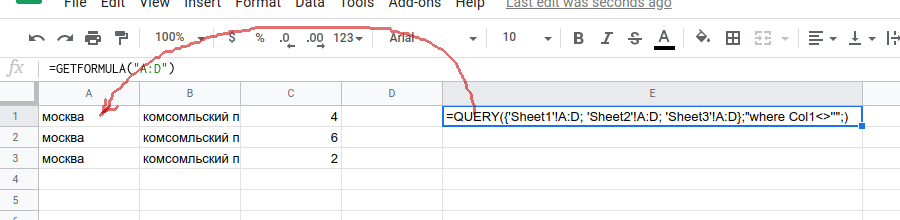
Составить массив объектов из этой таблицы по типу такого:
const map = new google.maps.Map(document.getElementById("map"), {
center: new google.maps.LatLng(-33.91722, 151.23064),
zoom: 16
});
const markers = [
{
type: '', // тут свой алиас для красного и зелёного
position: {
lat: '55.0000',
lng: '55.0000'
}
},
{
type: '', // тут свой алиас для красного и зелёного
position: {
lat: '55.0000',
lng: '55.0000'
}
},
{
type: '', // тут свой алиас для красного и зелёного
position: {
lat: '55.0000',
lng: '55.0000'
}
}
];
markers.forEach(data => {
const marker = new google.maps.Marker({
position: data.position,
icon: data.type === 'алиас' ? 'путь к одной иконке' : 'или другой',
map: map
});
}
Ну и когда в цикле проставляются маркеры, смотрим на флаг type и указываем для маркера, например, разные картинки, зелёную или красную.
UPD: обновил для более полного понимания. Мог конечно напартачить, чего-то не дописать, но писал прям тут, в текстовом поле