//Схематично
form.addEventListener('submit', function(e){
e.preventDefault();
let data = {};
//Перебор элементов формы
for(let i in this.elements){
//Проверка наличия свойств
if(this.elements.hasOwnProperty(i)){
if( this.elements[i].name){
//Формируем объект с данными
data[this.elements[i].name] = this.elements[i].value;
}
}
}
//AJAX запрос
let xhr = new XMLHttpRequest();
xhr.open('POST', 'http://localhost:3010/clients');
xhr.setRequestHeader('Content-type', 'application/json; charset = utf-8');
xhr.send(JSON.stringify(data));
... ....
);form.elements[i].addEventListener('blur', validation.formValidate);case 'phone':
console.log(this); //попадает нужный input
check = this.validatePhone(this);//ошибка
break;<input type="tel" class="form__input" id="contacts-phone" name="phone" placeholder="Введите номер телефона" required="required">//v1
case 'phone':
console.log(this); //попадает нужный input
check = this.validatePhone.bind(this.value);//ошибка
break;
//v2
case 'phone':
console.log(this); //попадает нужный input
check = this.validatePhone.bind(this.value); //ошибка
break;
//v3
case 'phone':
console.log(this); //попадает нужный input
check = this.validatePhone(this.value);//ошибка
break;/*SEND FORMS*/
//Описание состояния AJAX запроса
let messageBox = document.createElement('div');
messageBox.classList.add('form__message');
//Статус AJAX запроса
let message = {
loading: 'Загрузка...',
success: 'Спасибо! Скоро мы с вами свяжемся',
error: 'Что-то пошло не так',
phone: 'Введите телефон!'
};
//Подсказка
let info = document.createElement('div');
info.classList.add('info');
//Форма
let mainForm = document.forms.headerForms;
processForm(mainForm);
//Обработка форм (более 5 форм с одинаковой логикой работы)
function processForm(form) {
//Обход всех элементов формы
for (let i = 0; i < form.elements.length; i++) {
form.elements[i].addEventListener('blur', formValidate);
}
//Показать количество символов в сообщении
form.elements.textarea.addEventListener('input', textAreaEdit);
//Подсказка количество символов в сообщении
form.elements.textarea.parentNode.append(info);
//Отправка формы на сервер
form.addEventListener('submit', sendForm);
}
//END Обработка форм (более 5 форм с одинаковой логикой работы)
//Отправка формы на сервер AJAX
function sendForm() {
event.preventDefault();
this.append(messageBox);
let xhr = new XMLHttpRequest();
xhr.open('POST', 'http://localhost:3010/clients');
