<Button x:Name="MyButton" Command="{Binding ClickCommand}"
CommandParameter="{Binding ElementName=MyButton}"/>public class MainViewModel : BaseViewModel
{
public Command ClickCommand { get; set; }
public MainViewModel()
{
ClickCommand = new Command(ClickCommandExecute);
}
private void ClickCommandExecute(object obj)
{
Button button = obj as Button;
MessageBox.Show(button.ActualHeight.ToString() + " : " + button.ActualWidth);
}
}xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
xmlns:ei ="http://schemas.microsoft.com/expression/2010/interactions"<i:Interaction.Triggers>
<i:EventTrigger EventName="GotFocus">
<ei:CallMethodAction MethodName="NoteList_GotFocus"
TargetObject="{Binding }"/>
</i:EventTrigger>
</i:Interaction.Triggers>public void NoteList_GotFocus(object sender, RoutedEventArgs e)
{
if (e.OriginalSource is ListBoxItem lvi)
{
Note note = lvi.DataContext as Note;
MessageBox.Show(note.Title);
}
}
public partial class SecondWindow: Window
{
public SecondWindow(string text)
{
InitializeComponent();
CategoryText.Text = text;
}
}SecondWindow window = new SecondWindow(CategoryLabel1.Text);public partial class MainWindow : Window
{
Animation animation;
bool isOptionsOpen1 = false;
bool isOptionsOpen2 = false;
public MainWindow()
{
InitializeComponent();
HotKeys hk = new HotKeys(this);
animation = new Animation(this);
}
private void OpenOptions(object sender, RoutedEventArgs e)
{
animation.OpenOptions();
}
private void HideOptions(object sender, RoutedEventArgs e)
{
animation.HideOptions();
}
}<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800" Opacity="0.5" AllowsTransparency="True"
WindowStyle="None"><Window.Resources>
<Style TargetType="RadioButton" BasedOn="{StaticResource {x:Type ToggleButton}}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<ToggleButton IsChecked="{Binding IsChecked, RelativeSource={RelativeSource TemplatedParent}, Mode=TwoWay}"
Content="{Binding Content, RelativeSource={RelativeSource TemplatedParent}, Mode=TwoWay}"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources><Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
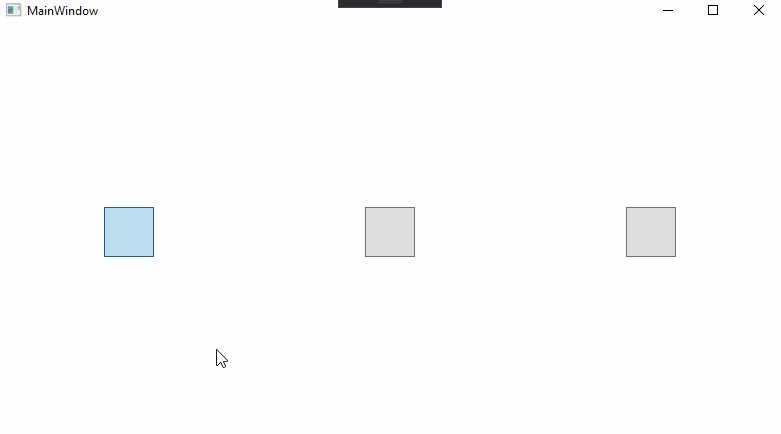
<RadioButton Grid.Column="0" Width="50" Height="50" />
<RadioButton Grid.Column="1" Width="50" Height="50" />
<RadioButton Grid.Column="2" Width="50" Height="50" />
</Grid>
<RadioButton GroupName="Group1"/>
<RadioButton GroupName="Group1"/>
<RadioButton GroupName="Group1"/>
<RadioButton GroupName="Group2"/>
<RadioButton GroupName="Group2"/>
<RadioButton GroupName="Group2"/>class HotKeys
{
private MainWindow window;
//Конструктор
public HotKeys(MainWIndow _window)
{
window = _window;
}
}namespace Toolkits
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
