
transform: matrix3d(0.993184, 0.116555, 0, 0, -0.116555, 0.993184, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
}.media-service .media__title .title {
left: 0;
moz-transform: translateY(-50%);
ms-transform: translateY(-50%);
o-transform: translateY(-50%);
position: absolute;
right: 0;
top: 50%;
transform: translateY(-50%);
webkit-transform: translateY(-50%);
}<ul class="nav nav-tabs className">
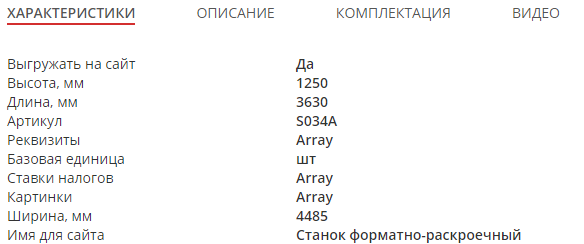
<li class="nav active"><a href="#tabChar" data-toggle="tab">Характеристики</a></li>
<li class="nav"><a href="#tabDesc" data-toggle="tab">Описание</a></li>
<li class="nav"><a href="#tabKomp" data-toggle="tab">Комплектация</a></li>
<li class="nav"><a href="#tabVideo" data-toggle="tab">Видео</a></li>
</ul>.className:before {
display: none;
content: "";
}
.className:after {
display: none;
content: "";
}
.wrapper_promo {
margin: 0 auto;
}
.one {
mergin: 0 auto;
}