Нашел следующее решение:
Добавляем следующий атрибут в класс
[UIHint("Gender")]public class Student
{
[DisplayName("Пол")]
[UIHint("Gender")]
public bool? Gender { get; set; }
[DataType(DataType.Date)]
[DisplayName("Дата рождения")]
public DateTime? Birthday { get; set; }
}
Теперь переопределим шаблоны отображения и редактирования
Ссылка
В папке Views в папку Shared создадим новую папку EditorTemplates.
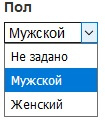
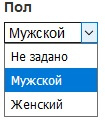
Добавим в эту папку новый View: Gender.cshtml
@model bool?
<select class="list-box tri-state" id="Gender" name="Gender"><option value="">Не задано</option>
<option selected="selected" value="true">Мужской</option>
<option value="false">Женский</option>
</select>