Кнопка купить обрабатывается в JS компонентов, а корзина на странице обновляется по событию. Для модалок я использую magnific popupи поэтому я бы сделал так: спрятал корзину в див который открывался бы через magnific popup по событию OnBasketChange.
BX.addCustomEvent("OnBasketChange", function(){
//и тут уже пишете скрипт для открытия попап окна
});
Попробуй так. Возможно надо будет использовать событие другое. "OnBasketChange" вызывается когда меняется корзина, а надо именно на добавление иначе может получится что просто меняя в корзине количество товара окно будет открывать окно снова и снова.
Вообще в стандартных компонента есть разные события.

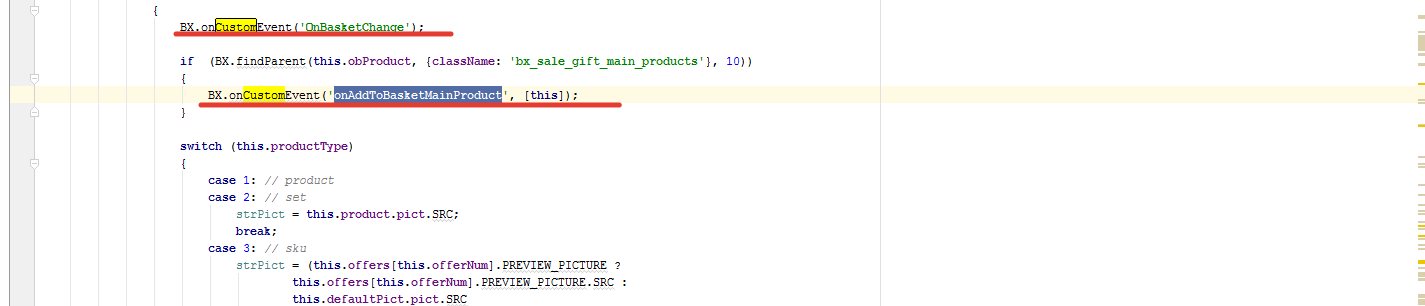
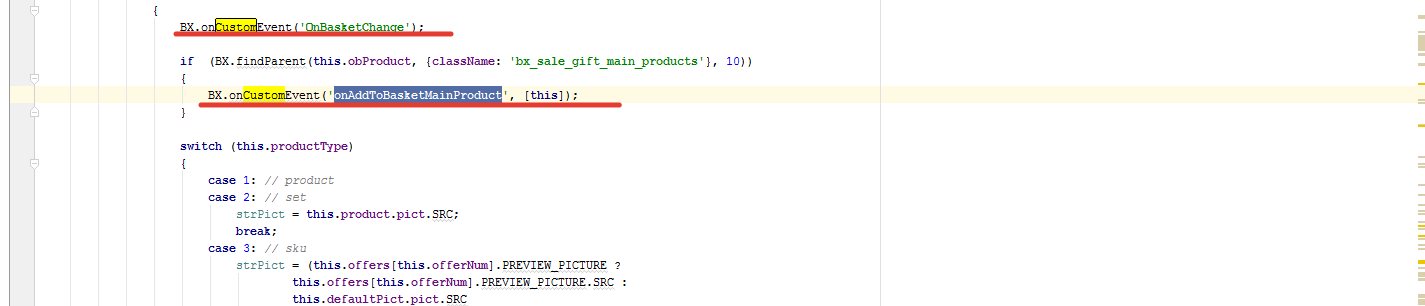
В принципе можно даже сделать своё событие: для кнопки после успешной отправки в корзину добавить BX.onCustomEvent('AddToBasketEvent'); и это надо будет добавить во все компоненты где есть вывод товаров. А уже в любом другом месте написать:
BX.addCustomEvent("OnBasketChange", function(){
//и тут уже пишете скрипт для открытия попап окна
});