xhr.setRequestHeader('Content-type', 'application/json; charset = utf-8');
let data = {
name: this.elements.name.value,
email: this.elements.email.value,
phone: this.elements.phone.value,
message: this.elements.textarea.value
};
console.log(data);
xhr.send(JSON.stringify(data));
xhr.addEventListener('readystatechange', function () {
if (xhr.readyState < 4) {
messageBox.textContent = message.loading;
} else if (xhr.readyState === 4 && xhr.status === 200) {
messageBox.textContent = message.success;
} else {
messageBox.textContent = message.error;
}
});
//Очищаем поля формы
clearInputs(this);
}
//END Отправка формы на сервер AJAX
//Validation Form
function formValidate() {
let names = this.name;
let check;
switch (names) {
case 'name':
check = /^[А-Яа-яЁёA-Za-z]{3,11}$/.test(this.value);
break;
case 'email':
check = /^[a-zA-Z._-]+\d*@[a-z]+?\.[a-z]{2,3}$/.test(this.value);
break;
case 'phone':
check = validatePhone(this.value);
break;
//Необязательное поле, может оставаться пустым
case 'textarea':
check = true;
break;
default:
check = false;
}
//Проверка валидации
if (check) {
console.log('Ура вы прошли проверку');
this.style.border = '2px solid green';
} else {
console.log('Что то пошло не так!');
this.style.border = '2px solid red';
this.value = '';
}
}
//END Validation Form
//Очищаем поля формы
function clearInputs(form) {
for(let i = 0; i < form.elements.length; i++) {
form.elements[i].value = '';
form.elements[i].style.border = '1px solid #dddddd';
}
}
//END Очищаем поля формы
//TextAreaEdit
function textAreaEdit() {
//Количество символов в textarea
let num = 50;
if (this.value.length <= num) {
this.maxLength = num;
console.log(this.value);
console.log(this.value.length);
console.log(`Осталось символов ${num - this.value.length}`);
info.innerText = `Осталось символов ${num - this.value.length}`;
}
}
//END TextAreaEdit
//Phone Validation
function validatePhone(val) {
let massCode = [67, 96, 97, 98, 50, 66, 95, 99, 63, 73, 93, 91, 92, 94];
let resCode = massCode.map(function (i) {
return '0' + i;
});
let str = resCode.join('|');
let reg = new RegExp("/\\+38\\(" + str + "\\)\\-(\d{3})\\-(\d{2})\\-(\d{2})/");
if (reg.test(val)) {
return true;
} else {
return false;
}
}
//END Phone Validation
/*END SEND FORMS*/<div class="row">
<div class="col-12 col-lg-3 d-flex">
<div class="schema-block">
<div class="schema-block__img">
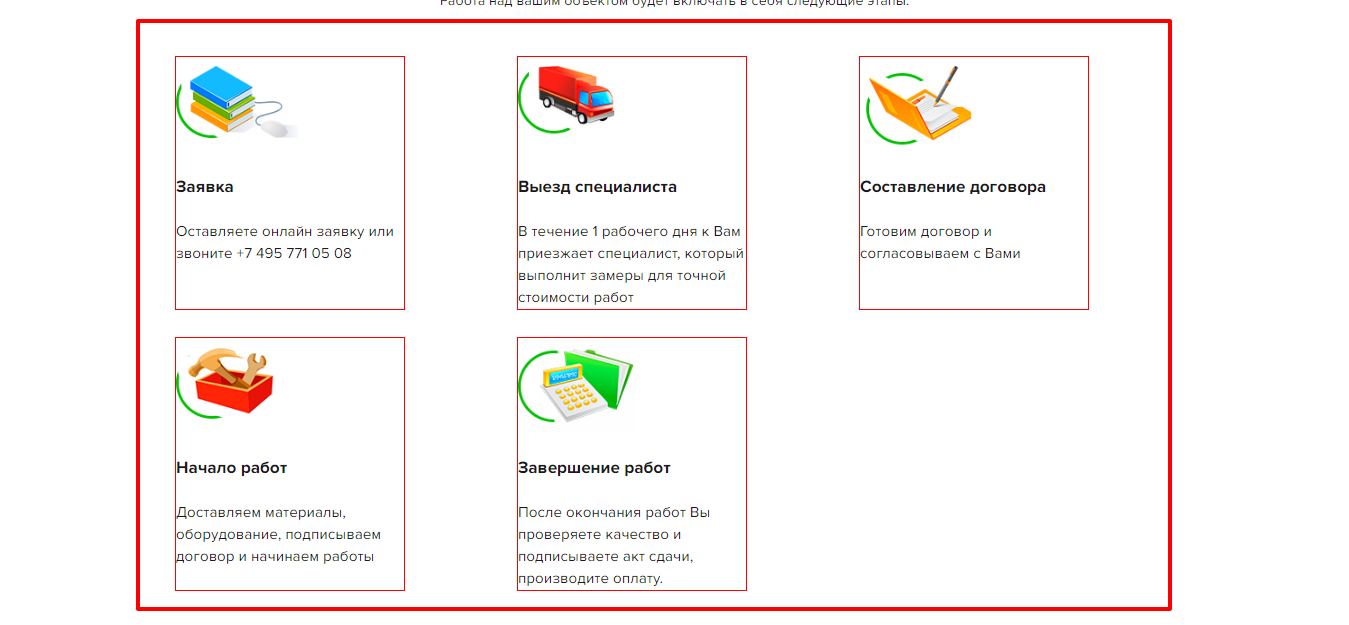
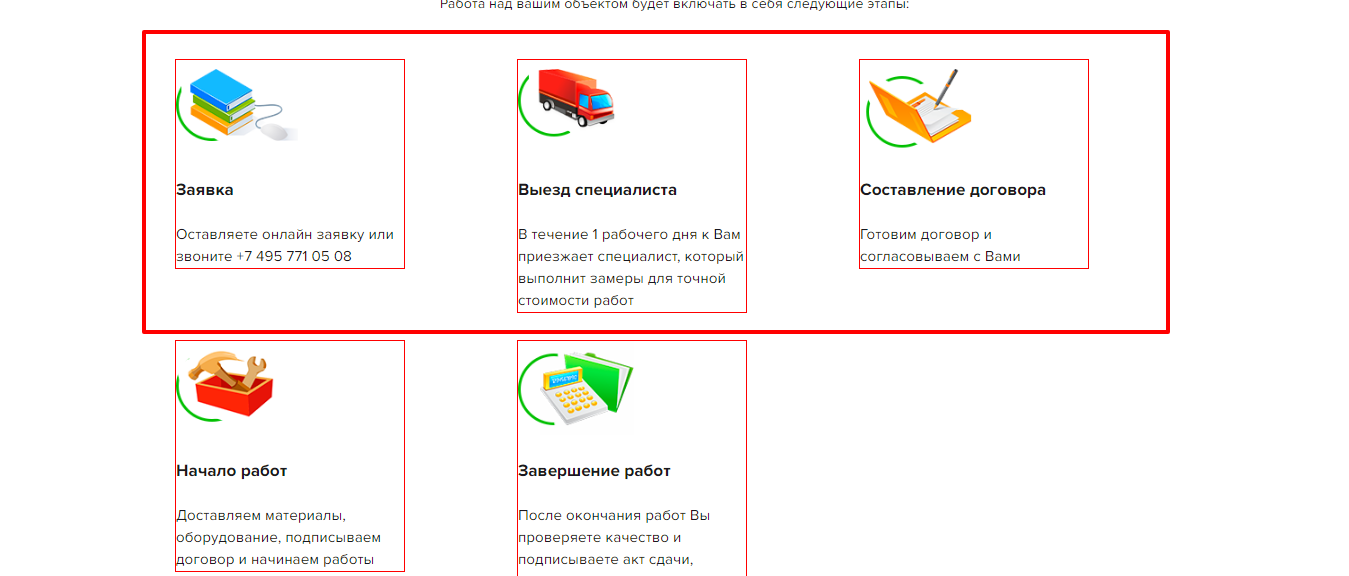
