2880х1800 - это просто ретина 3k.
По большому счету, увеличена плотность пикселей, а не фактический размер экрана.
То есть у вас должно быть отображение сайтов как на ноутбуках 15' - 1440х900 при правильной верстке.
Вам нужно продолжать делать под 1920, как и делали ранее.
А вот как оно будет отображаться, мелко или адаптироваться под ретину, это работа верстальщика.
PS: Можете в принципе делать сайты "под ретину", то есть точно также увеличив количество пикселей на 2.
Вместо 1920, делайте в 3840, для своего удобства, и пишите верстальщику, что он х2 под ретину.
Думаю, многие верстальщики скажут вам за это только "Большое спасибо", если вся графика будет сразу оптимизирована под мониторы высокой плотности пикселей.
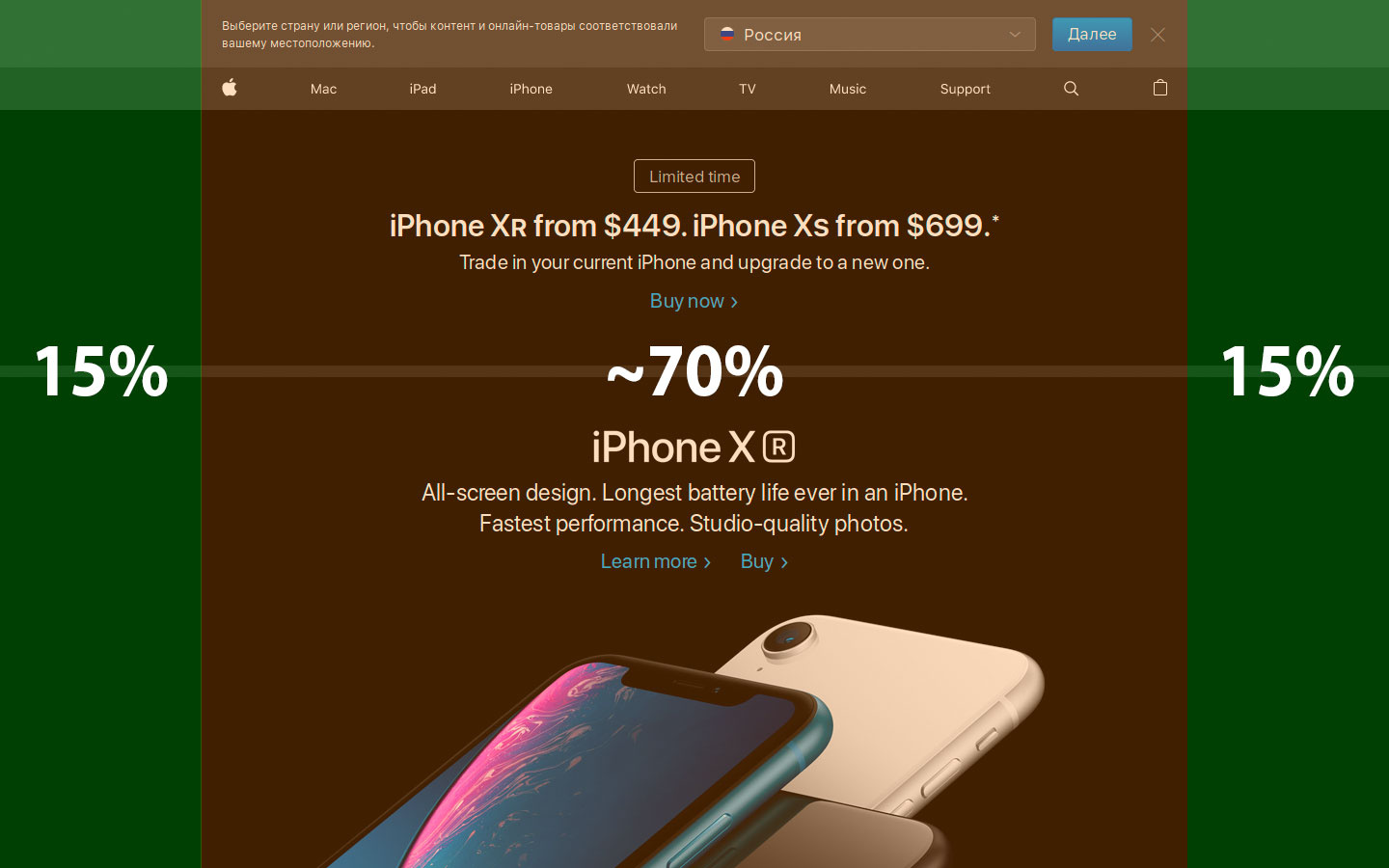
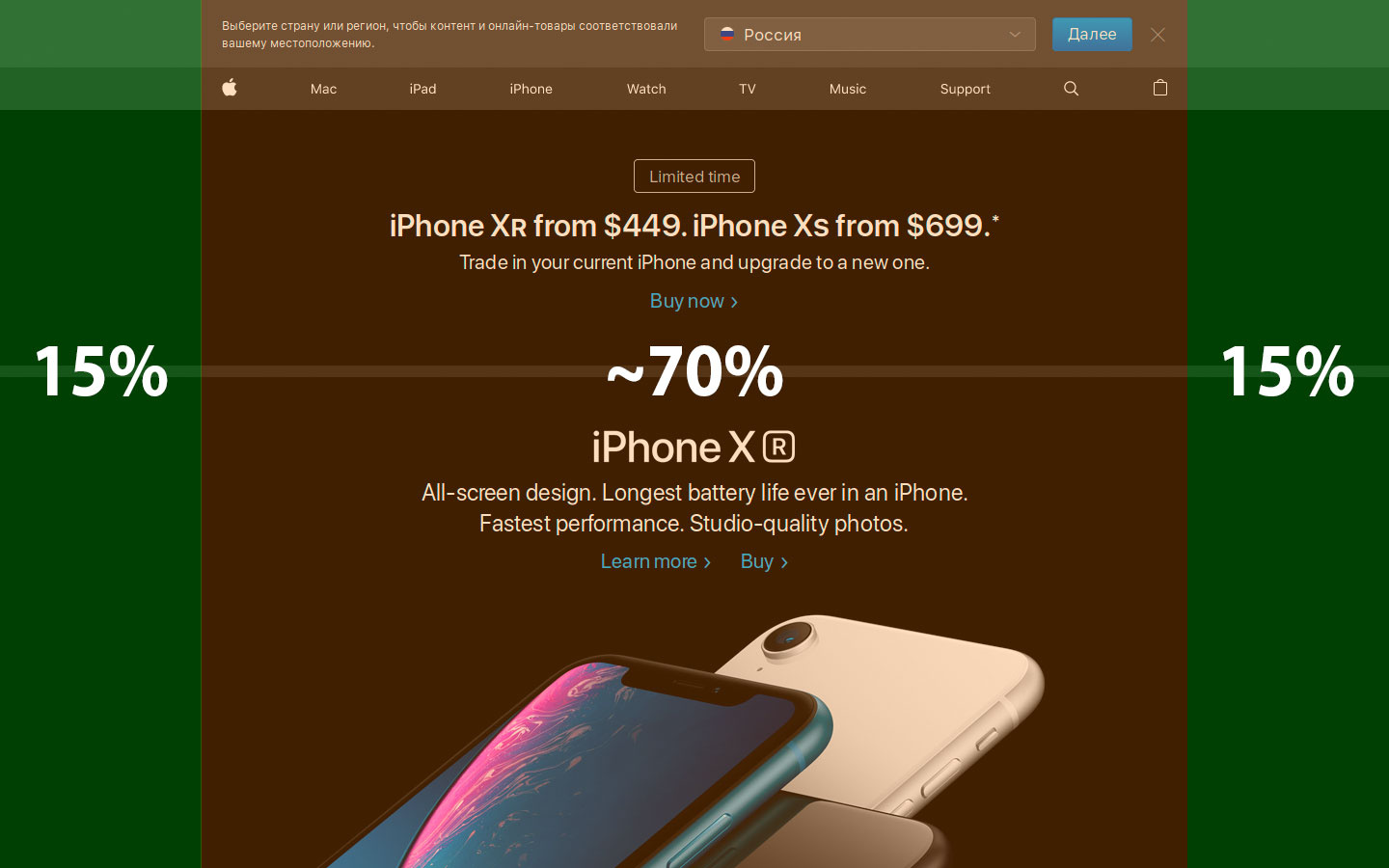
PPS: Ну, и что касается сайта Садоводства "Яблочник" :)
Как я уже отметил, ваш монитор является аналогом монитора с разрешением 1440х900.
Теперь считаем. Составим простую пропорцию.
1440 * X = 100 * 1024, X = 71.112 % примерно занимает сайт яблочников на типичном мониторе ноутбука.
Теперь составим такую же пропорцию для вашего монитора.
2880 * 71 = 100 * X, X = 2044.8 пикселей примерно должен выглядеть сайт яблока у вас.
В идеальных условиях, если нет никаких media-запросов, которые меняют ширину сайта на ноутах.
А я подозреваю, что они есть, поэтому у вас более 1600.
Мака у меня нет, чтобы проверить отображение.
Просто математика и основы верстки.
Вот примерно так выглядеть должен сайт яблочников на мониторе 1440х900.
И примерно также же соотношение боковых сторон должно быть на ретине 2880х1800.
Я имею ввиду отступы от краев до контентной области.