



.what-we-do__list:nth-child(1):hover .figures__hover-1 {
//какие то стили
}









$ npm i
> node-sass@4.13.1 install C:\Users\Тарэк\Desktop\avd-site\node_modules\node-sass
> node scripts/install.js
Downloading binary from https://github.com/sass/node-sass/releases/download/v4.13.1/win32-x64-83_binding.node
Cannot download "https://github.com/sass/node-sass/releases/download/v4.13.1/win32-x64-83_binding.node":
HTTP error 404 Not Found
Hint: If github.com is not accessible in your location
try setting a proxy via HTTP_PROXY, e.g.
export HTTP_PROXY=http://example.com:1234
or configure npm proxy via
npm config set proxy http://example.com:8080
> node-sass@4.13.1 postinstall C:\Users\Тарэк\Desktop\avd-site\node_modules\node-sass
> node scripts/build.js
Building: C:\Users\Тарэк\AppData\Roaming\Microsoft\Windows\Start Menu\Programs\node.exe C:\Users\Тарэк\Desktop\avd-site\node_modules\node-gyp\bin\node-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library=
gyp info it worked if it ends with ok
gyp verb cli [
gyp verb cli 'C:\\Users\\Тарэк\\AppData\\Roaming\\Microsoft\\Windows\\Start Menu\\Programs\\node.exe',
gyp verb cli 'C:\\Users\\Тарэк\\Desktop\\avd-site\\node_modules\\node-gyp\\bin\\node-gyp.js',
gyp verb cli 'rebuild',
gyp verb cli '--verbose',
gyp verb cli '--libsass_ext=',
gyp verb cli '--libsass_cflags=',
gyp verb cli '--libsass_ldflags=',
gyp verb cli '--libsass_library='
gyp verb cli ]
gyp info using node-gyp@3.8.0
gyp info using node@14.15.0 | win32 | x64
gyp verb command rebuild []
gyp verb command clean []
gyp verb clean removing "build" directory
gyp verb command configure []
gyp verb check python checking for Python executable "python2" in the PATH
gyp verb `which` failed Error: not found: python2
gyp verb `which` failed at getNotFoundError (C:\Users\Тарэк\Desktop\avd-site\node_modules\which\which.js:13:12)
gyp verb `which` failed at F (C:\Users\Тарэк\Desktop\avd-site\node_modules\which\which.js:68:19)
gyp verb `which` failed at E (C:\Users\Тарэк\Desktop\avd-site\node_modules\which\which.js:80:29)
gyp verb `which` failed at C:\Users\Тарэк\Desktop\avd-site\node_modules\which\which.js:89:16
gyp verb `which` failed at C:\Users\Тарэк\Desktop\avd-site\node_modules\isexe\index.js:42:5
gyp verb `which` failed at C:\Users\Тарэк\Desktop\avd-site\node_modules\isexe\windows.js:36:5
gyp verb `which` failed at FSReqCallback.oncomplete (fs.js:183:21)
gyp verb `which` failed python2 Error: not found: python2
gyp verb `which` failed at getNotFoundError (C:\Users\Тарэк\Desktop\avd-site\node_modules\which\which.js:13:12)
gyp verb `which` failed at F (C:\Users\Тарэк\Desktop\avd-site\node_modules\which\which.js:68:19)
gyp verb `which` failed at E (C:\Users\Тарэк\Desktop\avd-site\node_modules\which\which.js:80:29)
gyp verb `which` failed at C:\Users\Тарэк\Desktop\avd-site\node_modules\which\which.js:89:16
gyp verb `which` failed at C:\Users\Тарэк\Desktop\avd-site\node_modules\isexe\index.js:42:5
gyp verb `which` failed at C:\Users\Тарэк\Desktop\avd-site\node_modules\isexe\windows.js:36:5
gyp verb `which` failed at FSReqCallback.oncomplete (fs.js:183:21) {
gyp verb `which` failed code: 'ENOENT'
gyp verb `which` failed }
gyp verb check python checking for Python executable "python" in the PATH
gyp verb `which` failed Error: not found: python
gyp verb `which` failed at getNotFoundError (C:\Users\Тарэк\Desktop\avd-site\node_modules\which\which.js:13:12)
gyp verb `which` failed at F (C:\Users\Тарэк\Desktop\avd-site\node_modules\which\which.js:68:19)
gyp verb `which` failed at E (C:\Users\Тарэк\Desktop\avd-site\node_modules\which\which.js:80:29)
gyp verb `which` failed at C:\Users\Тарэк\Desktop\avd-site\node_modules\which\which.js:89:16
gyp verb `which` failed at C:\Users\Тарэк\Desktop\avd-site\node_modules\isexe\index.js:42:5
gyp verb `which` failed at C:\Users\Тарэк\Desktop\avd-site\node_modules\isexe\windows.js:36:5
gyp verb `which` failed at FSReqCallback.oncomplete (fs.js:183:21)
gyp verb `which` failed python Error: not found: python
gyp verb `which` failed at getNotFoundError (C:\Users\Тарэк\Desktop\avd-site\node_modules\which\which.js:13:12)
gyp verb `which` failed at F (C:\Users\Тарэк\Desktop\avd-site\node_modules\which\which.js:68:19)
gyp verb `which` failed at E (C:\Users\Тарэк\Desktop\avd-site\node_modules\which\which.js:80:29)
gyp verb `which` failed at C:\Users\Тарэк\Desktop\avd-site\node_modules\which\which.js:89:16
gyp verb `which` failed at C:\Users\Тарэк\Desktop\avd-site\node_modules\isexe\index.js:42:5
gyp verb `which` failed at C:\Users\Тарэк\Desktop\avd-site\node_modules\isexe\windows.js:36:5
gyp verb `which` failed at FSReqCallback.oncomplete (fs.js:183:21) {
gyp verb `which` failed code: 'ENOENT'
gyp verb `which` failed }
gyp verb could not find "python". checking python launcher
gyp verb could not find "python". guessing location
gyp verb ensuring that file exists: C:\Python27\python.exe
gyp ERR! configure error
gyp ERR! stack Error: Can't find Python executable "python", you can set the PYTHON env variable.
gyp ERR! stack at PythonFinder.failNoPython (C:\Users\Тарэк\Desktop\avd-site\node_modules\node-gyp\lib\configure.js:484:19)
gyp ERR! stack at PythonFinder.<anonymous> (C:\Users\Тарэк\Desktop\avd-site\node_modules\node-gyp\lib\configure.js:509:16)
gyp ERR! stack at callback (C:\Users\Тарэк\Desktop\avd-site\node_modules\graceful-fs\polyfills.js:289:20)
gyp ERR! stack at FSReqCallback.oncomplete (fs.js:183:21)
gyp ERR! System Windows_NT 10.0.18363
gyp ERR! command "C:\\Users\\Тарэк\\AppData\\Roaming\\Microsoft\\Windows\\Start Menu\\Programs\\node.exe" "C:\\Users\\Тарэк\\Desktop\\avd-site\\node_modules\\node-gyp\\bin\\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags=" "--libsass_library="
gyp ERR! cwd C:\Users\Тарэк\Desktop\avd-site\node_modules\node-sass
gyp ERR! node -v v14.15.0
gyp ERR! node-gyp -v v3.8.0
gyp ERR! not ok
Build failed with error code: 1
npm WARN react-redux@5.1.2 requires a peer of redux@^2.0.0 || ^3.0.0 || ^4.0.0-0 but none is installed. You must install peer dependencies yourself.
npm WARN gulp-start-2@1.0.0 No description
npm WARN gulp-start-2@1.0.0 No repository field.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.2 (node_modules\rollup\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.9 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.9: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! node-sass@4.13.1 postinstall: `node scripts/build.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the node-sass@4.13.1 postinstall script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Тарэк\AppData\Roaming\npm-cache\_logs\2020-11-20T10_24_17_899Z-debug.log





