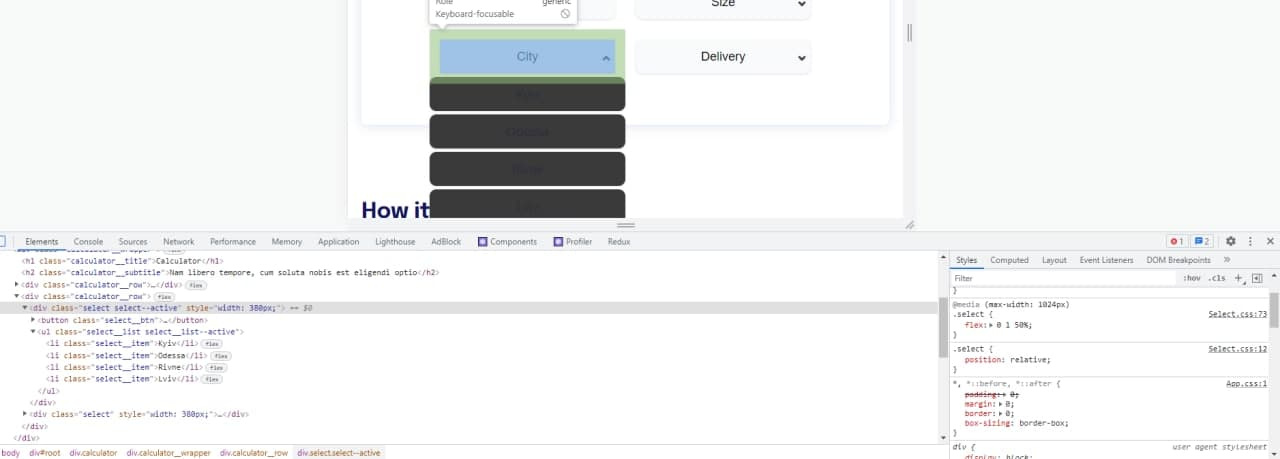
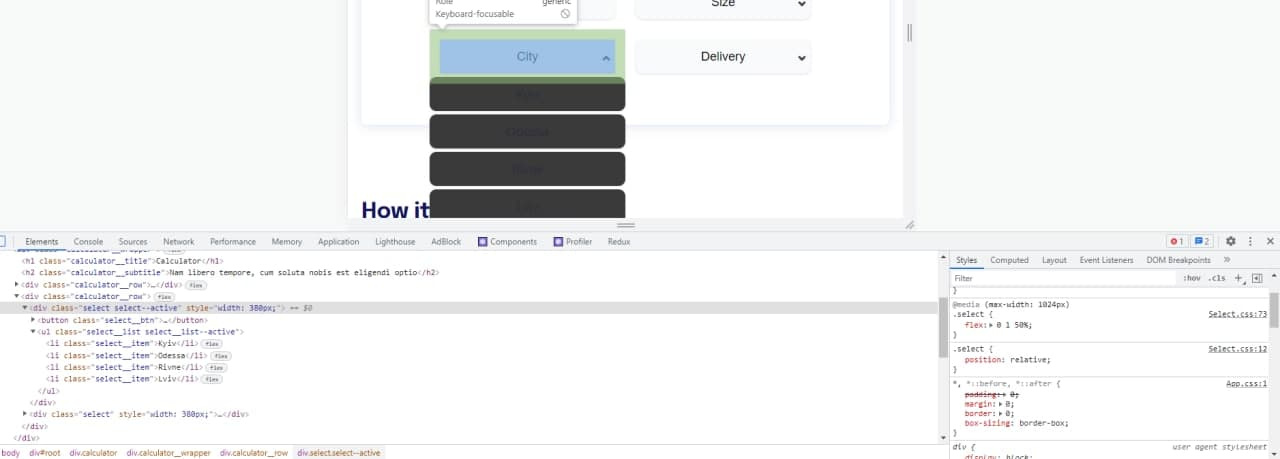
Как выпадающему списку игнорировать padding контейнера и встать по центру, чтобы не вылазить за границы селекта?

<div className='select'>
<button className="select__btn"></button>
<ul className="select__list">
<li className="select__item">City</li>
<li className="select__item">City</li>
<li className="select__item">City</li>
<li className="select__item">City</li>
</ul>
</div>
.calculator__row > div {
padding: 15px;
}
.select {
position: relative;
width: 180px;
}
.select__btn {
width: 100%;
height: 50px;
background: #F9FAFC;
box-shadow: 0px 1px 3px rgba(5, 41, 83, 0.14);
border-radius: 10px;
font-weight: normal;
font-size: 18px;
position: relative;
line-height: 150%;
}
.select__list {
transform: translate(0,-100%);
opacity: 0;
visibility: hidden;
pointer-events: none;
transition: 0.3s;
position: absolute;
width: 100%;
z-index: 3;
}
.select__item {
height: 50px;
background: #3A3A3A;
box-shadow: 0px 1px 3px rgba(5, 41, 83, 0.14);
border-radius: 10px;
font-weight: normal;
font-size: 18px;
line-height: 150%;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
margin: 5px 0;
}
.select__item:hover {
opacity: 0.8;
}
.select__list--active {
transform: translate(0);
opacity: 1;
visibility: visible;
pointer-events: visible;
}
.select__btn::after, .select__btn::before {
content: '';
width: 8px;
height: 3px;
transform: rotate(45deg);
background-color: #3A3A3A;
position: absolute;
top: 26px;
border-radius: 10px;
right: 11px;
z-index: 1;
transition: 0.2s;
}
.select__btn::before {
transform: rotate(135deg);
right: 7px;
}
.select--active .select__btn::after {
transform: rotate(-45deg)
}
.select--active .select__btn::before {
transform: rotate(225deg)
}
@media (max-width:1024px) {
.select {
flex: 0 1 50%;
}
.select__list {
margin: 0 0 0 -15px;
}
}
@media (max-width:796px) {
.select {
flex: 1 1 100%;
}
}