
Object.value(json).map((item) => (
<div key={item.url}>
<strong>{item.name}</strong>
<span>{item.description}</span>
<img src={item.url} />
</div>
))Object.keys(json).map((key) => {
const item = json[key];
return (
<div key={item.url}>
<strong>{item.name}</strong>
<span>{item.description}</span>
<img src={item.url} />
</div>
)
})


Должна же работать до первого случая.Не должна.
Как ето исправить?Убрать флаг глобального поиска, который вы зачем-то добавили: learn.javascript.ru/regexp-introduction#flagi

7. Месяц 1 > 02 - почему?Потому что в js месяцы считаются от ноля - единица в конструкторе обозначает февраль.
9. Час 10 > 07 - почему?Потому что часовой пояс UTC.
3. Месяц 1 > 01 - вопросов нет.Потому что 0 часов 0 минут первого февраля в вашем часовом поясе - это ещё 31-е января по UTC.
4. День 1 > 31 - почему?

Исходя из определений, при вызове функции (даже внутри метода объекта) ее this равен глобальному объекту, в данном случае window.


fun('Прошло 5сек');
function fun(str) {
var timerLogout;
var handler = resetTimer.bind(null, str);
document.addEventListener('mousemove', handler);
resetTimer(str);
function resetTimer(str) {
clearTimeout(timerLogout);
timerLogout = setTimeout( function() {
RemoveEventListener(str);
}, 5000);
}
function RemoveEventListener(str) {
console.log('RemoveEventListener вызвана, удаляем прослушивание');
document.removeEventListener('mousemove', handler);
console.log(str);
}
}


В HTML5 были представлены методы history.pushState() и history.replaceState(), которые позволяют добавлять и изменять записи истории, соответственно.



if(array[i] === "0")Строгое сравнение, следовательно, никогда не сработает, если передавать числа, а не строки.
array[i] = array[i] * (-1);А эта строка вообще всегда безусловно выполняется.
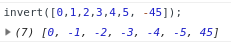
function invert(array) {
for (let i = 0; i < array.length; i++) {
if (array[i] != 0) {
array[i] = array[i] * -1;
}
}
return array ;
}


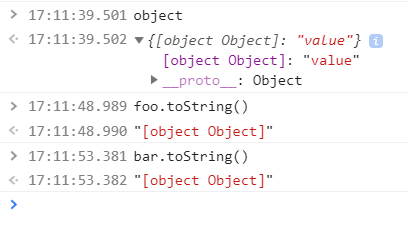
Имена свойств могут быть строками. Это значит, что нестроковые объекты могут быть использованы как ключи в объекте. Любой нестроковой объект, включая числа, приводится к строке через метод toString.
...
Также выводит "value", поскольку foo и bar конвертируются в строку. В SpiderMonkey JavaScript движке эта строка будет "['object Object']".

2-й Сильно сокращает кол-во символов в файле, но не известно, на сколько быстрВо-первых, если используется gzip, то разница в размере с первым вариантом незначительная. Во-вторых, сделайте бенчмарк и узнаете (спойлер алерт - это экономия на спичках).



obj.each(function(prop, val) { <-- val
alert( prop ); // name -> age
});