<img src="img/schema/order.png" alt="Заявка">
</div>
<h3 class="schema-block__title">Заявка</h3>
<p class="schema-block__descr">
Оставляете онлайн заявку или звоните +7 495 771 05 08
</p>
</div>
<!-- /.schema-block -->
</div>
<!-- /.col-3 -->
<div class="col-12 col-lg-3 offset-lg-1 d-flex">
<div class="schema-block">
<div class="schema-block__img">
<img src="img/schema/delivery.png" alt="Выезд специалиста">
</div>
<h3 class="schema-block__title">Выезд специалиста</h3>
<p class="schema-block__descr">
В течение 1 рабочего дня к Вам приезжает специалист, который выполнит замеры для точной стоимости работ
</p>
</div>
<!-- /.schema-block -->
</div>
<!-- /.col-3 -->
<div class="col-12 col-lg-3 offset-lg-1 d-flex">
<div class="schema-block">
<div class="schema-block__img">
<img src="img/schema/agreem.png" alt="Составление договора">
</div>
<h3 class="schema-block__title">Составление договора</h3>
<p class="schema-block__descr">
Готовим договор и согласовываем с Вами
</p>
</div>
<!-- /.schema-block -->
</div>
<!-- /.col-3 -->
<div class="col-12 col-lg-3 d-flex">
<div class="schema-block">
<div class="schema-block__img">
<img src="img/schema/startwork.png" alt="Начало работ">
</div>
<h3 class="schema-block__title">Начало работ</h3>
<p class="schema-block__descr">
Доставляем материалы, оборудование, подписываем договор и начинаем работы
</p>
</div>
<!-- /.schema-block -->
</div>
<!-- /.col-3 -->
<div class="col-12 col-lg-3 offset-lg-1 d-flex">
<div class="schema-block">
<div class="schema-block__img">
<img src="img/schema/finish.png" alt="Завершение работ">
</div>
<h3 class="schema-block__title">Завершение работ</h3>
<p class="schema-block__descr">
После окончания работ Вы проверяете качество и подписываете акт сдачи, производите оплату.
</p>
</div>
<!-- /.schema-block -->
</div>
<!-- /.col-3 -->
</div>.schema
background: #ffffff
&-subtitle
margin-bottom: 50px
&-block
display: flex
flex-direction: column
color: $text-color
margin-bottom: 30px
text-align: left
border: 1px solid red
&__img
margin-bottom: 25px
max-width: 146px
height: 105px
&__title
margin-bottom: 25px
font-size: 19px
font-weight: 700
&__descr
font-size: 17px

Упс. Ошибочка. Избавляться нужно от div.block и от p

Имею ввиду в этом запросе получаю массив городов. Результат записать в переменную вне запроса. А дальше просто обрабатывать ее следующим post запросом от пользователя
Как то так
Более глобальный вопрос какой путь реализации выбрать 1 или 2?