Делается по аналогии с
стики-меню. Только добавить несколько условий.
Вам необходимо узнать:
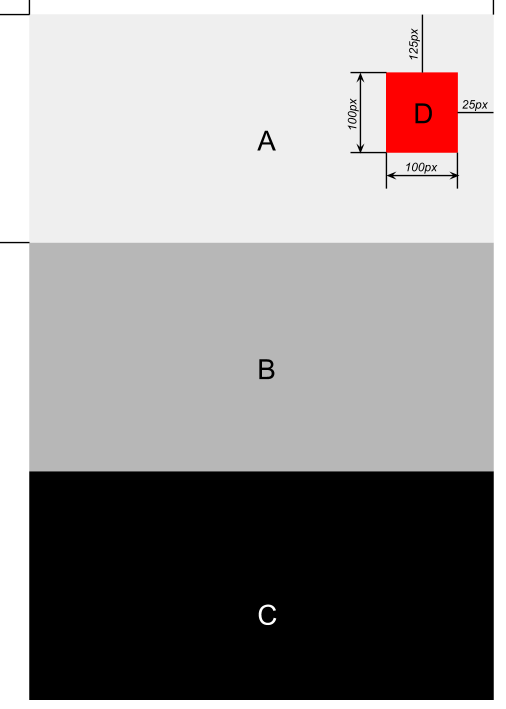
1) Значение секций относительно верха страницы:
topPos = element.offsetTop
2) Высоту секций:
h = document.getElementById('A').clientHeight ||
h = document.getElementById('A').offsetHeight ||
h = document.getElementById('A').scrollHeight ||
3) Позицию скролла:
t = window.pageYOffset
Отслеживать событие
onscroll
Составить условие:
Если t между topPos(значение секции A) и topPos(значение секции A) + h(значение секции A), то меняем класс
Если t между topPos(значение секции B) и topPos(значение секции B) + h(значение секции B), то меняем класс
....
Чтобы на загружать в пустую процессор лучше добавить
debounce'р для onscroll
Или использовать уже готовые библиотеки:
ScrollRevealScrollmagic/
Их много. Выбирайте, которая будет Вам больше подходить.
Тут нужно будет поправить отступ, при которых должно срабатывать Ваше событие. И, возможно, само событие(ибо это обычно появление, а у Вас смена класса)