dk-web
dk-web и matperez
matperez , спасибо за отклик.
я использую да :
media only screen and (max-width: 320px) {
баннер (id или класс) {
display:none;
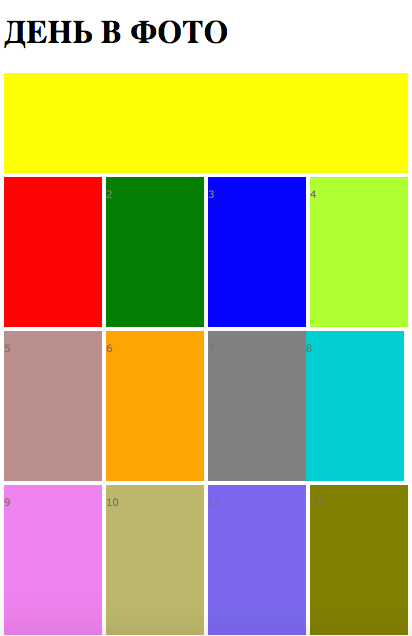
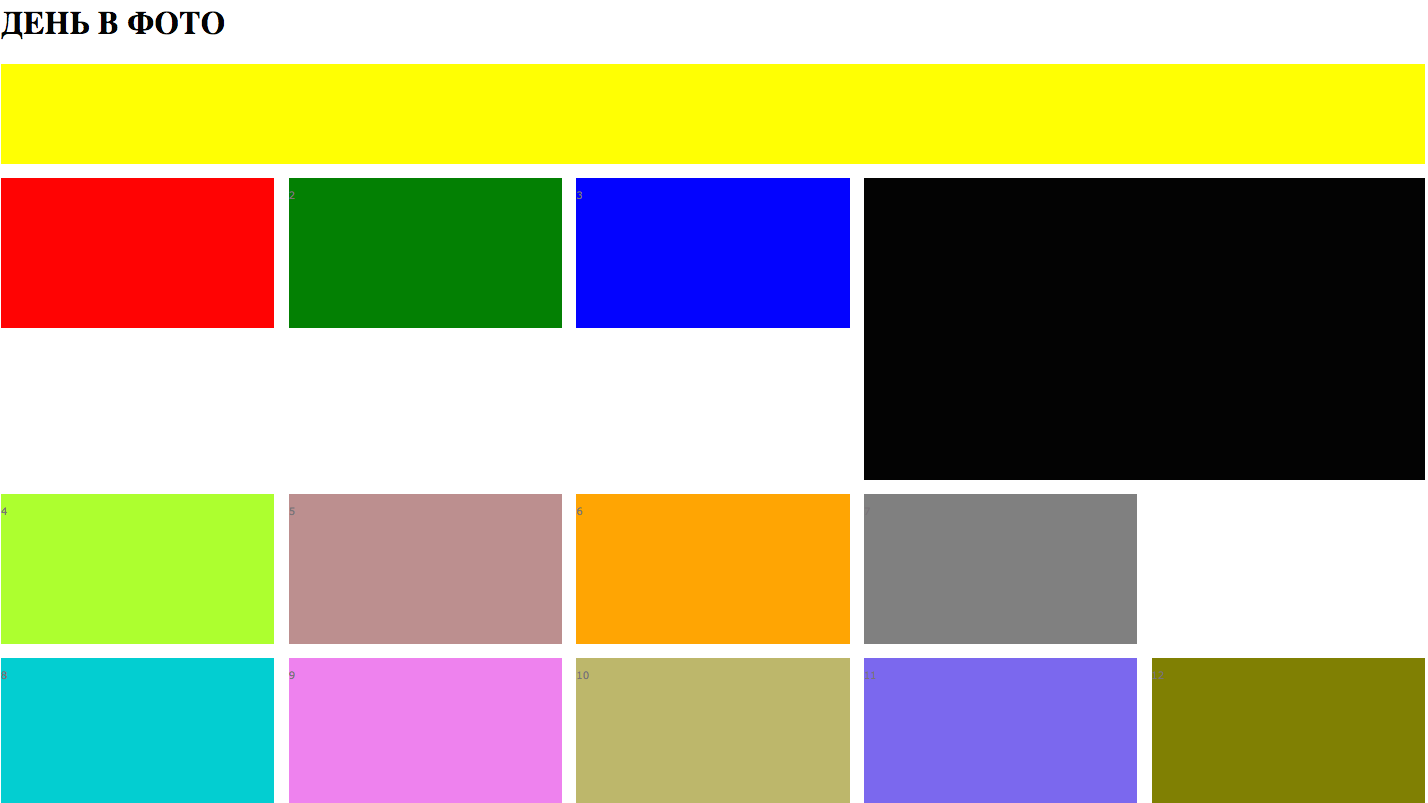
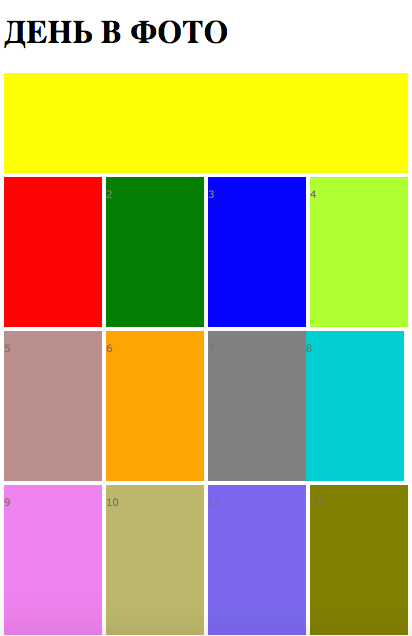
