&__icon-card {
--value-filter: 100%;
filter: #{"grayscale( var(--value-filter) )"};
transition: $transition;
}@function v($var, $fallback: null) {
@if($fallback) {
@return var(--#{$var}, $fallback);
} @else {
@return var(--#{$var});
}
}@function v($var, $fallback: null) {
@if($fallback) {
@return var(--#{$var}, $fallback);
} @else {
@return var(--#{$var});
}
}&__icon-card {
--value-filter: 100%;
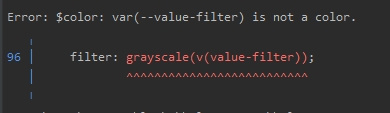
filter: grayscale(v(value-filter));
transition: $transition;
}
<ui-icon [name]="item.icon.substring(5, item.icon.length)"></ui-icon>export class UiIconComponent implements OnInit {
@Input() name: string;
constructor() {
this.name = name;
}
ngOnInit() {
}
}<ui-icon attr.name="{{item.icon.substring(5, item.icon.length)}}"></ui-icon>