
<?php
/*
* Добавляем часть формы к фрагменту
*/
add_filter( 'woocommerce_update_order_review_fragments', 'awoohc_add_update_form_billing', 99 );
function awoohc_add_update_form_billing( $fragments ) {
$checkout = WC()->checkout();
ob_start();
echo '<div class="woocommerce-billing-fields__field-wrapper">';
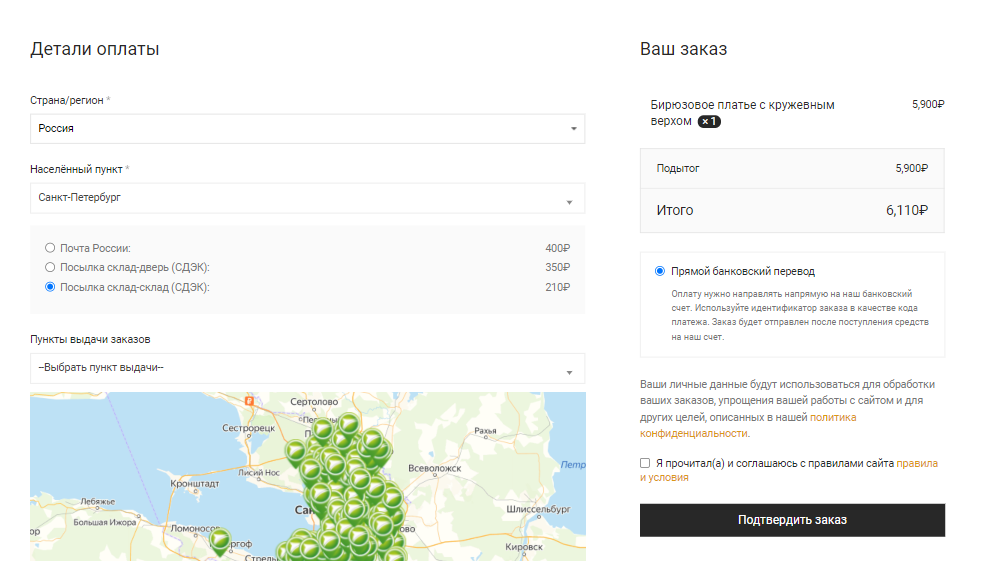
$content = "<h3>Детали оплаты</h3>";
echo $content;
echo '<table >';
do_action( 'woocommerce_review_order_before_shipping' );
wc_cart_totals_shipping_html();
do_action( 'woocommerce_review_order_after_shipping' );
echo '</table>';
$fields = $checkout->get_checkout_fields( 'billing' );
foreach ( $fields as $key => $field ) {
if ( isset( $field['country_field'], $fields[ $field['country_field'] ] ) ) {
$field['country'] = $checkout->get_value( $field['country_field'] );
}
woocommerce_form_field( $key, $field, $checkout->get_value( $key ) );
}
echo '</div>';
$art_add_update_form_billing = ob_get_clean();
$fragments['.woocommerce-billing-fields'] = $art_add_update_form_billing;
return $fragments;
}
/*
* Убираем поля для конкретного способа доставки
*/
add_filter( 'woocommerce_checkout_fields', 'awoohc_override_checkout_fields' );
function awoohc_override_checkout_fields( $fields ) {
// получаем выбранные метод доставки
$chosen_methods = WC()->session->get( 'chosen_shipping_methods' );
// проверяем текущий метод и убираем не ненужные поля
if ( 'local_pickup:13' === $chosen_methods[0] ) {
unset( $fields['billing']['billing_company'] );
unset( $fields['billing']['billing_address_1'] );
unset( $fields['billing']['billing_address_2'] );
unset( $fields['billing']['billing_city'] );
unset( $fields['billing']['billing_postcode'] );
//unset( $fields['billing']['billing_country'] );
unset( $fields['billing']['billing_state'] );
}
if ( 'omniva_parcel_machines_ee' === $chosen_methods[0] ) {
unset( $fields['billing']['billing_company'] );
unset( $fields['billing']['billing_address_1'] );
unset( $fields['billing']['billing_address_2'] );
unset( $fields['billing']['billing_city'] );
unset( $fields['billing']['billing_postcode'] );
//unset( $fields['billing']['billing_country'] );
unset( $fields['billing']['billing_state'] );
}
if ( 'edostavka-package-door:12:137' === $chosen_methods[0] ) {
unset( $fields['billing']['billing_company'] );
//unset( $fields['billing']['billing_address_1'] );
unset( $fields['billing']['billing_address_2'] );
//unset( $fields['billing']['billing_city'] );
unset( $fields['billing']['billing_postcode'] );
//unset( $fields['billing']['billing_country'] );
unset( $fields['billing']['billing_state'] );
}
return $fields;
}
add_action( 'wp_footer', 'awoohc_add_script_update_shipping_method' );
