Тут пример. Давно делал одним товарищам лэндинг. Уже не помню. Но там на скролл повешен обработчик. Значения dp1..dp5 вычислял экспериментальным путем. Делал событие on scroll и выводил в console.log значение
scrolled. Это отклонение по вертикали при проскролливании. А там уже тупое сравнение и addClass или removeClass
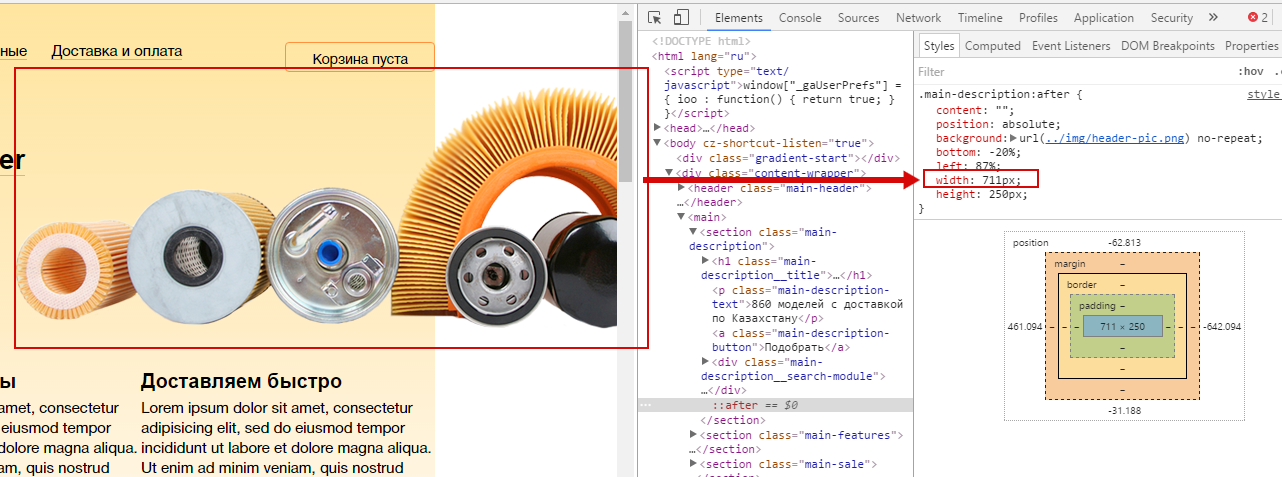
Функцияю помню сделал не очень элегантной, но решение рабочее. Инспектор кода, надеюсь сможете открыть, посмотреть и реализовать аналогично?)
window.onscroll = function() {
var scrolled = window.pageYOffset || document.documentElement.scrollTop,
dp1 = 500,
dp2 = 1720,
dp3 = 2287,
dp4 = 2990,
dp5 = 4007,
nav = $('.navbar-inverse'),
arrow = $('#arrow-upper');
if(scrolled >= 0 && scrolled < dp1){
if(!nav.hasClass('hide')){
nav.addClass('hide');
arrow.addClass('hide');
}
}
if(scrolled > dp1){
if(nav.hasClass('hide')){
nav.removeClass('hide');
arrow.removeClass('hide');
}
}
if(scrolled > dp1 && scrolled < dp2){
$('.nav li').removeClass('active');
$('.nav li:nth-child(1)').addClass('active');
}
if(scrolled > dp2 && scrolled < dp3){
$('.nav li').removeClass('active');
$('.nav li:nth-child(2)').addClass('active');
}
if(scrolled > dp3 && scrolled < dp4){
$('.nav li').removeClass('active');
$('.nav li:nth-child(3)').addClass('active');
}
if(scrolled > dp4 && scrolled < dp5){
$('.nav li').removeClass('active');
$('.nav li:nth-child(4)').addClass('active');
}
if(scrolled > dp5){
$('.nav li').removeClass('active');
$('.nav li:nth-child(5)').addClass('active');
}
}