Здравствуйте! Столкнулся с такой проблемой, ссылки задал свойство position: absolute, появилась внизу вне блока пустое пространство. Такая проблема именно с position: absolute. Кто знает в чем мб проблема?
<section class="test">
<h2 class="test__title">lorem</h2>
<h3 class="test__subtitle">lorem</h3>
<a class="test__link" href="">Подробнее →</a>
</section>
.test{
margin-top: 100px;
position: relative;
background-color: #1f1f1f;
}
.test__title {
font-size: 90px;
line-height: 1.15;
max-width: 648px;
}
.test__subtitle {
font-size: 12px;
line-height: 51px;
}
.test__link {
font-size: 36px;
color: blue;
line-height: 51px;
text-decoration: none;
position: absolute;
right: 0;
bottom: calc(50% - 25px);
}

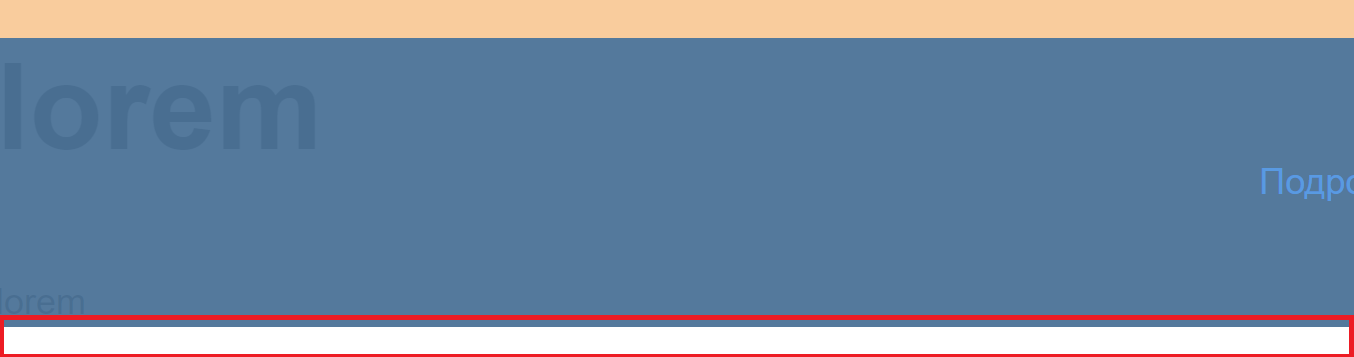
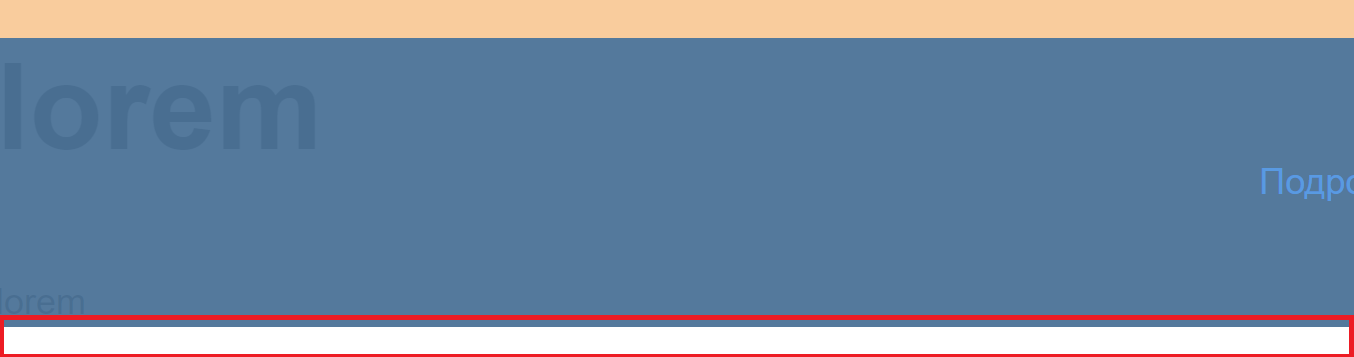
Область выделенная красным появляется после применения свойства.