
<div class="col-12 col-md-4">
<div class="test-block">
<div class="test-block__img">
<img src="img/test/block3.png" alt="Стабильное качество">
</div>
<!-- /.test-block__img -->
<div class="test-block__text">
<h3 class="test-block__title">Стабильное качество</h3>
<p class="test-block__descr">
Собственная лаборатория контролирует качество на каждом этапе производства
</p>
</div>
<!-- /.test-block__text -->
</div>
<!-- /.test-block -->
</div>
<!-- /.col-4 --><div class="col-12 col-md-4 test-wrap">
<div class="test-block">
<div class="test-block__img">
<img src="img/test/block3.png" alt="Стабильное качество">
</div>
<!-- /.test-block__img -->
<div class="test-block__text">
<h3 class="test-block__title">Стабильное качество</h3>
<p class="test-block__descr">
Собственная лаборатория контролирует качество на каждом этапе производства
</p>
</div>
<!-- /.test-block__text -->
</div>
<!-- /.test-block -->
</div>
<!-- /.col-4 -->/*TEST*/
.col-12.col-md-4
border: 1px solid blue
.test
background: $section-bg
&-wrap
margin-bottom: 30px
display: flex
&-block
display: flex
min-height: 165px
align-items: center
padding-top: 28px
padding-bottom: 32px
padding-left: 12px
padding-right: 19px
background: $section-bg-light
/*margin-bottom: 30px*/
border: 2px solid red
&__img
margin-right: 11px
flex-shrink: 0
min-width: 52px
&__title
font-size: 15px
font-weight: 700
margin-bottom: 11px
&__descr
font-size: 14px
font-weight: 300
line-height: 1.5
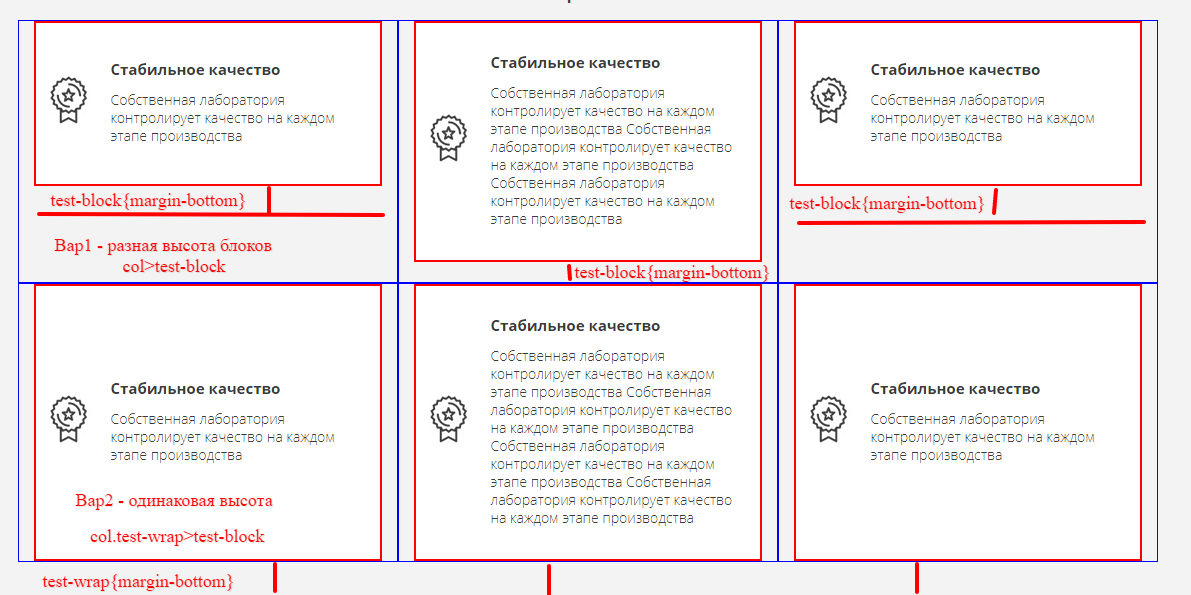
Как сделать столбцы одинаковой высоты?
Это вообще классическая проблема. У вас есть контент боксы с разным контентом, но вам нужно сделать их одинаковой высоты. Решение тут в умном использовании flexbox на bootstrap строках.
Этот подход состоит из 4-х шагов.
1. Создайте .row-flex и примените его к родительской строке контент боксов.
2. Колонки с в .row-flex теперь будут одинаковой высоты.
3. Я обычно не мешаю Bootstrap со своими компонентами и у меня всегда есть фоны, внутренние отступы и т.д. контент боксов объявленных в дочернем элементе .content. Чтобы все точно заработало, всё что вам нужно сделать это выставить height: 100% у .content боксов.
<div class="row row-flex">
<div class="col-12 col-md-6 col-lg-3">
<div class="schema-block">
<div class="schema-block__img">
<img src="img/schema/application.png" alt="Заявка">
</div>
<!-- /.schema-block__img -->
<h3 class="schema-block__title">
Заявка
</h3>
<!-- /.schema-block__title -->
<p class="schema-block__descr">
Вы оставляете заявку на сайте или звоните нам
</p>
<!-- /.schema-block__descr -->
</div>
<!-- /.schema-block -->
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="schema-block">
<div class="schema-block__img">
<img src="img/schema/selection.png" alt="Подбор производителя">
</div>
<!-- /.schema-block__img -->
<h3 class="schema-block__title">
Подбор производителя
</h3>
<!-- /.schema-block__title -->
<p class="schema-block__descr">
Вы отправляете нам образец Вашего товара
Вы отправляете нам образец Вашего товара
Вы отправляете нам образец Вашего товара
</p>
<!-- /.schema-block__descr -->
</div>
<!-- /.schema-block -->
</div>
<div class="col-12 col-md-6 col-lg-3 ">
<div class="schema-block">
<div class="schema-block__img">
<img src="img/schema/contract.png" alt="Заключение договора">
</div>
<!-- /.schema-block__img -->
<h3 class="schema-block__title">
Заключение договора
</h3>
<!-- /.schema-block__title -->
<p class="schema-block__descr">
Заключаем профессионально подготовленный договор
</p>
<!-- /.schema-block__descr -->
</div>
<!-- /.schema-block -->
</div>
<div class="col-12 col-md-6 col-lg-3 ">
<div class="schema-block">
<div class="schema-block__img">
<img src="img/schema/prepay.png" alt="Предоплата за товар">
</div>
<!-- /.schema-block__img -->
<h3 class="schema-block__title">
Предоплата за товар
</h3>
<!-- /.schema-block__title -->
<p class="schema-block__descr">
Перечисляете предоплату удобным для Вас способом
</p>
<!-- /.schema-block__descr -->
</div>
<!-- /.schema-block -->
</div>
</div>.row-flex
display: flex
flex-wrap: wrap
[class*="col-"]
margin-bottom: 30px
.schema
background: $section-bg-light
&-title
margin-bottom: 16px
&-block
height: 100%
text-align: center
&__img
margin-bottom: 10px
min-height: 65px
&__title
margin-bottom: 10px
font-size: 16px
font-weight: 700
color: $active-color
&__descr
font-weight: 300