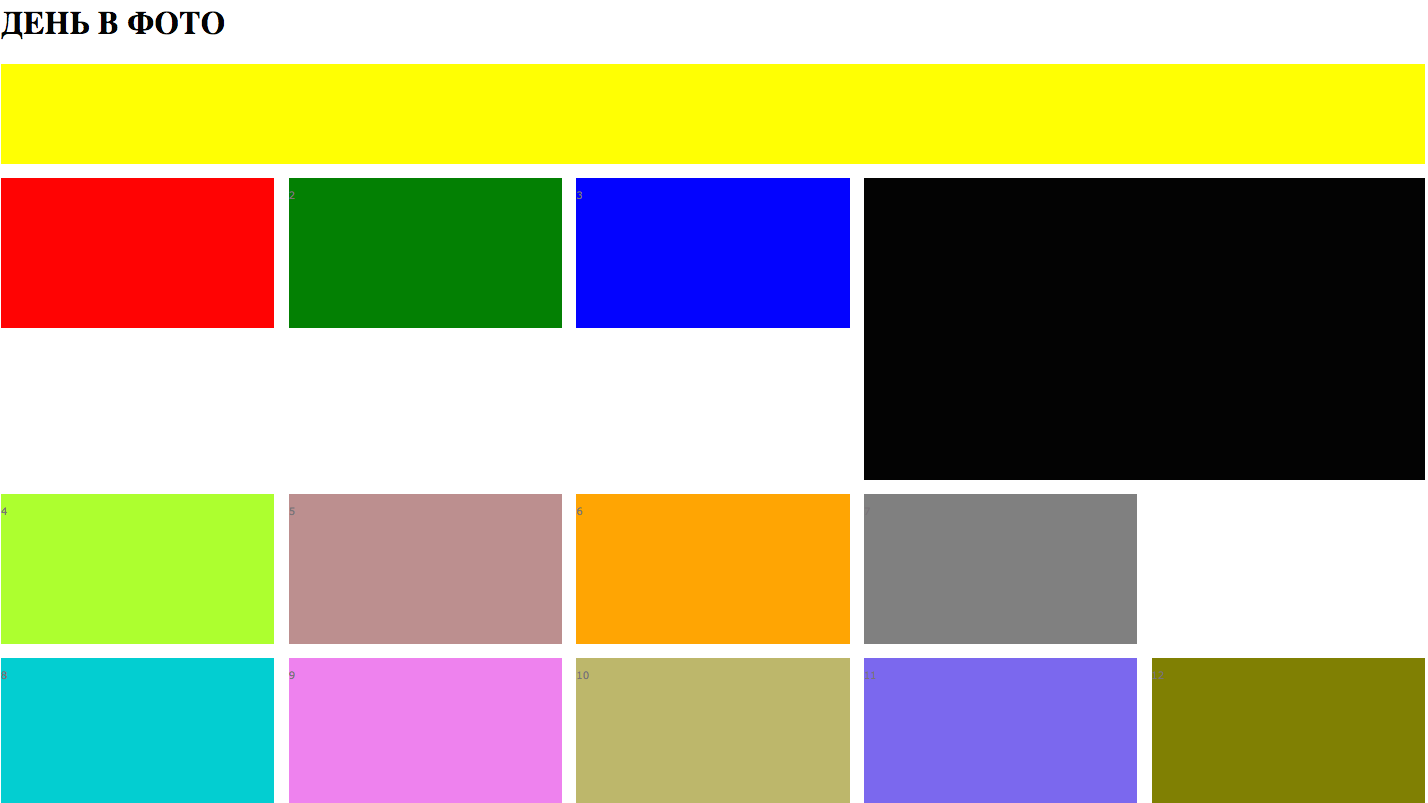
Мне нужно сделать все это с помощью mobile first. Во вложении 2 картинки. Первая на 320 px. там все понятно. но при увеличении до 480px - у меня уезжают блоки сбоку и остается белое пространство, т.к. блок "Adidas" высокий.