HotKeys hk = new HotKeys(this);
}
}
}<Window.Resources>
<ContextMenu x:Key="MyContextMenu">
<!--Ваше меню -->
</ContextMenu>
</Window.Resources>
<Grid>
<!-- колонки строки -->
<TextBox Tag="1" Grid.Column="1" Grid.Row="5" ContextMenu="{StaticResource MyContextMenu}"/>
<TextBox Tag="2" Grid.Column="2" Grid.Row="5" ContextMenu="{StaticResource MyContextMenu}"/>
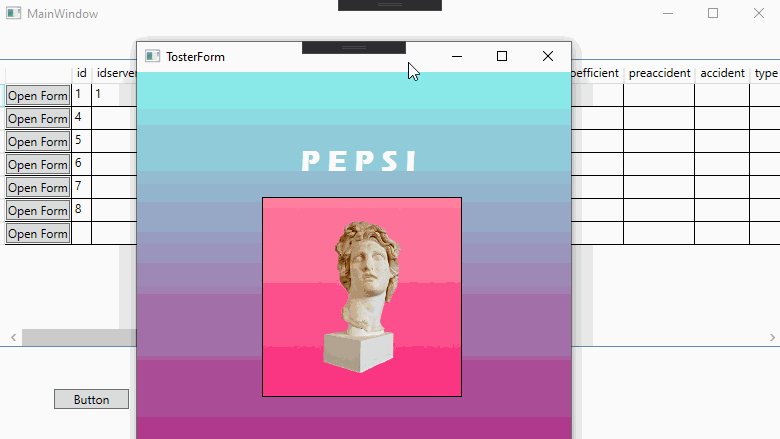
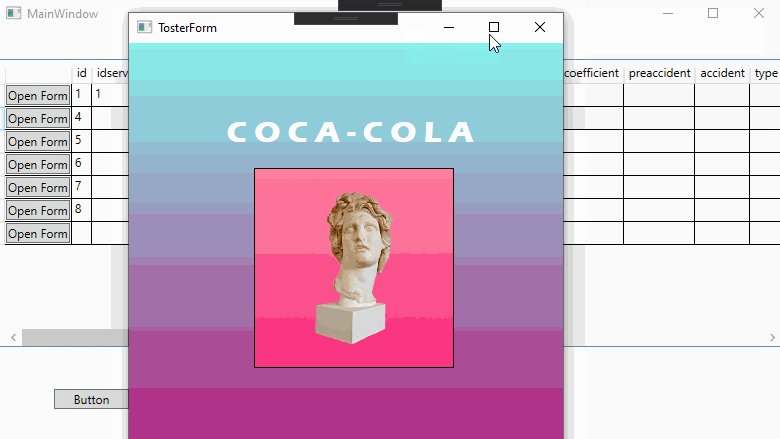
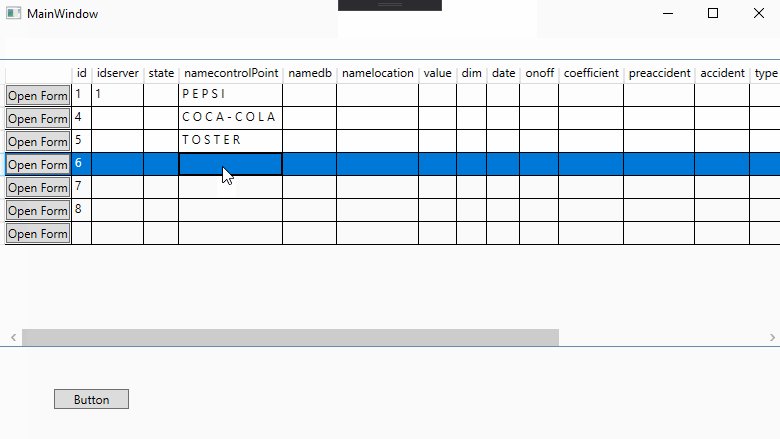
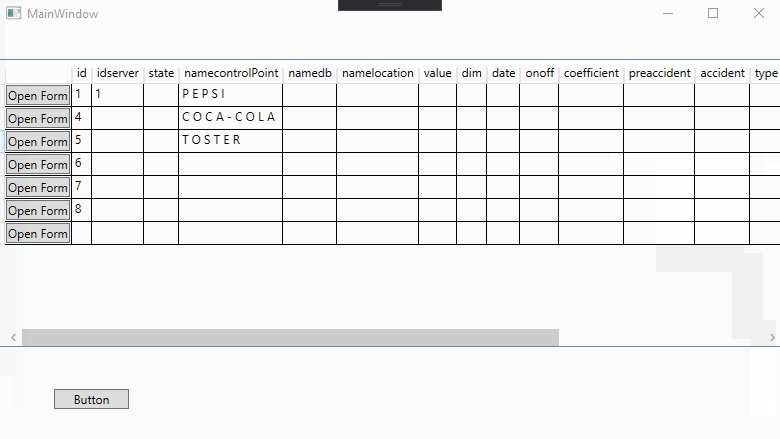
</Grid><DataGrid Name="MyDataGrid" ItemsSource="{Binding Table}">
<DataGrid.Columns>
<DataGridTemplateColumn>
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Button Click="Button_Click">Open Form</Button>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>private void Button_Click(object sender, RoutedEventArgs e)
{
TosterForm form = new TosterForm(((DataRowView)MyDataGrid.SelectedItem).Row.ItemArray[3].ToString());
form.ShowDialog();
}
DataTable Table{get; set;}
DataAdapter dataAdapter;
private void DeleteMethod(object obj)
{
var indexDataTable= //получаете здесь индекс из колонки "индекс"(например) выбранной строки
var indexDataGridRow = //тут индекс самой строки, чтобы удалить ее из DataTable, либо вообще DataTable заново получать
using (SqlCommand cmd = new SqlCommand())
{
cmd.Connection = new SqlConnection(connectionString);
cmd.CommandText = "DELETE FROM YourTableName where id=" + indexDataTable;
cmd.Connection.Open();
cmd.ExecuteNonQuery();
cmd.Connection.Close();
}
Table.Rows[indexDataGridRow].Delete();
Table.AcceptChanges();
dataAdapter.Update(Table);
}NewWindow window = new NewWindow();
window.ShowDialog();<Window x:Class="SxApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:SxApp"
mc:Ignorable="d"
Title="Aesthetic" Height="450" Width="450">
<Window.Background>
<ImageBrush
ImageSource="/SxApp;component/images/bck.jpg" Stretch="UniformToFill"/>
</Window.Background>
<Window.Resources>
<Color x:Key="vapor_1">#db2525</Color>
<Color x:Key="vapor_2">#a944ff</Color>
<Color x:Key="vaporBorder">#8c5791</Color>
<Color x:Key="vaporLime">#32CD32</Color>
<ControlTemplate x:Key="ButtonTemplate"
TargetType="Button">
<Border x:Name="Border"
CornerRadius="2000"
TextBlock.Foreground="pink"
TextBlock.FontSize="23"
TextBlock.FontStyle="Italic"
TextBlock.FontWeight="Bold"
Margin="10"
>
<Border.Background >
<LinearGradientBrush>
<GradientStopCollection>
<GradientStop Offset="0" Color="{Binding ButtonColor1}"/>
<GradientStop Offset="1" Color="{Binding ButtonColor2}"/>
</GradientStopCollection>
</LinearGradientBrush>
</Border.Background>
<ContentPresenter
RecognizesAccessKey="True"
VerticalAlignment="Center"
HorizontalAlignment="Center"
