
$(document).ready(function() {
// cool nav menu
$(window).on('load resize', function() {
var $thisnav = $('.current-menu-item').offset().left;
$('.menu-item').hover(function() {
var $left2 = $('.quick-bar-main-category-menu').offset().left;
var $left = $(this).offset().left - $thisnav - $left2 - 34;
var $width = $(this).outerWidth();
var $start = 0;
$('.wee').css({ 'left': $left , 'width': $width });
}, function() {
var $initwidth = $('.current-menu-item').width();
$('.wee').css({ 'left': '0' , 'width': $initwidth });
});
});
});

var checkpoint = window.innerHeight * 0.03 + 40; 


$(function(){
$(window).scroll(function() {
if ($(this).scrollTop() >= window.clientHeight * 0.03) {
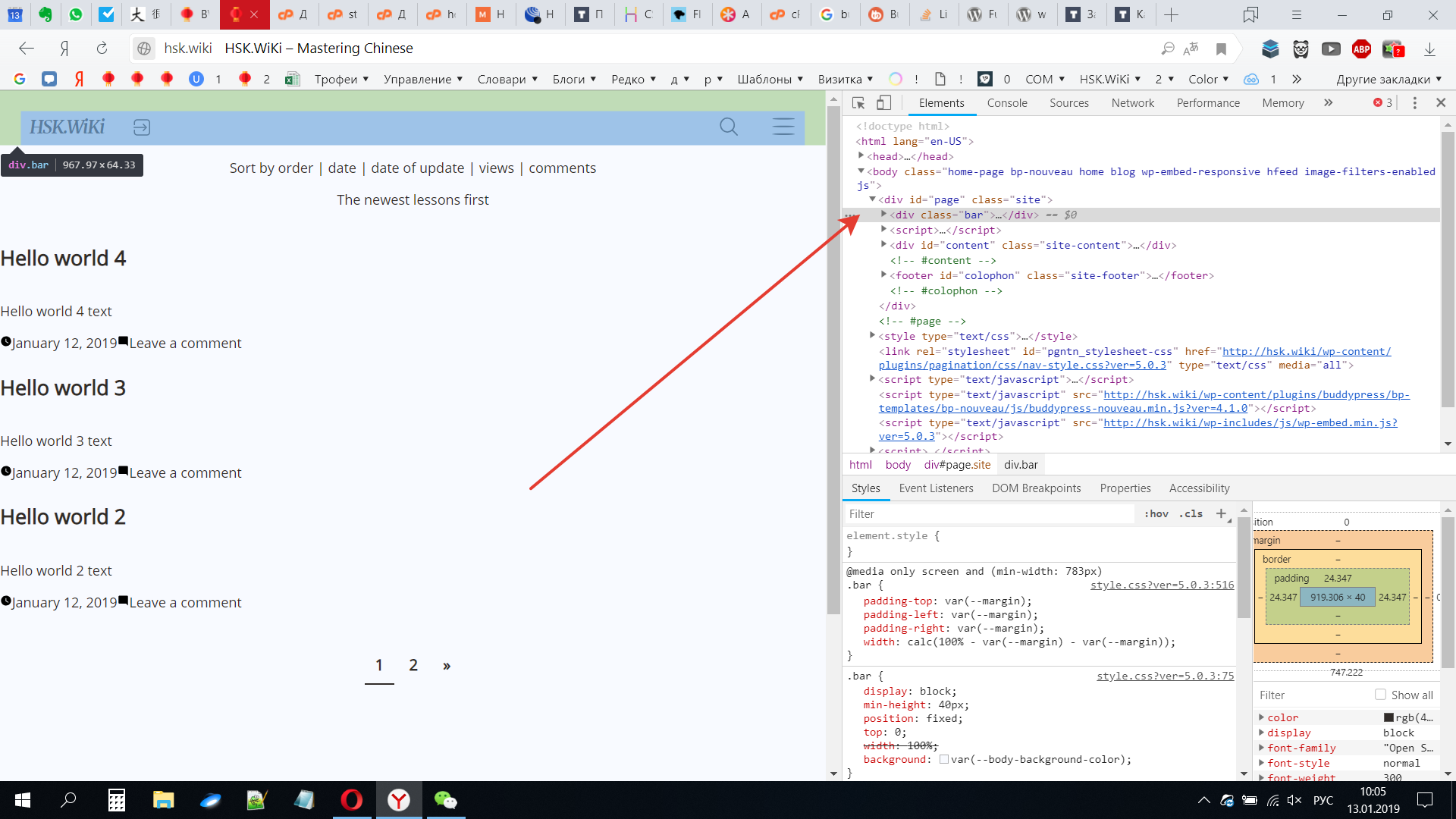
$('div.bar').addClass('stickytop');
}
else {
$('div.bar').removeClass('stickytop');
}
});
});



для чего контертировать ? вы потеряете массу плюшек !





я конкретизировал код, и норм всё стало.