Всем привет!
Какой то бред происходит, вообщем создал спрайт svg, спрайт состоит из symbol элементов.
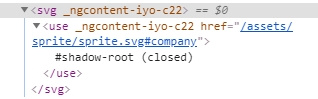
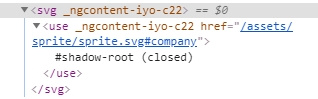
И во всем приложении все круто, но при вызове списка просто не заполняется shadow dom в гугле, а в мозилле все работает:
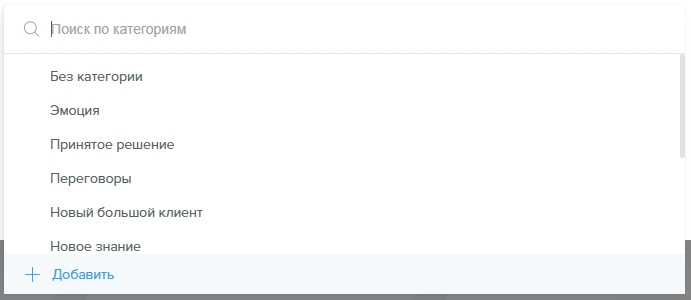
Google:


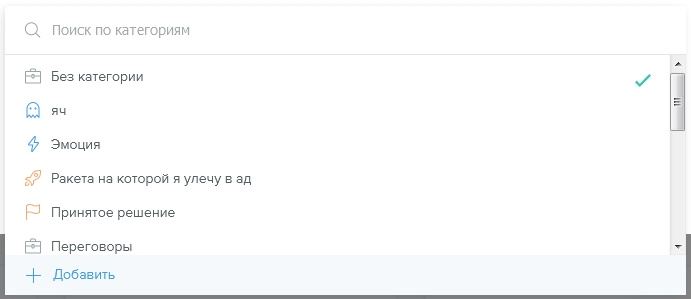
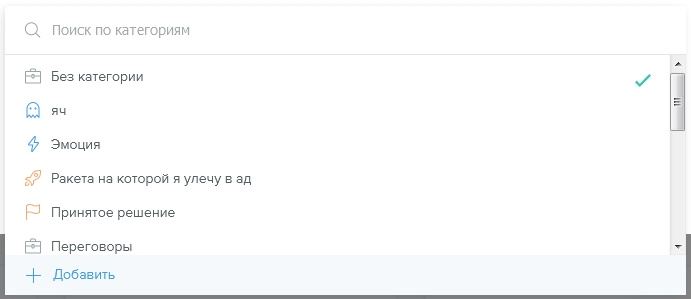
Mozilla:


Очень странная фигня, при добавлении новой иконки через спрайт сломались уже рабочие иконки которые были справа. Если слева иконки не через спрайт то работают правые иконки:

Если левую иконку сделать не шрифтом а спрайтом то в этом компоненте перестают работать все иконки: