/* show tabs subitems min 1200
====================================================*/
function showTabs(){
let tabsContentItems = $('#js-tabs-content .tabs-content__item .row');
let jsTabsBtn = tabsContentItems.find('.btn-tabs');
jsTabsBtn.nextAll().hide();
$('#js-tabs-content .btn-tabs').on('click', function(){
let $this = $(this);
$this.hide();
$this.nextAll().fadeIn();
});
}
if($(window).width() < 1200){
showTabs();
}
$(window).resize(function(){
if($(window).width() < 1200){
showTabs();
}else{
$('#js-tabs-content .btn-tabs').nextAll().show();
}
});<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="30px" height="30px" viewBox="0 0 30 30" enable-background="new 0 0 30 30" xml:space="preserve">
<path id="facebook" fill="#ffffff" d="M17.252,11.106V8.65c0-0.922,0.611-1.138,1.041-1.138h2.643V3.459l-3.639-0.015
c-4.041,0-4.961,3.023-4.961,4.961v2.701H10v4.178h2.336v11.823h4.916V15.284h3.316l0.428-4.178H17.252z"/>
</svg>Container::make( 'post_meta', 'Портфолио' )
->where( 'post_term', '=', 'portfolio')
->add_tab('Ссылка', [
Field::make( 'text', 'portfolio_link', 'Ссылка на портфолио')
]);
add_filter( 'nav_menu_link_attributes', 'filter_function_name_3020', 10, 4 );
function filter_function_name_3020( $atts, $item, $args, $depth ){
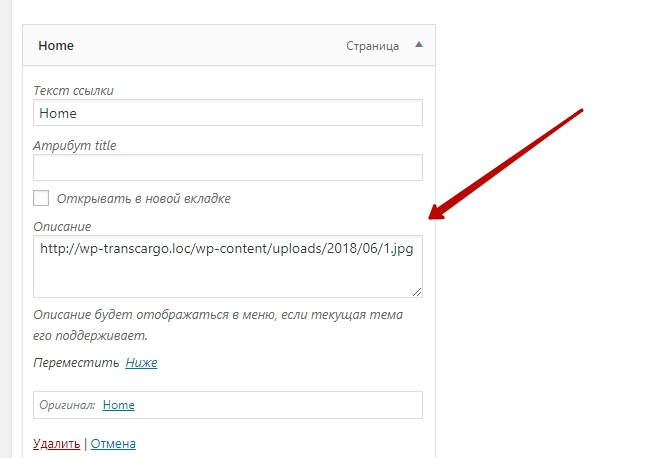
$img = $item->description;
$link = $atts['href'];
if ( $args->theme_location == 'index-menu' ) {
$args->link_before = '
<div class="main-item">
<div class="img-wrap">
<a href="'.$link.'">
<div class="img-inner">
<img src="'.$img.'" alt="img">
</div>
</a>
</div>
<h3 class="main-title">';
$args->link_after = '</h3>
<a href="'.$link.'" class="home-button button-red">View Page</a>';
}
return $atts;
}
$query = "ALTER TABLE $wpdb->posts ADD wfm_views INT NOT NULL DEFAULT '0'";