Приветствую!
Итак, начнем с самого простого...
С учетом того, что вы не хотите создавать полноценный магазин, то Woocommerce вам не нужен. (Правда, я бы вам его посоветовал бы).
Идем дальше...
Есть огромное кол-во плагинов, но большинство из них реализуют полноценный функционал интернет-магазина. Опять-таки если он вам не нужен, то можете использовать простой js скрипт корзины.
1) создать кастомный тип записи
https://wp-kama.ru/function/register_post_type
2) установить js скрипт корзины
Например -
https://cartjs.org/
Или наберите в гугл js cart и найдете кучу скриптов.
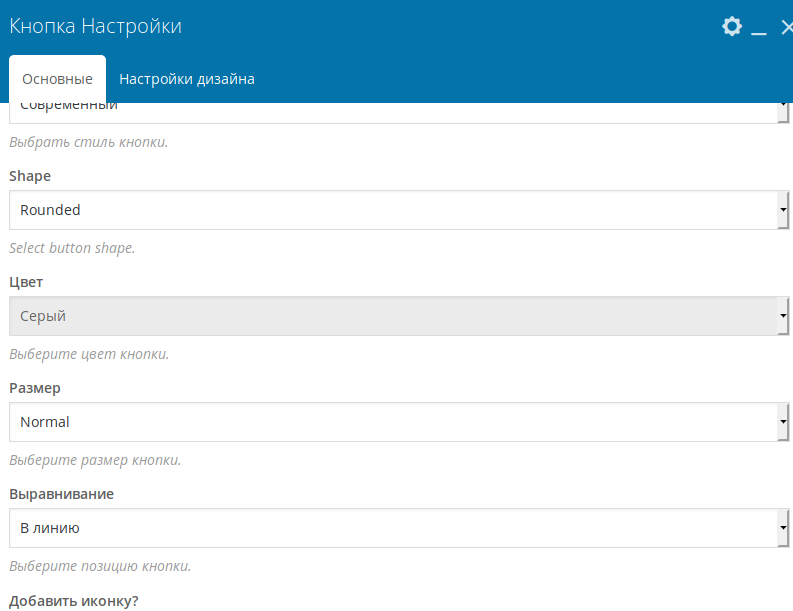
3) добавляете ваши товары (custom post type) на сайт + создайте кнопку "добавить в корзину".
Тут не помешало бы еще изучить технологию аякс (ajax)
4) На клиенте обрабатываете данные в корзине и по нажатию кнопки "Купить" отправляете на сервер.
На стороне сервера через wp_mail () не через phpMail отправляете письмо куда нужно + создаете доп. запись.
Скорее всего вам нужно создать еще один CPT "Заказы", который и будет создаваться при оформлении заказа и будет содержать информацию о клиенте и о прибретенных товарах.