/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsPressed" Value="True">
<Setter TargetName="Border" Property="Background">
<Setter.Value>
<RadialGradientBrush>
<GradientStop Color="{Binding ButtonPressColor1}" Offset="1" />
<GradientStop Color="{Binding ButtonPressColor2}" Offset="0.2" />
</RadialGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
<EventTrigger RoutedEvent="MouseEnter">
<BeginStoryboard>
<Storyboard>
<ColorAnimation Storyboard.TargetName="Border"
Storyboard.TargetProperty=
"Background.GradientStops[0].Color"
To="{StaticResource vapor_2}" Duration="0:0:1"
AutoReverse="True"
RepeatBehavior="Forever">
</ColorAnimation>
<ColorAnimation Storyboard.TargetName="Border"
Storyboard.TargetProperty="Background.GradientStops[1].Color"
To="{StaticResource vapor_1}" Duration="0:0:1"
AutoReverse="True"
RepeatBehavior="Forever">
</ColorAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="MouseLeave">
<BeginStoryboard>
<Storyboard>
<ColorAnimation Storyboard.TargetName="Border"
Storyboard.TargetProperty="Background.GradientStops[0].Color"
Duration="0:0:1">
</ColorAnimation>
<ColorAnimation Storyboard.TargetName="Border"
Storyboard.TargetProperty="Background.GradientStops[1].Color"
Duration="0:0:1">
</ColorAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Window.Resources>
<Grid>
<Button
Name="aesButton"
Click="AesButton_Click"
Content="Aesthetic"
Width="200"
Height="200"
Template="{StaticResource ButtonTemplate}"/>
</Grid>
</Window>using System;
using System.ComponentModel;
using System.Windows;
namespace SxApp
{
public partial class MainWindow : Window, INotifyPropertyChanged
{
private string buttonColor1;
public string ButtonColor1
{
get => buttonColor1;
set
{
buttonColor1 = value;
OnPropertyChanged("ButtonColor1");
}
}
private string buttonColor2;
public string ButtonColor2
{
get => buttonColor2;
set
{
buttonColor2 = value;
OnPropertyChanged("ButtonColor2");
}
}
private string buttonPressColor1;
public string ButtonPressColor1
{
get => buttonPressColor1;
set
{
buttonPressColor1 = value;
OnPropertyChanged("ButtonPressColor1");
}
}
private string buttonPressColor2;
public string ButtonPressColor2
{
get => buttonPressColor2;
set
{
buttonPressColor2 = value;
OnPropertyChanged("ButtonPressColor2");
}
}
public MainWindow()
{
InitializeComponent();
DataContext = this;
ButtonColor1 = "#db2525";
ButtonColor2 = "#a944ff";
ButtonPressColor1 = "#8c5791";
ButtonPressColor2 = "#32CD32";
}
private void AesButton_Click(object sender, RoutedEventArgs e)
{
string temp = ButtonColor1;
ButtonColor1 = ButtonColor2;
ButtonColor2 = temp;
}
public event PropertyChangedEventHandler PropertyChanged;
public void OnPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
}