потому что если брать em (допустим letter-spacing: calc(1em / 20);) то размер letter-spacing у всех текстов одинаковый, вне зависимости от размеров шрифта
Это неправда, величина будет разной при двух условиях:
- У текста действительно разный размер шрифта
- Правило корректно применено к обоим блокам
У вас, полагаю, проблемы со вторым - ибо одинаковый размер шрифта сложно не заметить.
Вот вам codepen:
https://codepen.io/morevm/pen/gOebabV
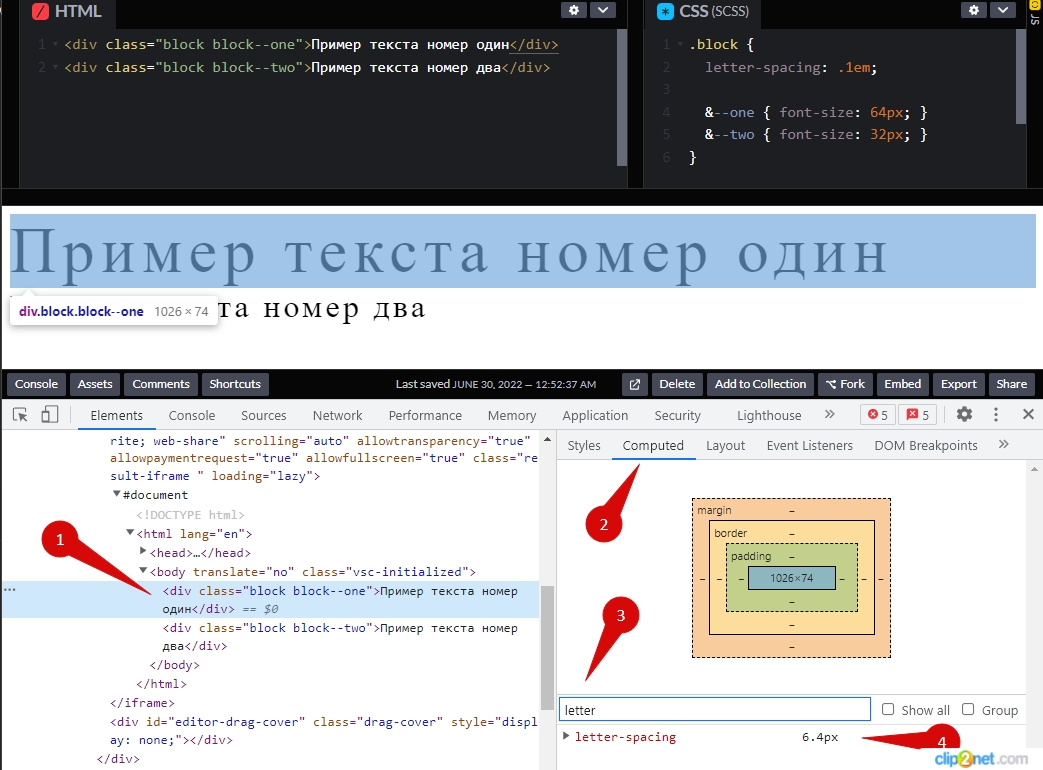
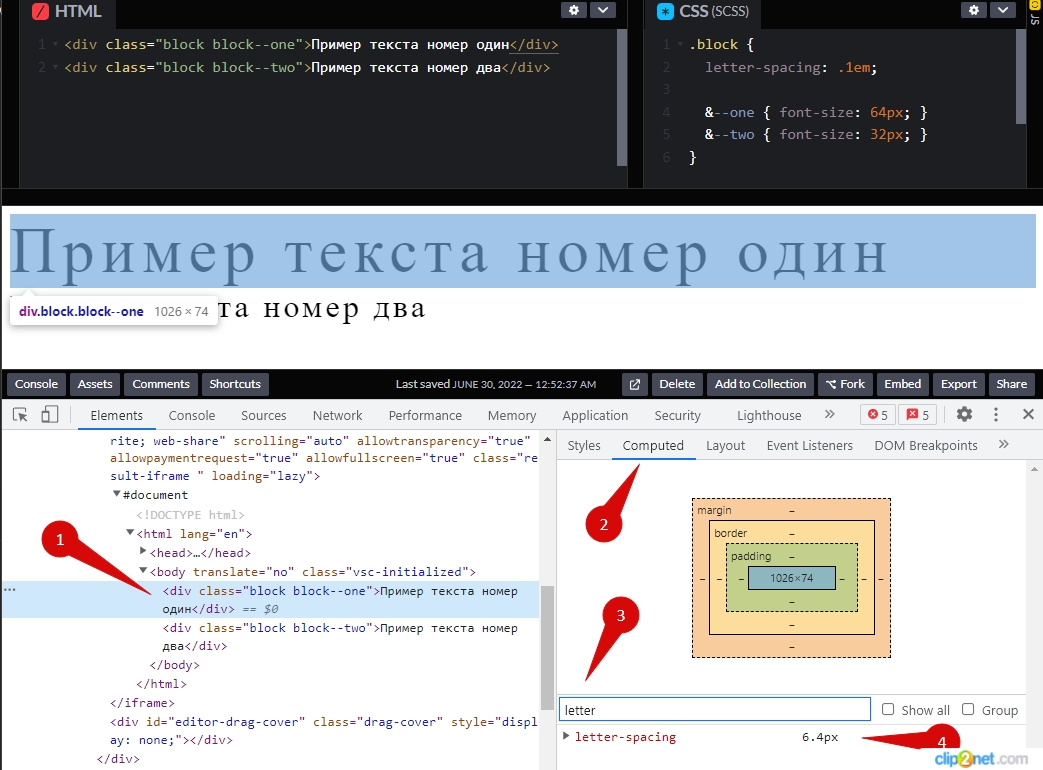
Вот инструкция по инспектированию:

Посмотрите для обоих элементов. Одинаковое значение?
Кстати,
calc(1em / 20)) - какая-то максимально неинтуитивная запись.
letter-spacing: .05em; /* 5% */
letter-spacing: .2em; /* 20% */
Возможно можно в самой figma как-то массово перевести % в px?
Честно, я бы задонатил тому, кто сделает так, чтобы в Фигме
нельзя было использовать px