Сделал думаю похожее что ты просил ( Код css ниже, просто вставь его )
Советую больше уделить вниманию самому css, будет меньше вопросов.
- Наследование
- Каскадность
- размеры min и max
-
media запросам
Да и пиши стили в хронологическом порядке,
По типу
боди > div > и так далее сверху вниз стили.
Ещё есть классный видос по ошибкам новичков.
https://www.youtube.com/watch?v=y-odQFdFxdU
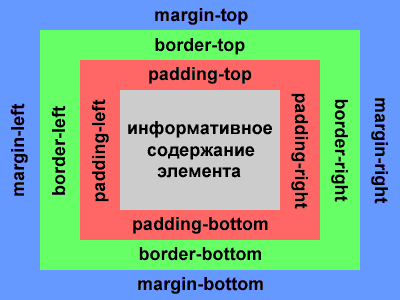
и по box-sizing
https://www.youtube.com/watch?v=IH_V0duSGLo
.wrapper {
max-width:1260px;
margin:0 auto;
height:auto;
}
header {
min-height:72px;
width:100%;
background: #FFFFFF;
box-shadow: 0 1px 28px rgba(0, 0, 0, 0.25);
}
header .wrapper ul {
display: flex;
justify-content: space-around;
line-height: 72px;
}
.sign-in,
.search {
font-size:16px;
}
.search {
color: #767;
min-width: 350px;
max-width: 100%;
height: 40px;
background: #EDEDED;
border-radius: 70px;
border:1px solid #EDEDED;
text-align:center;
outline:none;
}
a {
text-decoration: none;
}
.sign-in a {
color:#000;
display:block;
background: rgba(255, 255, 255, 0.4);
border: 2px solid #EDEDED;
width:94px;
height:40px;
border-radius: 22px;
margin:12px auto;
line-height:36px;
text-align: center;
}
.sign-in a:hover {
background: #EDEDED;
}
.sign-in a:active {
background: #E3E3E3;
}
.search:active,
.search:focus {
text-align: center;
text-indent:40px;
}
a .pic-logo {
position:relative;
top:5px;
left:10px;
}
ul {
padding:0;
margin:0;
list-style:none;
}
body {
margin:0;
font-family: Open Sans;
background:rgba(50,60,70,.7);
}
media (max-width:1200px) {
.wrapper {
max-width:1024px;
}
}
media (max-width:1023px) {
.wrapper {
max-width:768px;
}
}
/*
media (max-width:767px) {
.wrapper {
max-width:420px;
}
} */
media (max-width:629px) {
.wrapper ul {
text-align: center;
display: flex;
flex-direction: column;
justify-content: center;
width: 100%;
}
.pic-logo {
padding-right: 10px;
}
media (max-width:419px) {
.wrapper {
max-width:340px;
}
}
media (max-width:339px) {
.wrapper {
max-width:none;
}
}

 )
)