function awoohc_add_script_update_shipping_method() {
if ( is_checkout() ) {
?>
<!--Выполняем обновление полей при переключении доставки-->
<script>
jQuery(document).ready(function ($) {
$(document.body).on('updated_checkout updated_shipping_method', function (event, xhr, data) {
$('input[name^="shipping_method"]').on('change', function () {
$('.woocommerce-billing-fields__field-wrapper').block({
message: null,
overlayCSS: {
background: '#fff',
'z-index': 1000000,
opacity: 0.3
}
});
});
var first_name = $('#billing_first_name').val(),
last_name = $('#billing_last_name').val(),
phone = $('#billing_phone').val(),
email = $('#billing_email').val();
$(".woocommerce-billing-fields__field-wrapper").html(xhr.fragments[".woocommerce-billing-fields"]);
$(".woocommerce-billing-fields__field-wrapper").find('input[name="billing_first_name"]').val(first_name);
$(".woocommerce-billing-fields__field-wrapper").find('input[name="billing_last_name"]').val(last_name);
$(".woocommerce-billing-fields__field-wrapper").find('input[name="billing_phone"]').val(phone);
$(".woocommerce-billing-fields__field-wrapper").find('input[name="billing_email"]').val(email);
$('.woocommerce-billing-fields__field-wrapper').unblock();
});
});
</script>
<?php
}
}.woocommerce-billing-fields__field-wrapper .woocommerce-billing-fields__field-wrapper {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
#customer_details h3, #billing_country_field, #billing_city_field {
order: -1;
}
p.nm-shipping-th-title, .woocommerce-shipping-totals.shipping th {
display: none;
}
ul#shipping_method {
padding: 20px;
background: #fafafa;
}
.form-row {
width: 100%;
}
.form-row-first, .form-row-last {
width: 48% !important;
}
.woocommerce-billing-fields__field-wrapper table {
width: 100%;
}<?php if ( WC()->cart->needs_shipping() && WC()->cart->show_shipping() ) : ?>
<?php do_action( 'woocommerce_review_order_before_shipping' ); ?>
<?php wc_cart_totals_shipping_html(); ?>
<?php do_action( 'woocommerce_review_order_after_shipping' ); ?>
<?php endif; ?><h3><?php _e( 'Billing details', 'woocommerce' ); ?></h3><table></table><h3><?php _e( 'Billing details', 'woocommerce' ); ?></h3><table class="pilot_cafe_custom_show_shipping">
<?php if ( WC()->cart->needs_shipping() && WC()->cart->show_shipping() ) : ?>
<?php do_action( 'woocommerce_review_order_before_shipping' ); ?>
<?php wc_cart_totals_shipping_html(); ?>
<?php do_action( 'woocommerce_review_order_after_shipping' ); ?>
<?php endif; ?>
</table>table.pilot_cafe_custom_show_shipping th { display: none; }location ~* ^/?wp-content/.*\.(png|jpe?g)$ {
add_header Vary Accept;
expires 365d;
if ($http_accept !~* "webp"){
break;
}
try_files
$uri.webp
/webp-on-demand.php?xsource=x$request_filename
;
}