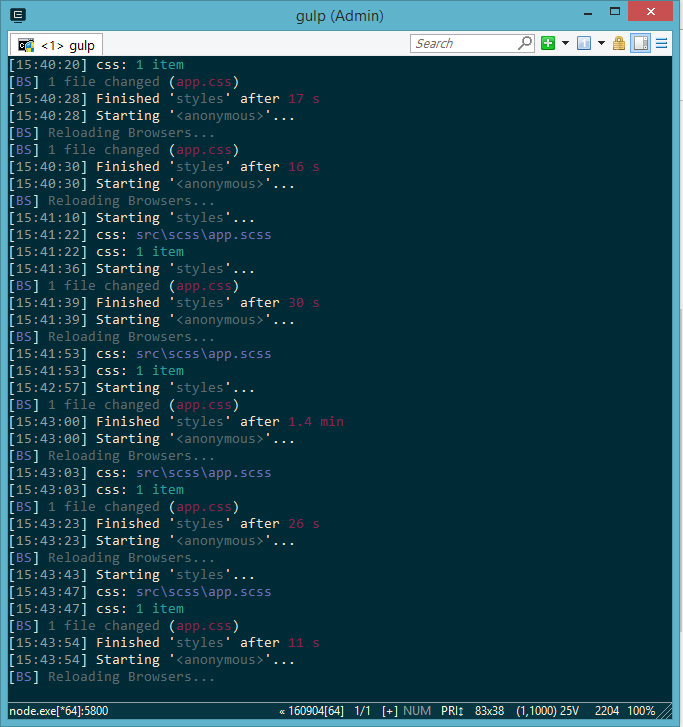
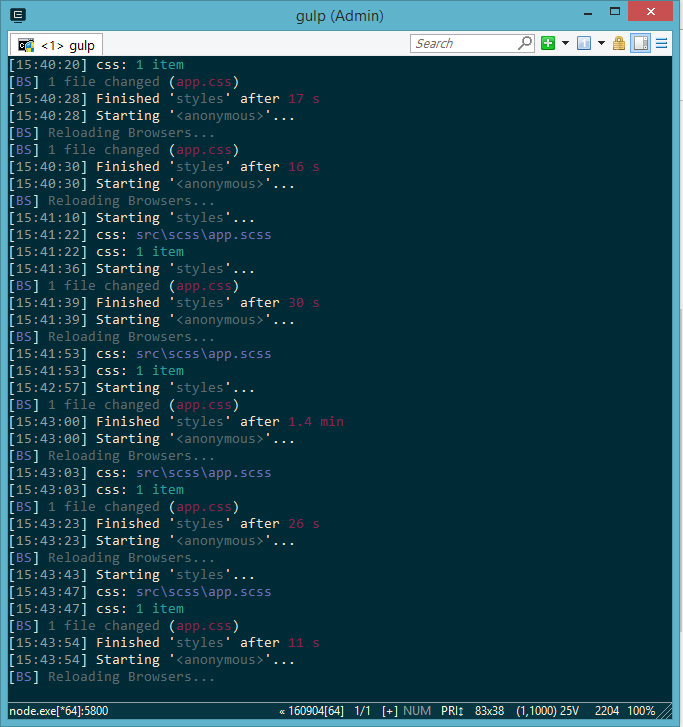
Всем привет! Использую для сборки фронтенда gulp + sass. Есть главный файл app.scss, в котором подключаются стили для разных компонентов, их может быть довольно много. Первые минут 5-10 после запуска gulp default все норм, потом компилятор sass (gulp-sass) начинает слишком долго думать, уже никакого терпения не хватает. Часть gulpfile.js прилагаю.
Система Win x64, i3, 8Гб озу (если имеет значение).
Gulp v4, Node v.6.9.0, npm v3.10.8
В чем может быть проблема, камрады?
//Тут пути для подключения scss/css
var styles_paths = [
'lib/foundation-sites/scss',
'lib/motion-ui/src',
'lib/components-font-awesome/scss',
'lib/malihu-custom-scrollbar-plugin',
'lib/fancybox/source'
]
// компиляция SCSS
function styles() {
return gulp.src(path.src + '/scss/app.scss')
// компилируем scss в css:
.pipe(debug({title: 'css:'}))
.pipe(sass({
includePaths: styles_paths
}).on('error', sass.logError))
// добавляем вендорные префиксы:
.pipe($if(PRODUCTION, autoprefixer({
browsers: ['last 5 versions', 'ie >= 9'],
})))
// минимизируем, если стоит флаг --production:
.pipe($if(PRODUCTION, cssmin()))
.pipe(gulp.dest(path.dist + '/css'))
.pipe(browser.reload({ stream: true }));
}
// Задача сборки проекта, запуск gulp build
gulp.task('build',
gulp.series(clean, sprite, gulp.parallel(copy, styles, javascript, images)));
// Задача по умолчанию
gulp.task('default',
gulp.series('build', server, watch));
// Отслеживаем изменения и запускаем соответствующую задачу
function watch() {
gulp.watch(copy_paths).on('all', gulp.series(copy, browser.reload));
gulp.watch(path.src + '/scss/**/*.scss').on('all', gulp.series(styles, browser.reload));
gulp.watch(path.src + '/js/**/*.js').on('all', gulp.series(javascript, browser.reload));
gulp.watch(path.src + '/img/**/*').on('all', gulp.series(images, browser.reload));
gulp.watch(path.src + '/img/sprite/**/*').on('all', gulp.series(sprite, browser.reload));
}