Совет: верстайте готовые макеты, которые найдете в интернете(
freebies.flatro.ru/publications/category/landings ).
Ибо когда Вы рисуете сами свой макет, то используете навыки\идеи, которые Вам известны(другие техники Вам просто еще не известны в угоду опыта). Используя чужой макет, Вы сталкиваетесь с проблемами, которых еще не знаете. Пусть то новая тень или косая линия заднего фона... + вы не дизайнер. Сможете избежать ужаса, который у Вас на сайте сейчас.
со скидкой на то, что это моя вторая работа - ??? Вы ждете каких-то поблажек? Либо справляетесь с работой, либо нет. Вам нужны советы или просто красивые слова, что Ваша верстка норм? За в2 к маме и бабушке.
По макету.
Поздравляю! Вы научились использовать flex(нет.
Вот Вам для изучения после понимания статьи - да). На этом Ваш макет заканчивается.
- Ваша верстка поедет на разных браузерах. Добавляйте префиксы или используйте другие свойства
- Перечитайте методологию БЭМ. Вам надо лучше понимать\отделять блоки по их назначению.
- Секции special, about, menu... - это одинаковые блоки. Почему названия разные?
Создайте section.row как делают бутстрапы всякие...
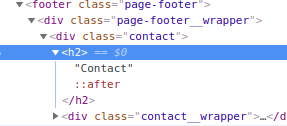
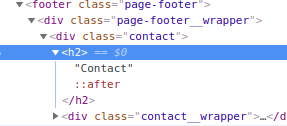
- Заголовки секций в отдельный блок:
 div.header(div::before), h2.header__title header__title--center/--right что-то такое...
div.header(div::before), h2.header__title header__title--center/--right что-то такое...
- И тд по всем элемента...
- Сбрасывайте дефолтные стили элементов:
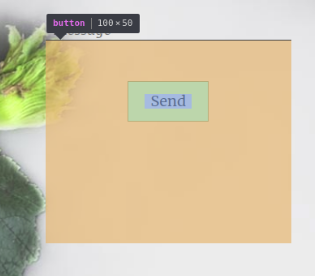
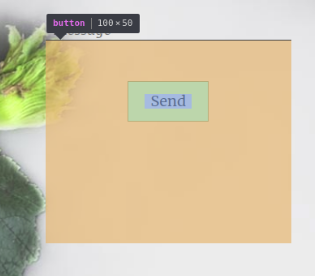
Список в nav имеет отступы, которые по-разному будут выглядеть. В footer'е поля ввода.
 Не надо так делать. Вся форма чудно изначально сверстана(что это за отступы дикие?). Ее я повторно не смогу использовать на сайте - в этом суть БЭМ. Примеры форм Вот Ваша: делать по аналогии
Не надо так делать. Вся форма чудно изначально сверстана(что это за отступы дикие?). Ее я повторно не смогу использовать на сайте - в этом суть БЭМ. Примеры форм Вот Ваша: делать по аналогии
- Это нормально?

- Учитывайте размеры экрана при переносе элементов:

Очевидно, что должно быть иначе. Надо добавить модификаторы(Смотреть пункт 1)
- ????

- Чем main-nav__item--active от обычного отличается? Зачем стили тогда к нему?
- Почему нет стилей для маленьких экранов?
- Иконки надо использовать svg формата + добавить их в спрайты
- Оптимизируйте изображения
- Оптимизируйте шрифты
- Начинайте изучать препроцессоры
- .....
.... для начала хватит....
Ну и куча проблем по дизайну(думаю к теме данного топика не имеет отношения )... почему и советовал ваше тренироваться на готовых макетах из интернета.
ps не надо зацикливаться на 1 сайте. Не надо доводить его до идеала - идеала нет. Берите следующий макет и верстайте с учетом ошибок. С опытом будет проще называть элементы. Использовать figure в нужном месте и тд
 div.header(div::before), h2.header__title header__title--center/--right что-то такое...
div.header(div::before), h2.header__title header__title--center/--right что-то такое... Не надо так делать. Вся форма чудно изначально сверстана(что это за отступы дикие?). Ее я повторно не смогу использовать на сайте - в этом суть БЭМ. Примеры форм Вот Ваша: делать по аналогии
Не надо так делать. Вся форма чудно изначально сверстана(что это за отступы дикие?). Ее я повторно не смогу использовать на сайте - в этом суть БЭМ. Примеры форм Вот Ваша: делать по аналогии


