Окей, гугл, давай с тобой поспорим))
1. Насчет не закрытых тегов, да, кто-то использует, но неужели так сложно его закрыть? Тем более, что закрытый тег ошибкой 1000% не будет, а вот незакрытый... Насчет body, тоже лучше оставить как есть. Для читаемости, ИМХО, закрытый тег лучше. + к сказанному - это рекомендация. Правило оформление кода важно если Вы в команде, и там так принято, тогда да, как сказали - так и пишем или увольняемся на вольные хлеба)
2. Опять же, если в команде принято 2, то 2, мне удобно 4 и меня в этом не ограничивают, так что я за 4ку, не 1, не люблю код плоский, как доска. 2 советуют, чтобы код далеко не уезжал при вложенности.
3. Я вот у Ильи Климова слышал неоднократно фразу, которая понравилась, думаю, это не его прям фраза, чтоб копирайт ставить, но, ближе к делу: "Все есть яды, все есть лекарства". !important надо употреблять также, как употребляете лекарства, если заболел, то что делать, если надо. Когда надо, тогда надо, но поверьте, надо крайне редко, и от !important, по умолчанию, откажитесь.
4. Бутстрап вроде бы нет, сетку нельзя. НО! Я пользуюсь
Smartgrid. Полностью гибкая - пишете конфиг, меняете все параметры сетки, межколоночный отступ, количество колонок, препроцессор, парадигму "mobile first"/"desktop first", breakpoints, размеры контейнера....
5. Про БЭМ и писано переписано, почему бы не из
первых уст?
PS желаю успехов в становлении профессионалом!




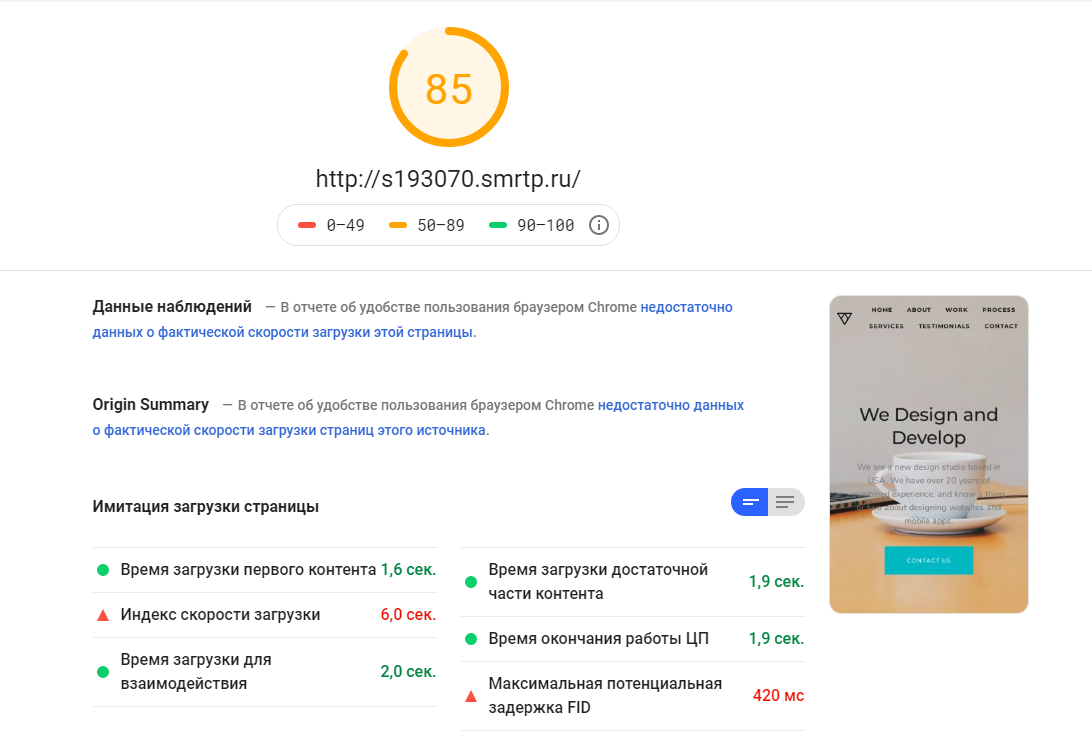
 Изображения нужно ужимать, на кой черт мне грузить картинку в 4к если я сижу с телефона с 360р??? Это относится ко всем картинкам, ни одна не ужата.
Изображения нужно ужимать, на кой черт мне грузить картинку в 4к если я сижу с телефона с 360р??? Это относится ко всем картинкам, ни одна не ужата.