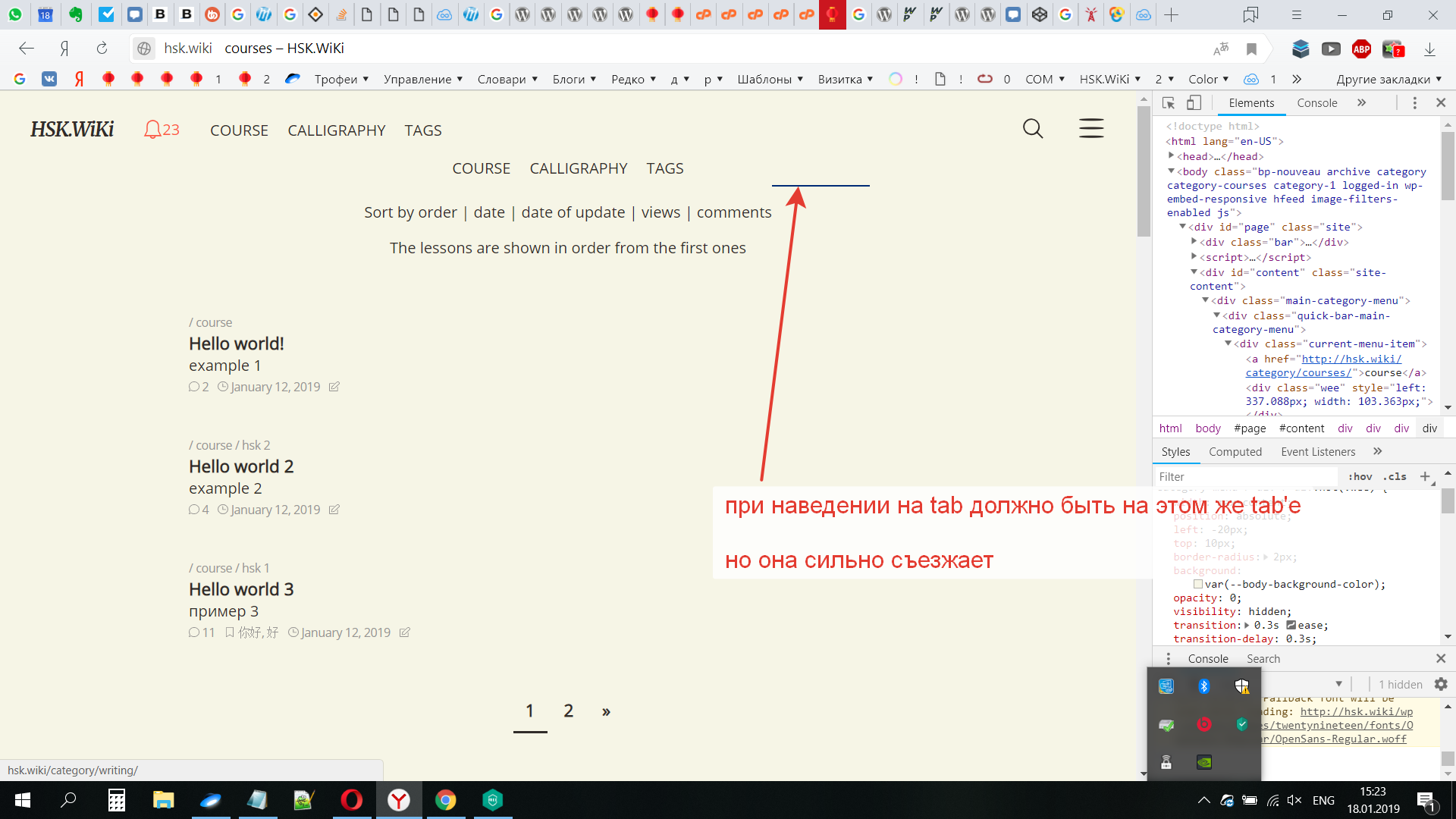
проблема было в том, что у меня два меню было, и поэтому складывались суммы нескольких меню...
я конкретизировал код, и норм всё стало.
$(document).ready(function() {
// cool nav menu
$(window).on('load resize', function() {
var $thisnav = $('.main-category-menu .current-menu-item').offset().left;
$('.main-category-menu .menu-item').hover(function() {
var $left = $(this).offset().left - $thisnav;
var $width = $(this).outerWidth();
var $start = 0;
$('.main-category-menu .wee').css({ 'left': $left , 'width': $width });
}, function() {
var $initwidth = $('.main-category-menu .current-menu-item').width();
$('.main-category-menu .wee').css({ 'left': '0' , 'width': $initwidth });
});
});
});