import React, {Component} from 'react';
import './App.scss';
import KeyupTooltip from "./content/templates/keyup-tooltip/keyup-tooltip";
import ParticlesComponent from "./content/templates/particles/particles-component";
class App extends Component {
keyPressHandle = (event) => {
if (event.key === 'Escape') {
console.log(this.state)
}
}
componentWillMount(): void {
document.addEventListener('keyup', this.keyPressHandle);
}
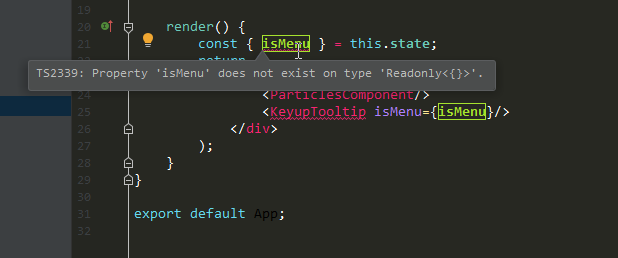
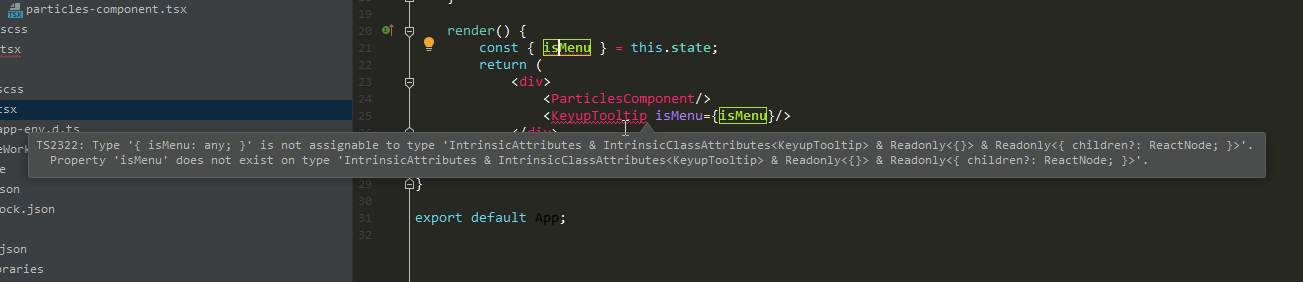
render() {
const { isMenu } = this.state;
return (
<div>
<ParticlesComponent/>
<KeyupTooltip isMenu={isMenu}/>
</div>
);
}
}
export default App;