







import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementUI from 'element-ui'
import i18n from './utilities/i18n'
import ajax from './utilities/ajax'
import locale from 'element-ui/lib/locale/lang/ru-RU'
import 'element-ui/lib/theme-chalk/index.css'
import './assets/fonts.scss'
import './assets/tailwind.css'
Vue.config.productionTip = false
Vue.use(ajax)
Vue.use(ElementUI, { locale })
const app = new Vue({
router,
store,
i18n,
render: h => h(App)
}).$mount('#app')
// app.$ajax = new Ajax()
store.$app = app
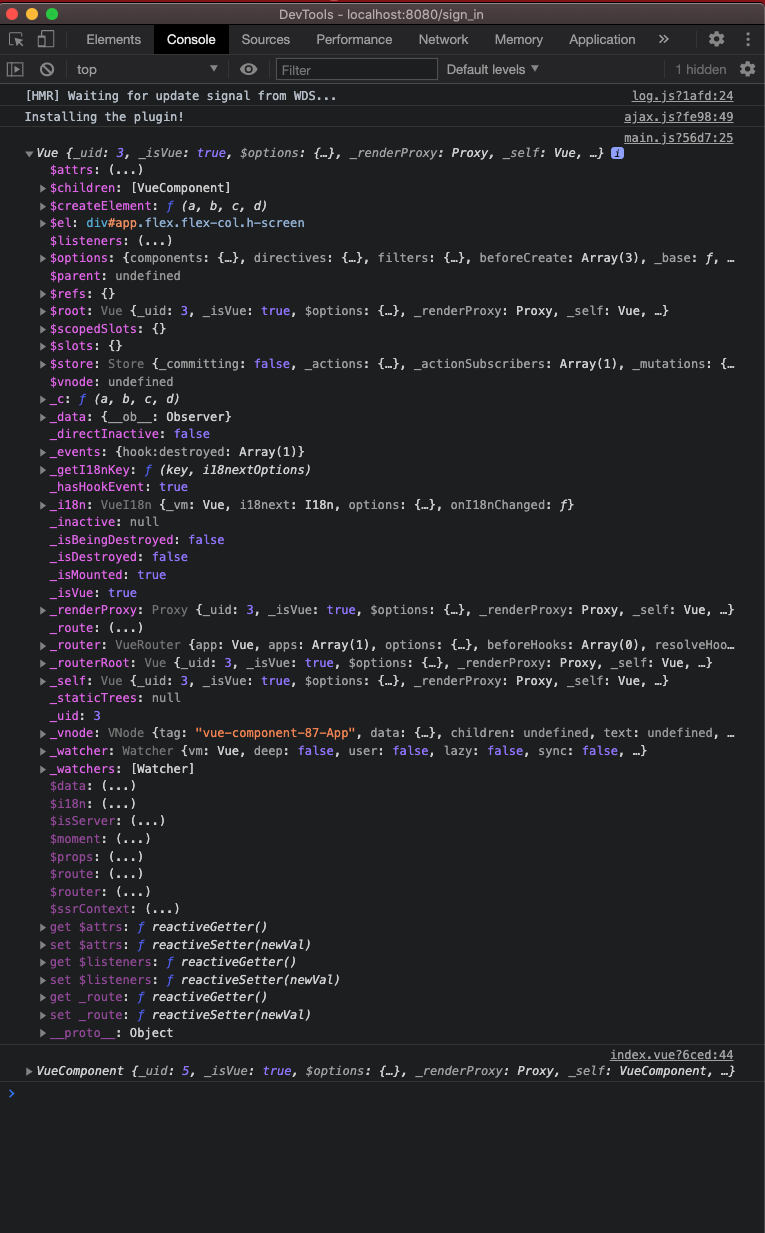
console.log(app)import axios from 'axios'
class Ajax {
constructor () {
console.log('ok')
this.baseURL = 'http://localhost:3000/'
this.token = ''
const token = localStorage.getItem('token')
if (token && token.length) this.setToken(token)
}
setToken (value = '') {
this.token = value
}
get (url, params, onSuccess, onError, onFinish) {
axios({
baseURL: this.baseURL,
url,
method: 'GET',
data: params,
headers: { token: this.token }
}).then((resp) => {
if (typeof onSuccess === 'function') onSuccess(resp)
}).catch(error => {
if (typeof onError === 'function') onError(error)
}).finally(() => {
if (typeof onFinish === 'function') onFinish()
})
}
post (url, params, onSuccess, onError, onFinish) {
axios({
baseURL: this.baseURL,
url,
method: 'POST',
data: params,
headers: { token: this.token }
}).then((resp) => {
if (typeof onSuccess === 'function') onSuccess(resp)
}).catch(error => {
if (typeof onError === 'function') onError(error)
}).finally(() => {
if (typeof onFinish === 'function') onFinish()
})
}
}
export default {
install (Vue, options) {
console.log('Installing the plugin!')
Vue.prototype.$ajax = function () {
return new Ajax()
}
// Object.defineProperty(Vue, '$ajax', new Ajax())
}
}
// export default Ajax






Using props to generate state in getInitialState often leads to duplication of “source of truth”, i.e. where the real data is. This is because getInitialState is only invoked when the component is first created.


Сорри, начальную стейт как проп в чайлд - это антипатерн
<Component prop={this.state.key || {}} .../>
setWizardState(data) {
Object.keys(data.steps).forEach(stepKey => {
data.steps[stepKey]['forcedOpen'] = false;
});
this.setState({wizard: {active: true, steps: data.steps}}, () => {
if (this.state.wizard.steps.company.status === 'next') {
this.lockTab('company')
};
this.requestDataByRoute();
})
}
