


<div class="b-tree__collapse">
<ul>
<li class="b-tree__parent-li">
<span class="js-tree-link" data-id="123">
<i class="icon icon-plus-square"></i>
</span>
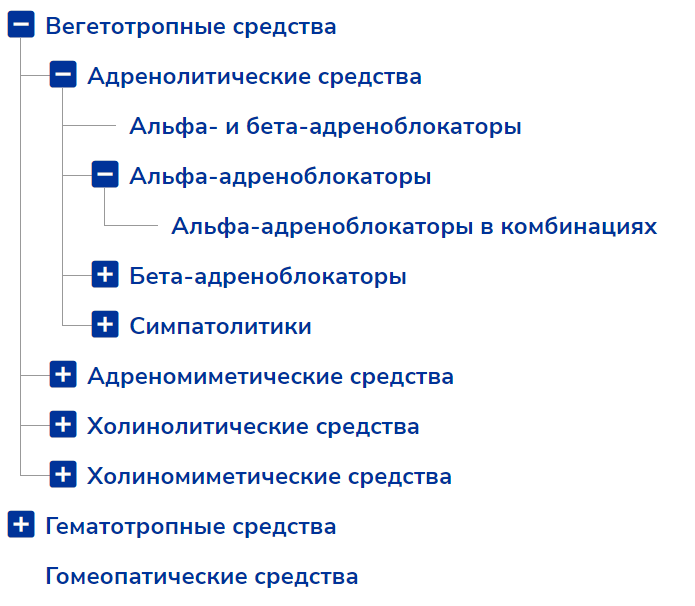
<a href="https://www.rlsnet.ru/pharm-groups/vegetotropnye-sredstva-48">Вегетотропные средства</a>
<ul>
<li class="b-tree__parent-li">
<span class="js-tree-link" data-id="123">
<i class="icon icon-plus-square"></i>
</span>
<a href="https://www.rlsnet.ru/pharm-groups/adrenoliticeskie-sredstva-47">Адренолитические средства</a>
<ul>
<li class="b-tree__parent-li">
<a href="https://www.rlsnet.ru/pharm-groups/alfa-i-beta-adrenoblokatory-313">Альфа- и бета-адреноблокаторы</a>
<ul>
</ul>
</li>
<li class="b-tree__parent-li">
<span class="js-tree-link" data-id="123">
<i class="icon icon-plus-square"></i>
</span>
<a href="https://www.rlsnet.ru/pharm-groups/alfa-adrenoblokatory-231">Альфа-адреноблокаторы</a>
<ul>
<li class="b-tree__parent-li">
<a href="https://www.rlsnet.ru/pharm-groups/alfa-adrenoblokatory-v-kombinaciyax-230">Альфа-адреноблокаторы в комбинациях</a>
</li>
</ul>
</li>
<li class="b-tree__parent-li">
<span class="js-tree-link" data-id="123">
<i class="icon icon-plus-square"></i>
</span>
<a href="https://www.rlsnet.ru/pharm-groups/beta-adrenoblokatory-46">Бета-адреноблокаторы</a>
<ul>
<li class="b-tree__parent-li">
<a href="https://www.rlsnet.ru/pharm-groups/beta-adrenoblokatory-v-kombinaciyax-224">Бета-адреноблокаторы в комбинациях</a>
</li>
</ul>
</li>
<li class="b-tree__parent-li">
<span class="js-tree-link" data-id="123">
<i class="icon icon-plus-square"></i>
</span>
<a href="https://www.rlsnet.ru/pharm-groups/simpatolitiki-68">Симпатолитики</a>
<ul>
<li class="b-tree__parent-li">
<a href="https://www.rlsnet.ru/pharm-groups/simpatolitiki-v-kombinaciyax-67">Симпатолитики в комбинациях</a>
</li>
</ul>
</li>
</ul>
</li>

function g(str) {
let u = str.charCodeAt(0) || void 0;
function s(min, max, type) {
let output = '', int = ran(min, max);
for (var i = 0; i < int; i++) {
if ((i % 4) === 0 && i !== 0) {
output += (type === 0 ? '-' : ' ');
}
output += `&#${ran(46, 122)};`;
}
return output;
};
function r(min, max) {
let o = '', int = ran(min, max);
if (int === 0) {
return o;
} else {
for (var i = 0; i < int; i++) {
o += `<span id="&#${os};${s(20, 30, 0)}&#${ts - 1};">&#${ran(1039, 1104)}</span>`;
}
return o;
}
};
if (u !== void 0) {
if (u === 1042) str = 'B';
if (u === 1045) str = 'E';
if (u === 1052) str = 'M';
if (u === 1054) str = 'O';
if (u === 1056) str = 'P';
if (u === 1058) str = 'T';
if (u === 1072) str = 'a';
if (u === 1077) str = 'e';
if (u === 1086) str = 'o';
if (u === 1088) str = 'p';
if (u === 1089) str = 'c';
if (u === 1091) str = 'y';
}
return `${r(0, 1)}<span id="&#${os};${s(20, 30, 1)}&#${ts - 1};">${str}</span>`;
}
//st(os, ts);
document.querySelectorAll(`#content .container div[id^="q_"] .card-header`).forEach(function (el) {
let str = el.innerHTML, out = "";
for (var i = 0; i < str.length; i++) {
out += g(str[i]);
}
return el.innerHTML = out;
});