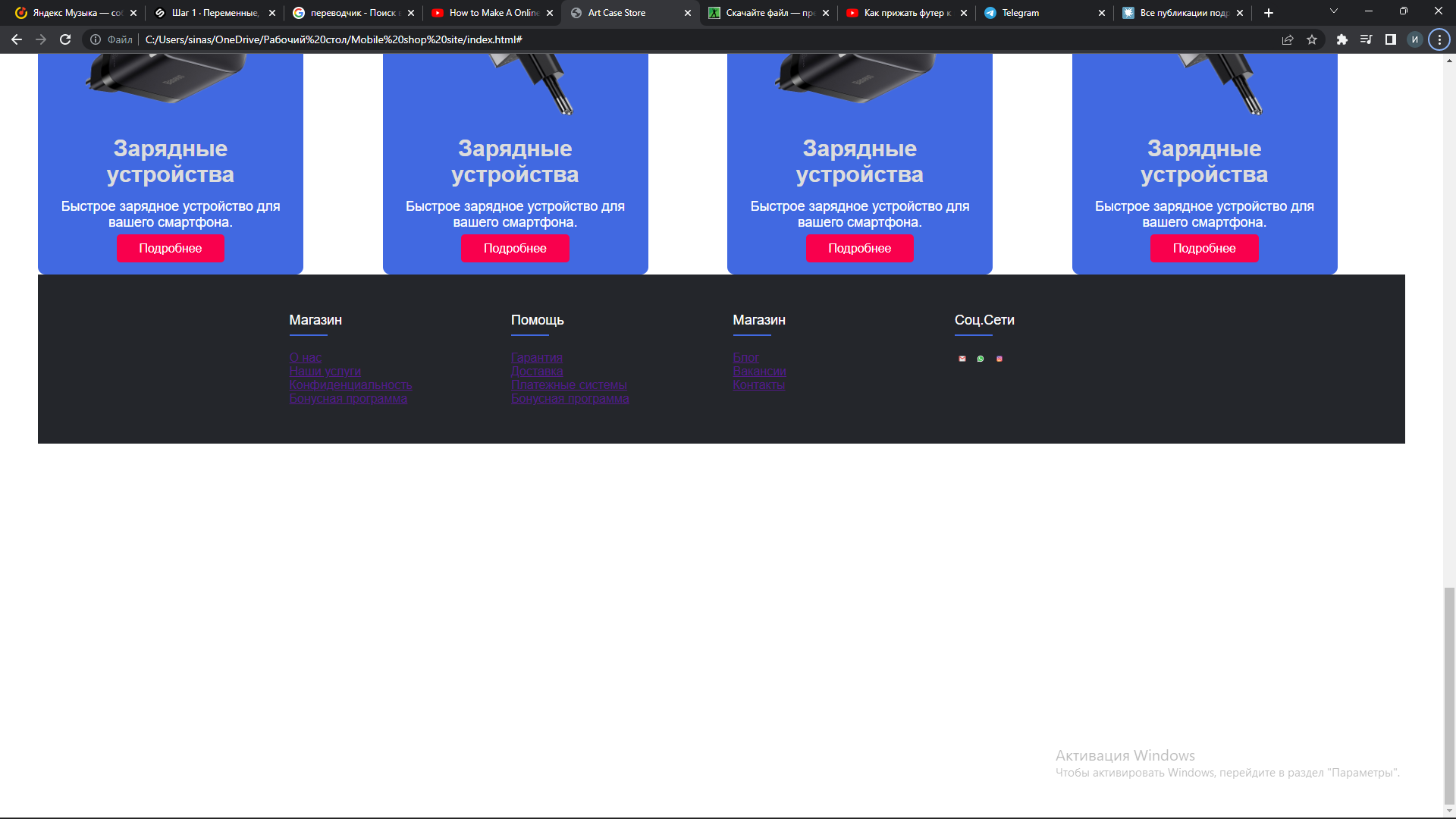
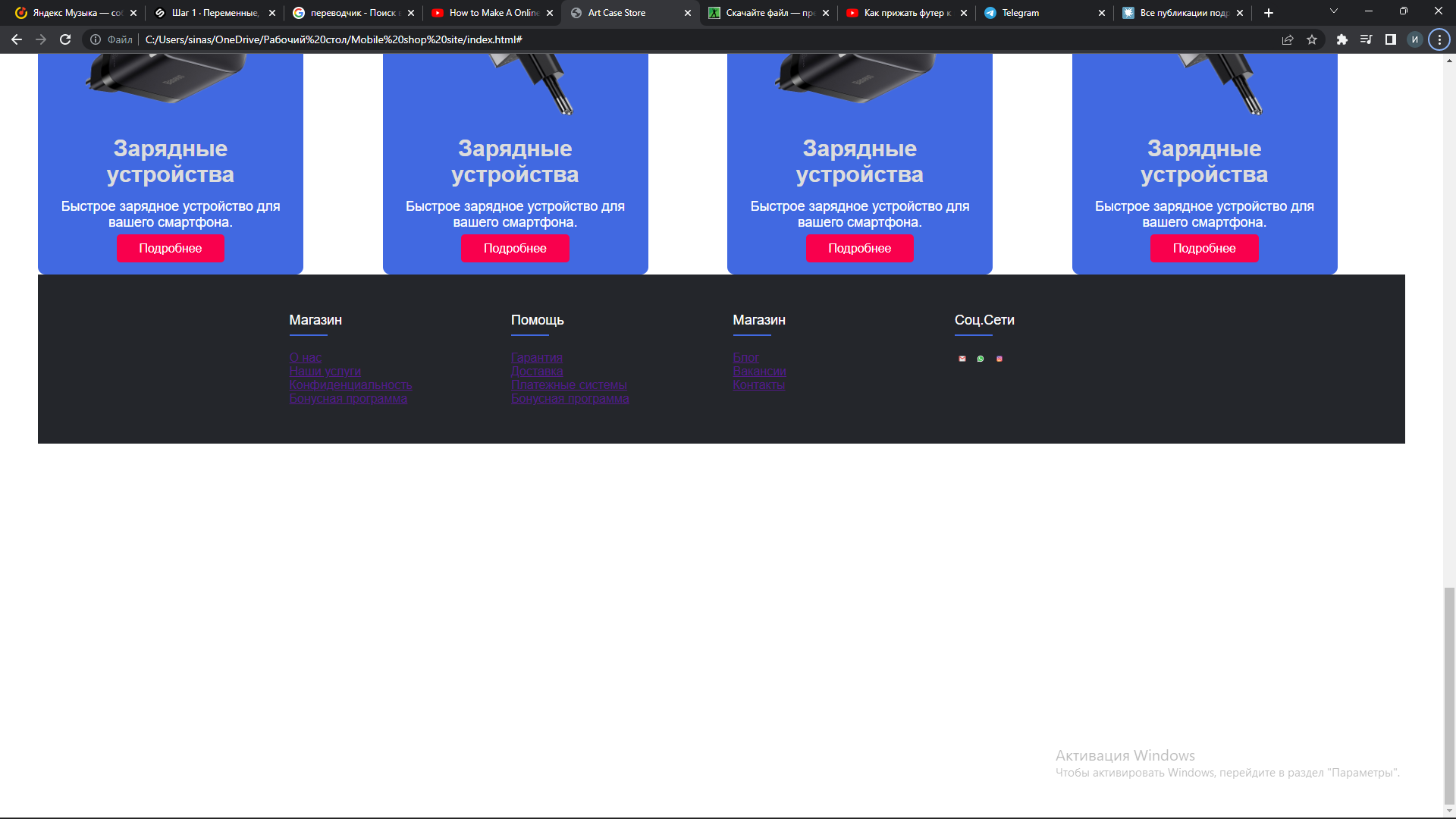
Как прижать footer так, чтобы он всегда был в конце сайта? у меня он висит по середине в конце страницы. Желательно объясните по подробнее, так как что то могу не понять (новичок)

Это код футера из последней страницы.
<!--footer снизу-->
<footer class="footer">
<div class="main">
<div class="row">
<div class="footer_col">
<h4>Магазин</h4>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Наши услуги</a></li>
<li><a href="#">Конфиденциальность</a></li>
<li><a href="#">Бонусная программа</a></li>
</ul>
</div>
<div class="footer_col">
<h4>Помощь</h4>
<ul>
<li><a href="#">Гарантия</a></li>
<li><a href="#">Доставка</a></li>
<li><a href="#">Платежные системы</a></li>
<li><a href="#">Бонусная программа</a></li>
</ul>
</div>
<div class="footer_col">
<h4>Магазин</h4>
<ul>
<li><a href="#">Блог</a></li>
<li><a href="#">Вакансии</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div class="footer_col">
<h4>Соц.сети</h4>
<ul>
<div class="social">
<a href="#"><img src="image/Footer bar icons/gmail.png"></a>
<a href="#"><img src="image/Footer bar icons/whatsapp.png"></a>
<a href="#"><img src="image/Footer bar icons/instagram.png"></a>
</div>
</ul>
</div>
</div>
</div>
</footer>
</body>
</html>
CSS
c
/*Нижний бар footer*/
.footer{
background: #24262b;
padding: 50px;
}
.footer .main{
max-width: 1170px;
margin: auto;
}
ul{
list-style: none;
}
.row{
display: flex;
flex-wrap: wrap;
}
.footer_col{
width: 25%;
padding: 0 15px;
}
.footer_col h4{
font-size: 18px;
color: white;
text-transform: capitalize;
margin-bottom: 30px;
font-weight: 500;
position: relative;
}
.footer_col h4::before{
content: '';
position: absolute;
left: 0;
bottom: -10px;
background: #4169e1;
height: 2px;
box-sizing: border-box;
width: 50px;
}
.footer_col .social img{
width: 10px;
margin: 5px;
}