


var modal = document.querySelector('#auth')
document.addEventListener('click', function(event) {
event.preventDefault();
if (event.target.hash && event.target.hash.includes('auth')) {
modal.style.display = "block";
} else if (event.target.classList.contains('close')) {
modal.style.display = "none";
}
})


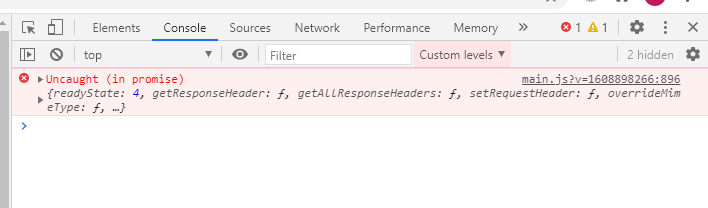
await 2, то она вернет 2 и логично, что там нет промиса. Что в случае с аяксом заставляет ждать?
Ключевое слово await заставит интерпретатор JavaScript ждать до тех пор, пока промис справа от await не выполнится. После чего оно вернёт его результат, и выполнение кода продолжится.



(async () => {
await $.ajax({url: "https://jquery.com/download/",dataType: "jsonp",success: function (data) {console.log(data);}});
})();



