
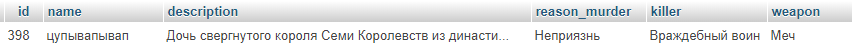
$cat = R::load('person', 398);
echo $cat;{"id":"398","name":"\u0446\u0443\u043f\u044b\u0432\u0430\u043f\u044b\u0432\u0430\u043f","description":"\u0414\u043e\u0447\u044c \u0441\u0432\u0435\u0440\u0433\u043d\u0443\u0442\u043e\u0433\u043e \u043a\u043e\u0440\u043e\u043b\u044f \u0421\u0435\u043c\u0438 \u041a\u043e\u0440\u043e\u043b\u0435\u0432\u0441\u0442\u0432 \u0438\u0437 \u0434\u0438\u043d\u0430\u0441\u0442\u0438\u0438 \u0422\u0430\u0440\u0433\u0430\u0440\u0438\u0435\u043d\u043e\u0432 \u042d\u0439\u0440\u0438\u0441\u0430 \u0411\u0435\u0437\u0443\u043c\u043d\u043e\u0433\u043e. ","reason_murder":"\u041d\u0435\u043f\u0440\u0438\u044f\u0437\u043d\u044c","killer":"\u0412\u0440\u0430\u0436\u0434\u0435\u0431\u043d\u044b\u0439 \u0432\u043e\u0438\u043d","weapon":"\u041c\u0435\u0447"}{"id":"398","name":"\u0446\u0443\u043f\u044b\u0432\u0430\u043f\u044b\u0432\u0430\u043f","description":"\u0414\u043e\u0447\u044c \u0441\u0432\u0435\u0440\u0433\u043d\u0443\u0442\u043e\u0433\u043e \u043a\u043e\u0440\u043e\u043b\u044f \u0421\u0435\u043c\u0438 \u041a\u043e\u0440\u043e\u043b\u0435\u0432\u0441\u0442\u0432 \u0438\u0437 \u0434\u0438\u043d\u0430\u0441\u0442\u0438\u0438 \u0422\u0430\u0440\u0433\u0430\u0440\u0438\u0435\u043d\u043e\u0432 \u042d\u0439\u0440\u0438\u0441\u0430 \u0411\u0435\u0437\u0443\u043c\u043d\u043e\u0433\u043e. ","reason_murder":"\u041d\u0435\u043f\u0440\u0438\u044f\u0437\u043d\u044c","killer":"\u0412\u0440\u0430\u0436\u0434\u0435\u0431\u043d\u044b\u0439 \u0432\u043e\u0438\u043d","weapon":"\u041c\u0435\u0447"}


var select = document.getElementsByClassName('select')[0],
options = select.getElementsByTagName('option'),
divList = document.getElementsByClassName('list')[0];
window.onload = () => {
for (let i = 0; i < options.length; i++) {
divList.innerHTML +='<div>' + options[i].getAttribute('data-value')+ '</div>';
}
}
Да, получается RedBean просто списком выгружает без разделителя(
подскажите, пожалуйста, как поставили запятую?