По css
Глава профессиональная вёрстка, полезная, лучше прочитать
1 - новая большая книга css
Далее заострить внимание из книги на,
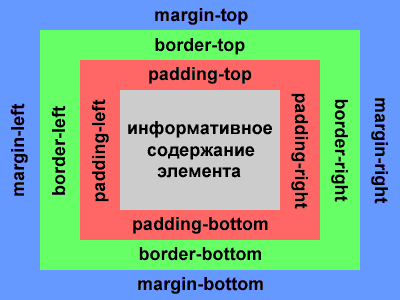
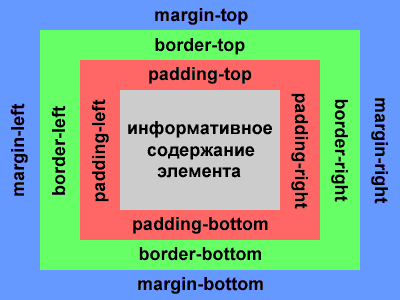
2 - Блочно строчная модель (+ фото прикрепил

)
3 - Наследование
4 - Отступы margin, padding
5 - Каскадность
6 - Позиционирование ( Все виды и как работают, и момент когда Абсолютное позиционирование относительно )
7 - Flex + (иметь под рукой шпаргалку) + сайт
https://flexboxfroggy.com/#ru
Со знанием flex box будет легче в бутстрапе, grid.
По вёрсте
Смотри стримы -
https://www.youtube.com/channel/UCE_w6FxGfRKH2fU76...
И ему подобные, станут понятны моменты ( когда не понятно как делать )
И смотри сами сайты через devtools ( как всё реализовано ).
JS
Соракса смотреть такое себе, когда ещё не понимаешь основы.
Из популярных
https://learn.javascript.ru и менее популярный
https://metanit.com
там и задачи на темы есть.
Внимание заостри на
1 - Замыкании
2 - Область видимости
3 - Наследование
4 - асинхронность
Все задачи и примеры пиши руками ( без копипаста )
+ Не понятную тему смотри на ютубе более детально
Обязательно DOM можешь посмотреть видео Дмитрия Лаврика
https://www.youtube.com/watch?v=-2WiaSvOj78
 )
)