
{question !== null ? (
<ul>
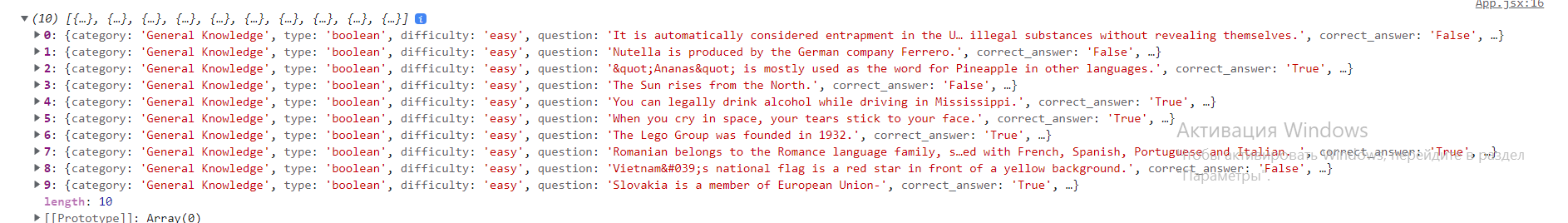
{question.map((item,index) => (
<li>{item.question}</li>
))}
<button>test</button>
</ul>
):(null)}
async function getList () {
let list = await request()
setQuestion(list.results)
}<Button onClick={() => console.log('test')}>Button</Button>const VisibleTodoList = connect(
mapStateToProps,
mapDispatchToProps
)(TodoList)connect(
mapStateToProps,
mapDispatchToProps
)(TodoList)