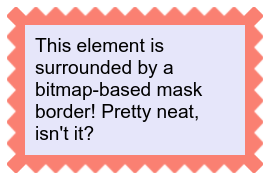
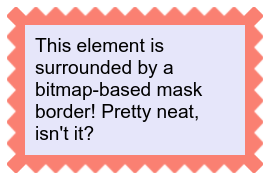
Такое можно сделать с помощью mask-border:
Напрмер:
Маска

<div class="masked">This element is surrounded by a bitmap-based mask border! Pretty neat, isn't it?</div>
.masked {
-webkit-mask-box-image: url("mask-border-diamonds.png")
30 fill / /* slice */
20px / /* width */
1px /* outset */
round; /* repeat */
mask-border:
url("mask-border-diamonds.png")
30 fill / /* slice */
20px / /* width */
1px /* outset */
round; /* repeat */
}

Совсем подробно, описано тут:
https://developer.mozilla.org/en-US/docs/Web/CSS/m...
Еще более подробно тут:
https://css-tricks.com/clipping-masking-css/