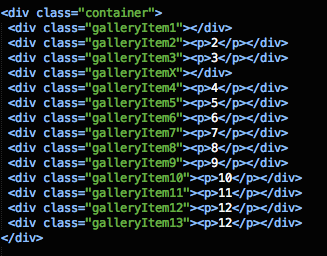
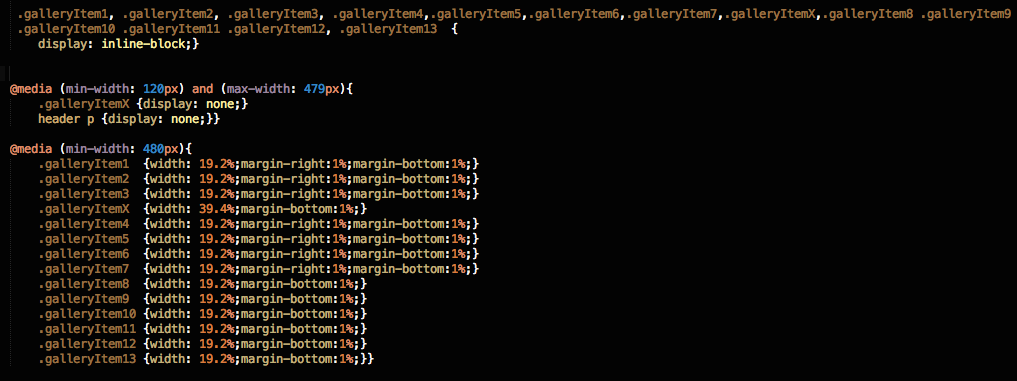
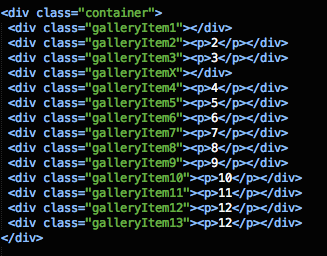
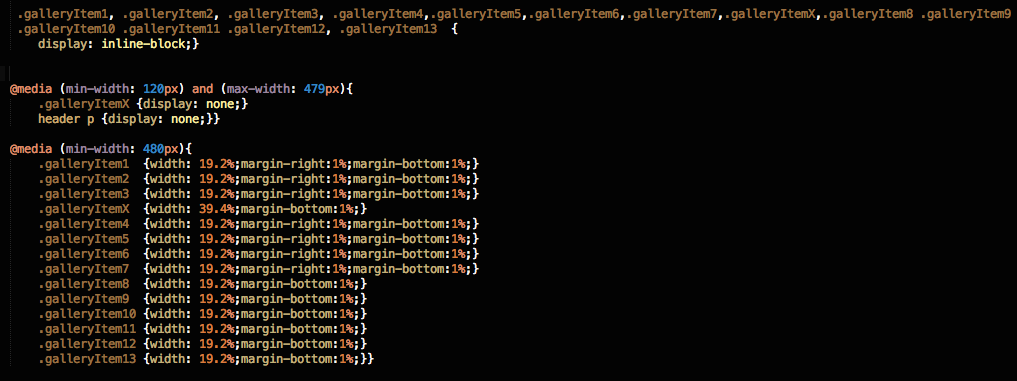
Подскажите, пожалуйста, как исправить положении, как поправить код или переписать. (1 ый рисунок HTML код, 2ой рисунок CSS файл)