<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" class="inp">
<button class="btn">Сохранить</button>
<button class="btn1">Вывести</button>
<p>То, что получилось: <span class="res"></span></p>
</body>
<script>
let btn = document.querySelector('.btn')
let res = document.querySelector('.res')
let btn1 = document.querySelector('.btn1')
let inp = document.querySelector('.inp')
btn.onclick = function(){
localStorage.setItem("itm", inp.value)
}
btn1.onclick = function(){
res.innerHTML = localStorage.getItem("itm")
}
res.innerHTML = localStorage.getItem("itm")
</script>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button class="btn">Нажата 1</button>
<button class="btn">Нажата 2</button>
<button class="btn">Нажата 3</button>
<button class="btn">Нажата 4</button>
<button class="btn">Нажата 5</button>
<button class="btn">Нажата 6</button>
<button class="btn">Нажата 7</button>
<button class="btn">Нажата 8</button>
<button class="btn">Нажата 9</button>
</body>
<script>
let btns = Array.from(document.querySelectorAll('.btn'))
btns.forEach(function(itm){
itm.onclick = function(){
alert(itm.innerHTML)
}
})
</script>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="hat">
<div><p>Main</p>
<p>Contacts</p>
<p>Shop</p></div>
<div>
<button>JustBtn1</button>
<button>JustBtn1</button>
</div>
</div>
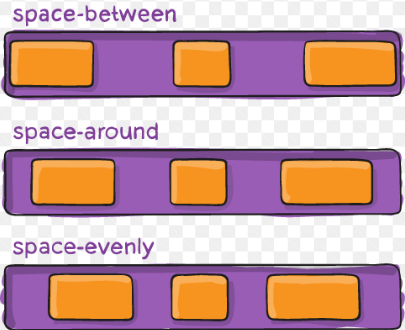
<button class="around">space-around</button>
<button class="between">space-between</button>
<button class="evenly">space-evenly</button>
</body>
<style>
*{
margin: 0;
padding: 0;
}
.hat{
width: 100%;
height: 80px;
display: flex;
background: rgb(255, 124, 124);
align-items: center;
justify-content: space-between;
}
.hat div{
display: flex;
width: 200px;
justify-content: space-around;
}
</style>
<script>
let hat = document.querySelector('.hat')
let between = document.querySelector('.between')
let around = document.querySelector('.around')
let evenly = document.querySelector('.evenly')
between.onclick = function(){
hat.style.justifyContent = 'space-between'
}
around.onclick = function(){
hat.style.justifyContent = 'space-around'
}
evenly.onclick = function(){
hat.style.justifyContent = 'space-evenly'
}
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img id="1" alt="" src="" class="ct-image img-proect" href="site.com">
<img id="2" alt="" src="" class="ct-image img-proect" href="">
<img id="3" alt="" src="" class="ct-image img-proect" href="">
</body>
<style>
.ct-image{
width: 100px;
height: 100px;
background: #000;
}
</style>
<script>
let img = Array.from(document.querySelectorAll('.ct-image'))
img.forEach(function(itm){
if(itm.getAttribute('href') === ""){
itm.style.display = "none"
}
})
</script>
</html><!DOCTYPE html>
<html lang="en">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p class="gsap-reveal-hero heading">1</p>
<p class="gsap-reveal-hero heading">2</p>
<p class="gsap-reveal-hero heading">3</p>
<p class="gsap-reveal-hero heading">4</p>
</body>
<style>
.gsap-reveal-hero{
color: blueviolet;
}
</style>
<script>
let heading = Array.from(document.querySelectorAll('.heading'))
document.addEventListener('DOMContentLoaded', function () {
heading.forEach(function(item){
if (window.innerWidth < 767) {
item.classList.remove('gsap-reveal-hero');
} else {
item.classList.add('gsap-reveal-hero');
}
})
});
</script>
</html>