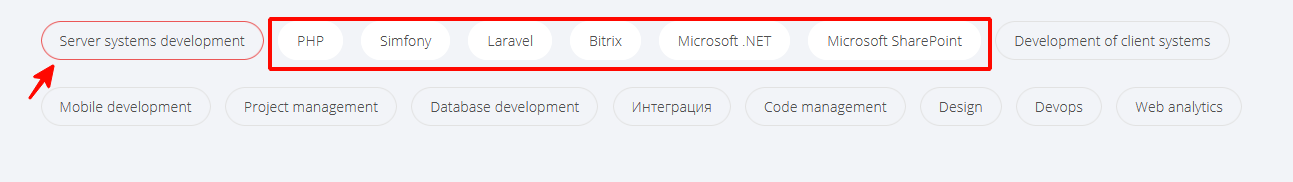
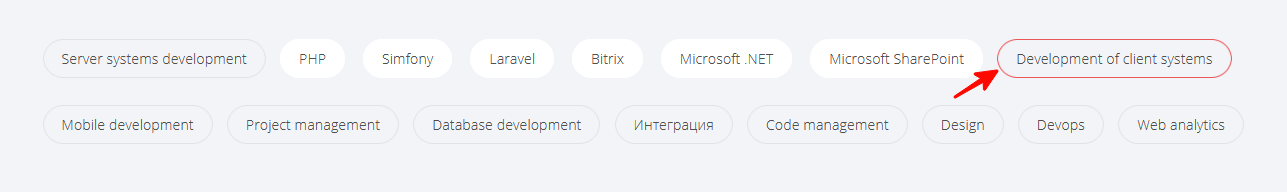
const buttons = document.getElementsByClassName('js-toggle-card');
for (const button of buttons) {
button.addEventListener('click', () => {
let tags__secondaryEl = document.querySelector('.tags__secondary');
tags__secondaryEl.style.display = 'block';
});
}