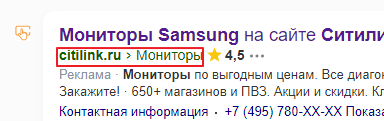
Для начала обратите внимание сюда

Здесь видно, что результат поиска выдал сразу страницу каталога с мониторами. Т.е. поисковик проиндексировал сайт и выдает нужные страницы в результатах поиска.
Это забота поисковой системы.
Чтобы поисковик более точно определял содержимое, вы можете помочь ему.
Для этого существуют системы микроразметок.
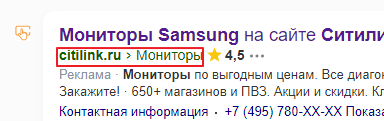
На ситилинке используют довольно популярную schema.org

На этом скриншоте показана разметка хлебных крошек. Аналогично, есть схемы для разметки карточек товара, адресов организаций и т.д. (см на сайте schema.org и в справке яндекса).
Все эти разметки позволяют поисковым системам более релевантно индексировать содержимое сайта, а также выводить всякие доп. виджеты (разделы на сайта, адреса и контакты прямо в поисковой выдаче и всякую такую хрень).