section.test становится меньше, вот и все.section.testposition: absolute;
right: 0;
bottom: calc(50% - 25px);section.test уменьшается. 


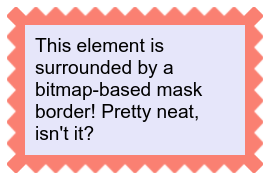
<div class="masked">This element is surrounded by a bitmap-based mask border! Pretty neat, isn't it?</div>.masked {
-webkit-mask-box-image: url("mask-border-diamonds.png")
30 fill / /* slice */
20px / /* width */
1px /* outset */
round; /* repeat */
mask-border:
url("mask-border-diamonds.png")
30 fill / /* slice */
20px / /* width */
1px /* outset */
round; /* repeat */
}